Vue项目打包为桌面应用
vue项目首先使用 npm run build 打包为dist文件后,进入dist目录得到如下文件:就是打包后的html+css+js+static

新建一个deskapp文件夹,里面在新建一个App文件夹,把打包好的dist里面的所有文件拷贝到App文件夹里面:

然后我们需要用到一个安装包的json文件,在deskapp文件夹中新建一个package.json文件,拷贝下面的内容:
{
"name": "deskapp",
"version": "1.0.0",
"description": "",
"main": "App/index.html",
"window": {
"title": "我的桌面应用",
"icon": "",
"width": 1366,
"height": 768,
"toolbar": false,
"frame": true,
"resizable": true,
"position": "center",
"transparent": false,
"show": true
},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dist": "build --tasks win-x86,win-x64 --mirror https://npm.taobao.org/mirrors/nwjs/ .",
"start": "run --x86 --mirror https://npm.taobao.org/mirrors/nwjs/ ."
},
"author": "",
"license": "ISC",
"devDependencies": {
"nwjs-builder-phoenix": "^1.15.0"
},
"build": {
"nwVersion": "0.27.5"
}
}
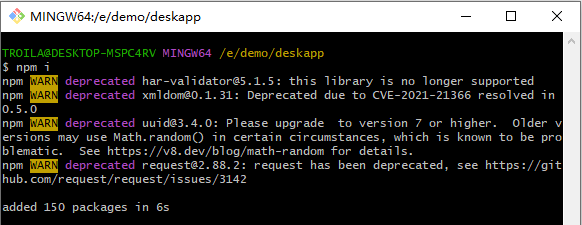
然后在deskapp文件下打开cmd, npm i 回车 安装依赖包

然后继续执行正式打包桌面应用的命令: npm run dist 回车

会得到一个dist文件:

进入dist文件夹有两个文件,其中x64就是打包好的桌面应用,双击进入会看到exe文件,点击即可打开你的桌面应用了。


最后,其实就是打包的html+css+js的文件,那么纯静态网页文件也可以使用这个方法打包成电脑端的桌面应用。
欢迎体验由我个人开发的高颜值云开发工具小程序




