React---创建项目
最近再用react开发项目,废话不多说,先来创建一个react项目:
首先要安装好node以及npm,版本要求:
node 版本大于 14.0.0
npm 版本大于 5.6
创建项目:
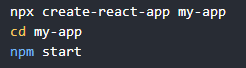
npx create-react-app my-app
注意是:用npx创建,不是npm(npx是npm5.2+附带的package运行工具)

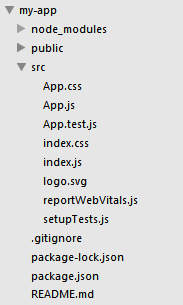
就这样一个项目就创建好了。
切换到项目根目录:
cd my-app
运行项目:
npm start
然后项目就被创建好并启动了。

创建项目使用 npx 创建,npm 来启动。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~
2019-03-25 thinkphp5---使用自定义助手函数