css---移动端网站专属BUG【苹果手机】
最近在前端写页面的时候,遇到了三个苹果手机的专属BUG,记录下...
BUG1:苹果手机 form 表单的input有阴影

解决方法:
input { /* 1 */ overflow: visible; outline:none; -webkit-appearance: none; }
BUG2:苹果手机form表单里的input是圆角

解决办法:
input{ border-radius:0; }
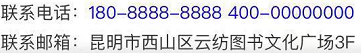
BUG3:苹果手机里面的的手机号码会被识别,添加蓝色

解决办法:添加meta属性
<meta name="format-detection" content="telephone=no" />



