Vue3 + TypeScript + Vite创建项目
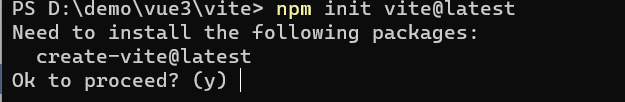
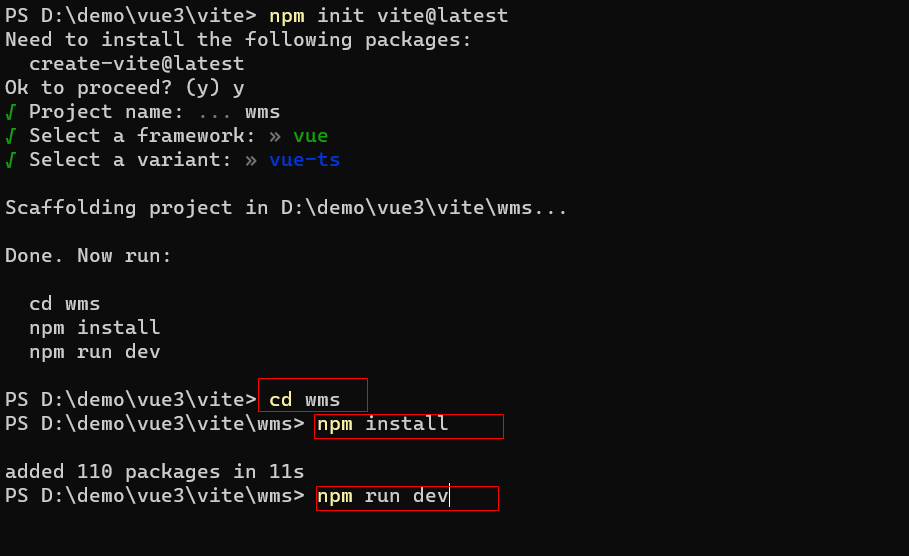
1.打开终端,输入命令:npm init vite@latest
提示要安装create-vite@latest,输入y,按回车

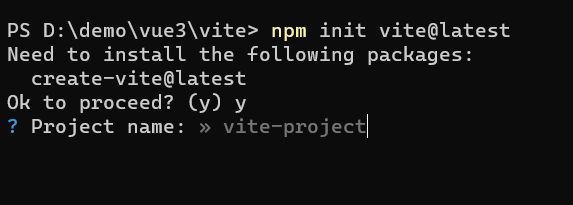
2.输入项目名称,默认为:vite-project

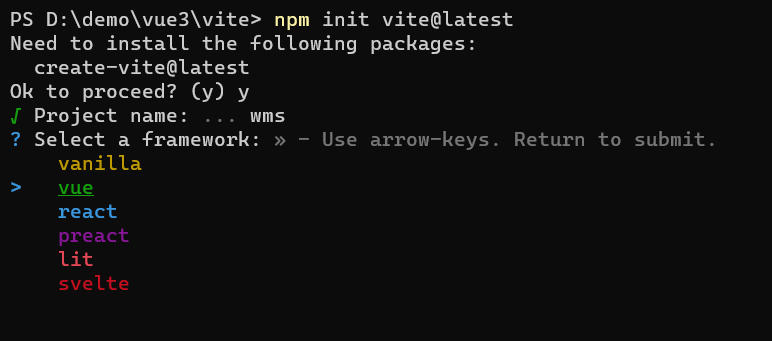
3.选择项目的框架 vue,回车

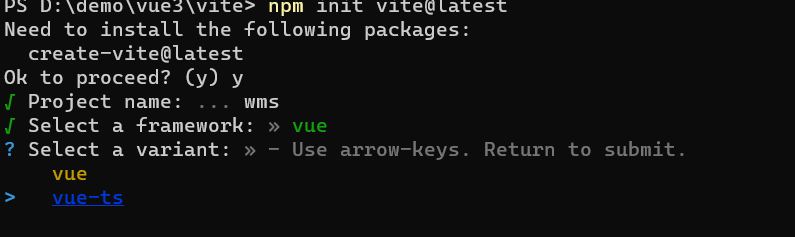
4.选择项目使用的语言,vue-ts,回车

vue-ts 也就是TypeScript检查TS
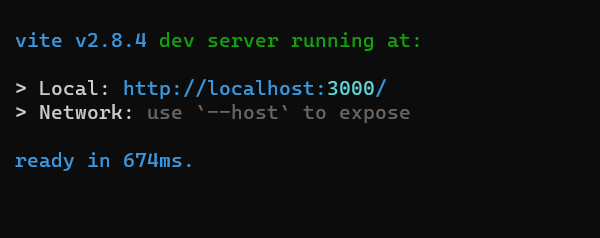
5.cd进入项目,安装项目依赖,启动服务

6.安装完成


7.安装路由Router
命令 npm install vue-router --save
配置:
- 新建router文件
- index.js内容
import { createRouter, createWebHistory } from 'vue-router'
import Home from '../views/Home.vue'
const routes = [
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/about',
name: 'About',
component: () => import(/* webpackChunkName: "about" */ '../views/About.vue')
}
]
const router = createRouter({
history: createWebHistory(),
routes
})
export default router
- main.js 设置vue使用路由
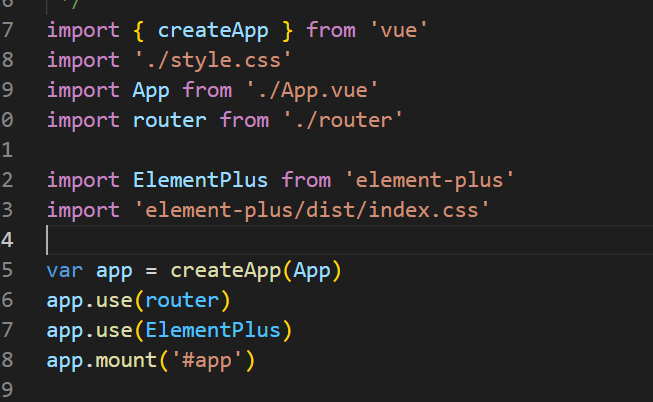
在main.js中:
import router from './router'
app.use(router)

8.安装Element Plus
npm install element-plus --save



