从零开发一款自己的小程序UI组件库(一)
写在前面:有开发过小程序的朋友肯定知道组件化开发的特性,高内聚与低耦合。使用已有的UI组件库,诸如:vantUI-weapp、minUI-weapp等UI组件库的诞生使我们的开发速度大大的加快,丰富的组件拿来即用【更多的UI组件库、框架可查看我的另一篇博客移动端、PC端(前后台)、小程序常用的UI框架。】,但是大家有没有遇到过只想使用某个组件库的某个单一功能、或者想把组件库中优秀的组件集合到自己的组件库中,或者说想开发自己的UI组件库看了官网文档却无从下手呢,接下来,请跟随我,从零开发一款自己的小程序UI组件库,并将其上传至npm供他人学习使用。
特别注意:此处的从零开发,并不是指从没接触过小程序的小白,开发组件库的前提是:①熟练使用css3布局以及js(es6)编写;②熟悉小程序已有组件及API,同时至少开发过小程序;③了解node、npm、熟悉git。
本节为基础部分
1.下载小程序组件模板(官方地址),【默认大家对node、npm、命令行都有所了解】
全局安装命令行工具,执行:
npm install -g @wechat-miniprogram/miniprogram-cli
在某盘符下新建一个空目录,暂将其命名为:mineui(注意:须使用全英文小写,命名就要对它负责请慎重),以此空目录作为项目根目录,执行:
miniprogram init --type custom-component
执行中会填写一些项目信息,一路回车即可。完成后,会在mineui下生成项目基础文件,我们会在此基础上开发我们的组件库。
2.运行项目
首先安装依赖,执行:
npm install
然后运行项目,执行:
npm run dev 或者 npm run watch
可以看到在项目目录中,多了一个miniprogram_dev的目录,这就是我们编写组件后的预览目录,这个时候就要请出我们的微信发开着工具了(注意基础库版本调整至2.2.1以上),执行导入项目,目录选择我们刚刚创建的mineui文件夹下的miniprogram_dev目录,appid使用测试号。点击导入后,即可预览初始化的项目。
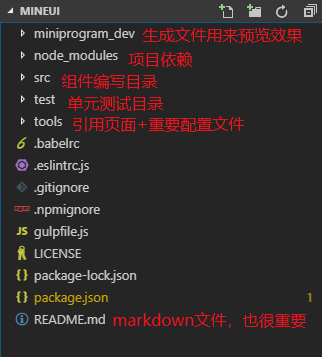
3.了解各个文件的作用

①miniprogram_dev目录:执行npm run dev || npm run watch(实时编译)后的生成文件,此目录及最终的小程序页面、组件结构;
②src目录:存放我们要编写的目标组件,也是打包后需要上传的文件,非常重要!
③tools目录:其中的demo文件夹即我们运行时的页面框架,需要注意配置json文件,与开发普通项目一致。此目录下的config.js文件也非常重要, entry 字段即为src目录下需要打包的组件目录,['index']即指此时只打包src目录下的第一层index相关文件。如果我们想开发多组件库,则需要在src目录下创建多个文件夹来存放组件,如:我们要写一个自己的button组件,则在src目录下创建button文件夹,在此文件夹下创建index.js、index.json、index.wxml、index.wxss,同时修改 entry 字段为:['index','button/index']。需要注意的是,当我们删改src下的文件目录时,同时也要修改 entry 字段,否则在执行命令时报错,导致失败。
4.打包并上传至npm
①首先,我们需要有自己的npm账号,注册地址。
②在项目根目录,执行:
npm login
输入刚刚注册的用户名、密码、邮箱。需注意的是,如果登陆失败,大多原因是由于使用了非 npmjs.org 官网的 registry,执行:
npm config set registry https://registry.npmjs.org/
将npm源切换到npmjs.org 官网的 registry。
③验证是否登陆成功,执行:
npm who am i
返回当前登录的用户名
④执行:
npm publish
此时,我们的初始化组件模板就推送到npm官网了,掌声送给你自己吧O(∩_∩)O哈哈~。接下来,我们去npm官网查看自己的组件库,并且下载到一个全新的小程序项目里,查看下效果吧。
如果想删除npm包,或者只想删除npm包下的某个版本,可执行(需慎重,可能你的项目已经被多人使用予以厚望):
npm unpublish --force //强制删除
npm unpublish guitest@1.0.0 //指定版本号
5.下载npm包并验证
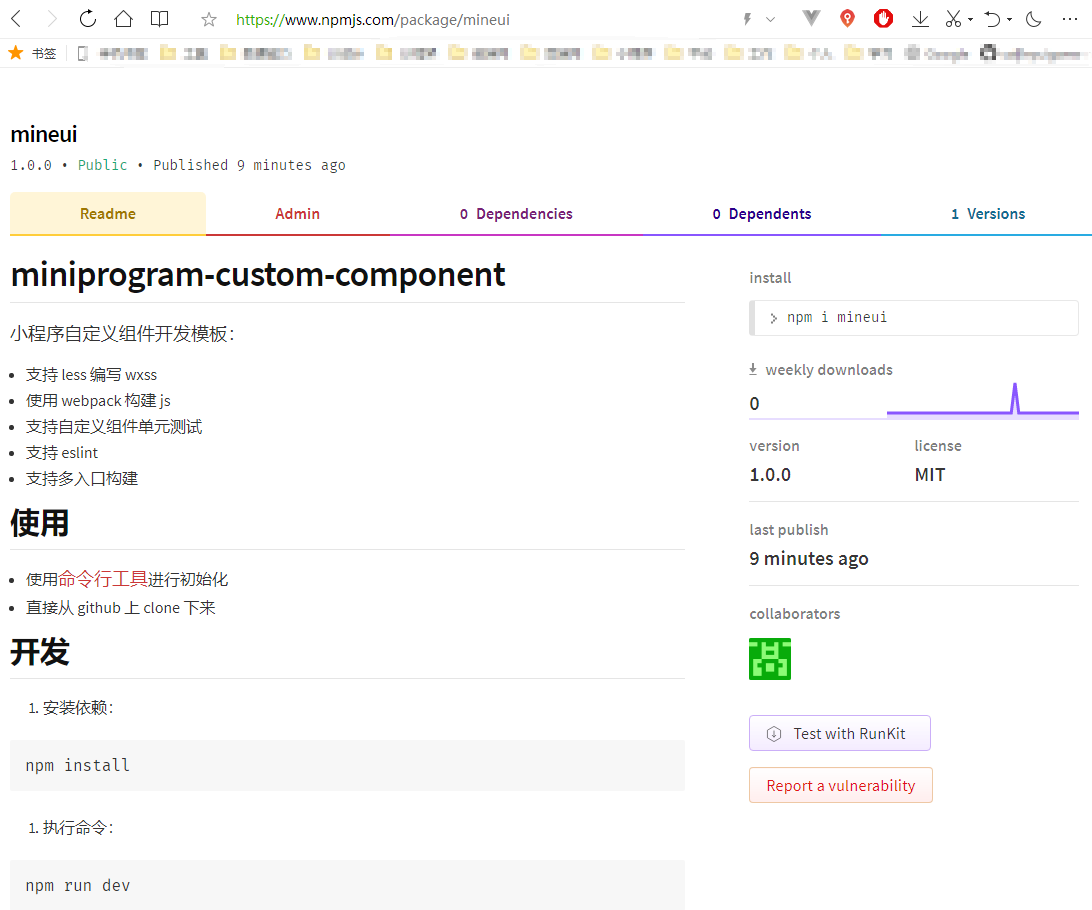
①打开npm官网,搜索刚刚创建的项目,我的名称叫mineui,大家搜自己的名称即可。找到了:

可以看到,当前mineui仅有一个版本,而且readme文件也是官方模板,还没有修改过,后面会做改动(markdown语法学习)。
②将组件库安装到现有的或者全新的项目中,我这边用一个全新的项目做演示。
再打开一个微信开发者工具,执行新建项目流程,信息自填,比如说:我的小程序项目命名为:mine-weapp。
初始化项目后,在项目根目录执行:
npm init
同样一路默认回车,成功后项目根目录下会生成package.json、project.config.json两个文件

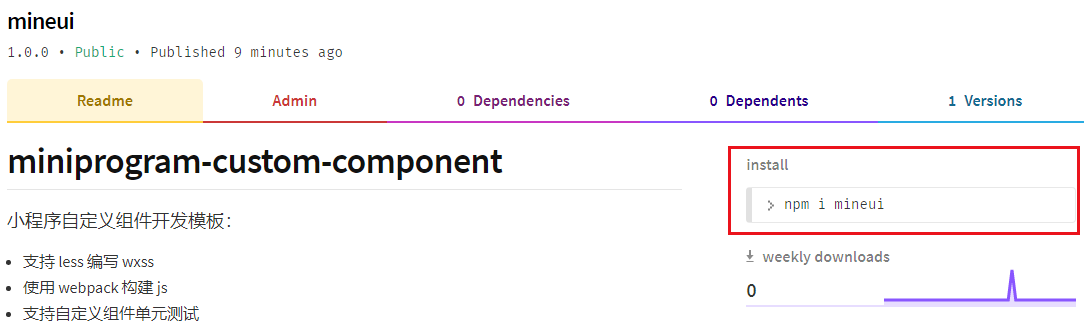
在我们的npm组件库中,会看到如何安装,我们执行(每个人的包名都可能不一样哦,需注意):
npm i mineui -S --production -verbose
-S即为--save,添加–production选项,可以减少安装一些业务无关的 npm 包,从而减少整个小程序包的大小。-verbose 是为了输出详细信息(可以不要),英文翻译是冗余的意思。
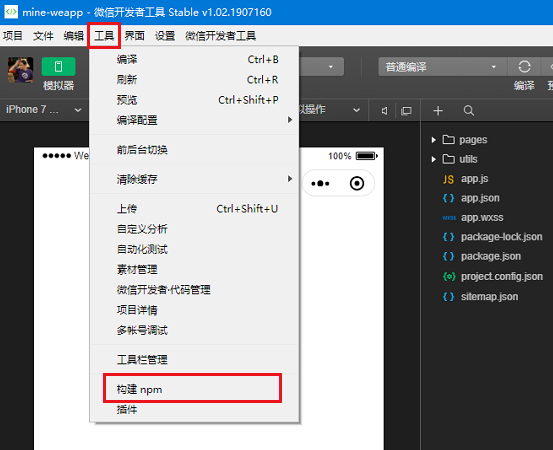
执行完毕,我们在开发者工具中操作:工具→构建npm,同时在右侧的详情中勾选【使用npm模块选项】

我们会发现在项目根目录下会生成miniprogram_npm目录,这个就是开发者工具构建出来的模块,那我们如何引用他呢?
③由于对刚刚初始化的组件模板没有做任何修改,我们现在修改新创建的小程序的根目录下的app.json文件,新增usingComponents字段:
"usingComponents": { "comp": "mineui/index" },
在pages→index→index.wxml文件中最下方添加组件:
<comp />
编译后发现,我们的组件已经成功渲染到小程序页面中:

至此,初始化组件库模板、模板文件概述、模板上传npm、npm包文件下载至本地并运用到项目就讲解完了。
本节物料下载:mineui-weapp组件库v1.0、weapp-for-mineui程序v1.0
后续我会逐一讲解:基础UI组件库的搭建和丰富、如何在本地使用npm link调试npm包项目。
由于工作原因,后续不定时更新,请见谅、、


