vue-element-admin---点击侧栏进行刷新
最近在使用 vue-element-admin 开发项目,在进行测试的时候,提出来需要点击侧栏进行刷新的功能。
对于VUE来说,点击侧栏如果路由没有发生变化,是不会进行刷新的,那么这个功能应该怎么做呢?
解决思路:使用VUE中的provide,inject,以及通过显示/隐藏(v-if)来刷新窗口。
具体代码示例:
第一步:父组件 layout/index.vue 设置 reload 方法

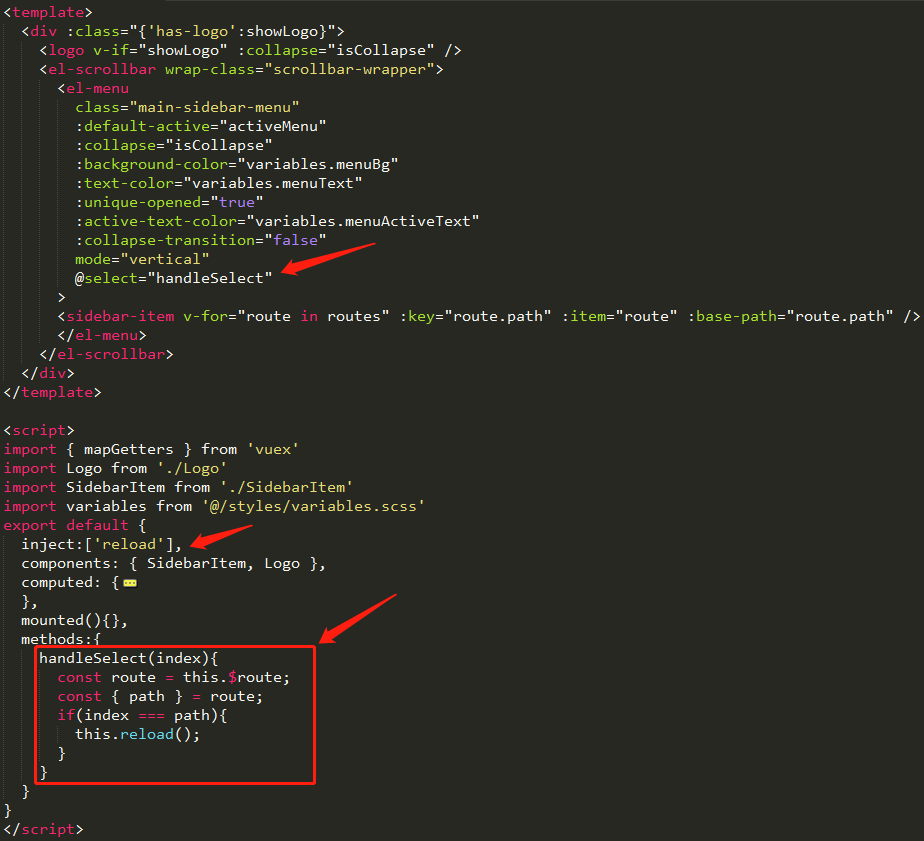
第二步:子组件( layout/components/Sidebar/index.vue )调用父组件的reload方法

到此,打完收工!




