MeEdu---开发插件
最近需要用MeEdu开发一个功能,采用插件来开发,下面是开发流程:
首先阅读开发文档:
https://www.yuque.com/meedu/lbss8g/caobg0
快速开始:
第一步:创建插件目录:在 addons 创建 school目录;
第二步:school创建 meedu.json 文件
{ "name": "快速开始", "version": "v1.0", "require": {} }
第三步:创建 Commands 目录 新建 AppCommand.php 文件
<?php namespace Addons\School\Commands; use Illuminate\Console\Command; class AppCommand extends Command { protected $signature = 'School {action}'; protected $description = ''; public function handle() { $action = $this->argument('action'); $method = 'action' . ucfirst($action); $this->{$method}(); } protected function actionInstall() { // 插件安装执行的业务逻辑 } protected function actionUninstall() { // 插件卸载执行的业务逻辑 } protected function actionUpgrade() { // 插件升级执行的业务逻辑 } }
第四步:school目录下创建 MainServiceProvider.php
<?php namespace Addons\School; use Addons\School\Commands\AppCommand; use Illuminate\Support\Facades\Route; use Illuminate\Support\ServiceProvider; class MainServiceProvider extends ServiceProvider { public function boot() { // 注册插件命令 $this->commands([ AppCommand::class, ]); } public function register(){} }
第五步:创建 Http目录,创建 Controller 目录,创建 IndexController.php
<?php namespace Addons\School\Http\Controllers; class IndexController { public function index() { return 'hello school'; } }
第六步:创建路由目录:routes 创建 web.php 文件
<?php use Addons\School\Http\Controllers\IndexController; Route::get('/school/index', IndexController::class . '@index');
创建之后,则是注册路由:在 MainServiceProvider.php 文件的 boot 方法中添加下面代码:
<?php namespace Addons\School; use Addons\School\Commands\AppCommand; use Illuminate\Support\Facades\Route; use Illuminate\Support\ServiceProvider; class MainServiceProvider extends ServiceProvider { public function boot() { // 注册插件命令 $this->commands([ AppCommand::class, ]); // 注册路由 Route::middleware(['web', 'global.share'])->group(base_path('addons/School/routes/web.php')); } public function register(){} }
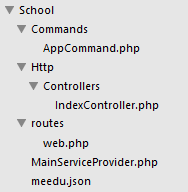
整个基本的插件目录:

到这里一个插件就开发完成了。
插件开发完成之后,还需要挂载一下,我们查看系统项目命令:
php artisan

还需要在根目录运行一个命令:
php artisan addons:provider:map
然后即可看到 addons / addons_service_provider.json 文件,已经有:
"\\Addons\\School\\MainServiceProvider"
然后访问:/school/index 即可看到:

到此,最基础的插件开发完成。
分类:
MeEdu知识付费系统二开





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
2017-07-04 sublime添加到鼠标右键打开文件的方法?