wpgcms---导航高亮显示
在使用wpgcms做项目的时候,有时候三级栏目默认是没有高亮显示的一级导航的,例如:文章详情页要对应的文章栏目进行高亮显示,三级单篇页要对应栏目是高亮显示。具体做法是:
首先看获取导航的方式:
{% set mainNavs = wpg.navigation.get('main') %}
{% for nav in mainNavs %}
<li {% if nav.active %} class="active-list-nav" {% endif %}>
<a href="{{ nav.url|default('javascript:;') }}">{{ nav.name }}</a>
</li>
{% endfor %}
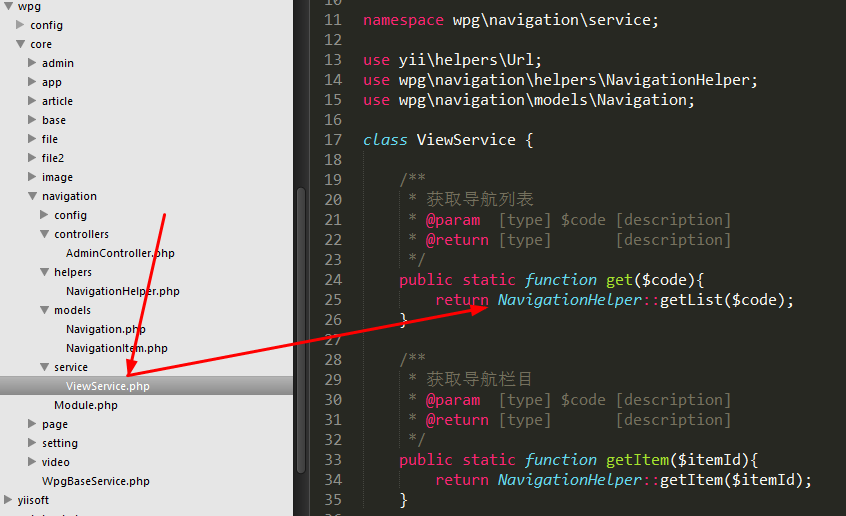
看到是通过 wpg.navigation.get 来获取导航列表的,找到对应的 navigation 模板,get方法:

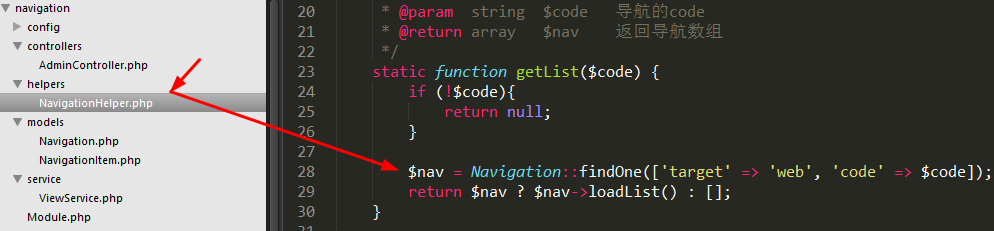
这里的get调用的是 getlIst方法:

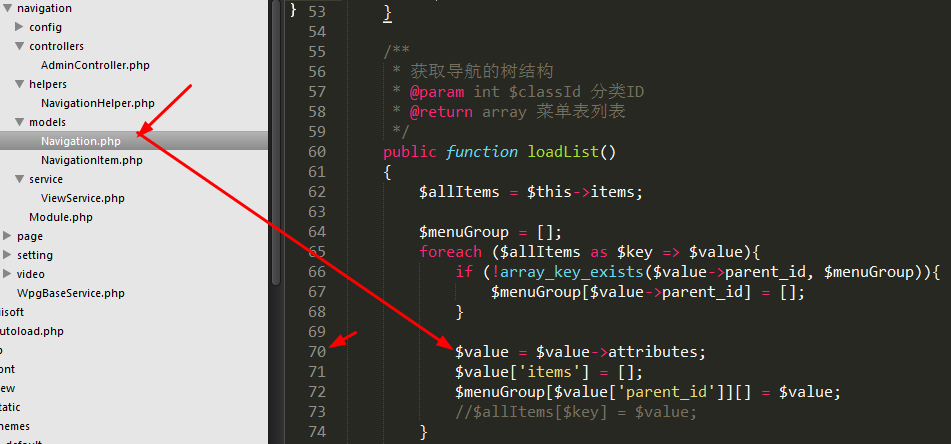
这里掉用的是 loadlist方法:

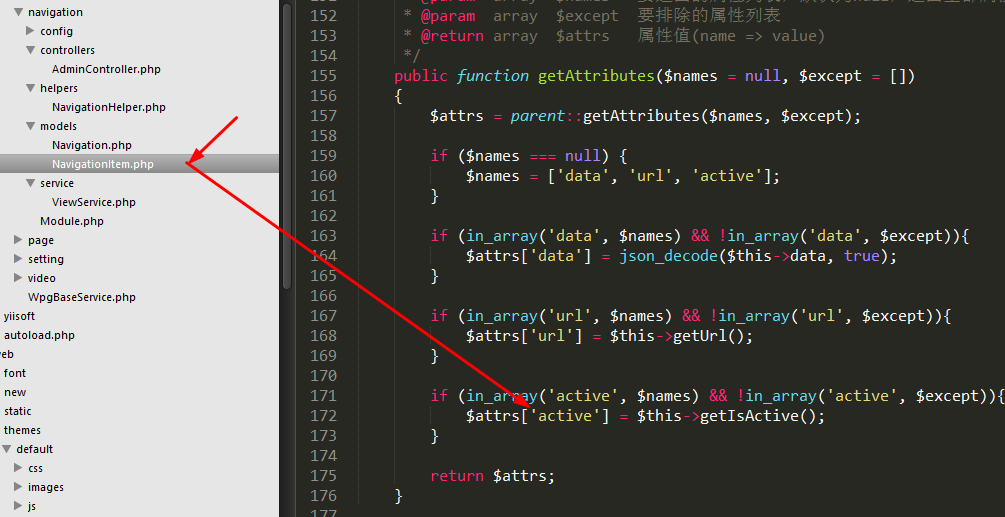
这里是通过 $value 来获取对应的 attributes:具体方法是:

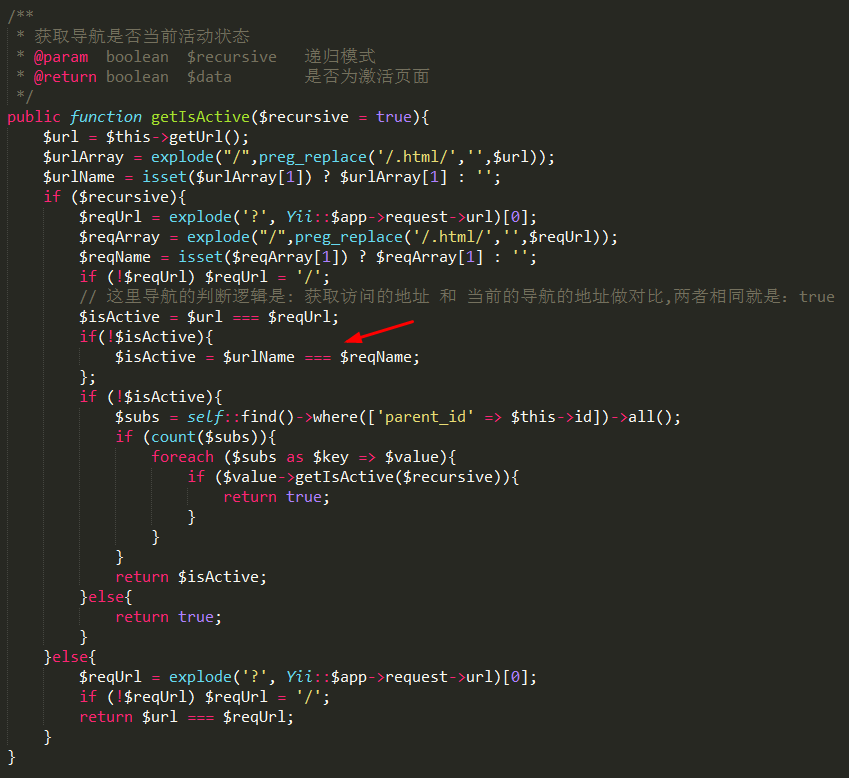
这里判断是否是激活页面的方法具体是:当前模型 NavigationItem.php 下的 getIsActive(); 修改为如下即可:

示例代码:
public function getIsActive($recursive = true){ $url = $this->getUrl(); $urlArray = explode("/",preg_replace('/.html/','',$url)); $urlName = isset($urlArray[1]) ? $urlArray[1] : ''; if ($recursive){ $reqUrl = explode('?', Yii::$app->request->url)[0]; $reqArray = explode("/",preg_replace('/.html/','',$reqUrl)); $reqName = isset($reqArray[1]) ? $reqArray[1] : ''; if (!$reqUrl) $reqUrl = '/'; // 这里导航的判断逻辑是: 获取访问的地址 和 当前的导航的地址做对比,两者相同就是:true $isActive = $url === $reqUrl; if(!$isActive){ $isActive = $urlName === $reqName; }; if (!$isActive){ $subs = self::find()->where(['parent_id' => $this->id])->all(); if (count($subs)){ foreach ($subs as $key => $value){ if ($value->getIsActive($recursive)){ return true; } } } return $isActive; }else{ return true; } }else{ $reqUrl = explode('?', Yii::$app->request->url)[0]; if (!$reqUrl) $reqUrl = '/'; return $url === $reqUrl; } }



