flex布局解决内容超过盒子 在flex中设置单行显示
案例来罗
代码如下:
<style> .box{ width: 300px; height: 300px; border: 1px solid #ccc; display: flex; flex-direction: column; } .blockB{ border: 1px solid pink; flex: 1; display: flex; } .blockL{ flex: 1; border-left: 1px solid green; } </style> <div class="box"> <div class="blockB"> <div class="blockL"> <div class="title">flex布局中显示单行显示超出部分显示省略号</div> </div> <div class="blockL"> <div class="title">flex布局中显示单行显示超出部分显示省略号</div> </div> </div> <div class="blockB"> <div class="blockL"> <div class="title">flex布局中显示单行显示超出部分显示省略号</div> </div> <div class="blockL"> <div class="title">flex布局中显示单行显示超出部分显示省略号</div> </div> </div> <div class="blockB"> <div class="blockL"> <div class="title">flex布局中显示单行显示超出部分显示省略号</div> </div> <div class="blockL"> <div class="title">flex布局中显示单行显示超出部分显示省略号</div> </div> </div> </div>
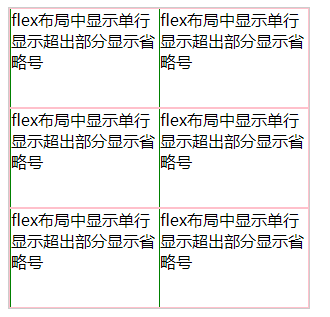
效果图如下:

根据需求需要对上面的内容单行显示,超过的部分显示省略号...
相信大家的操作肯定跟我一样,给dom 添加样式如下:
.title{
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}
意想不到的效果出来了,如下:

文字是单行显示了,但内容溢出超过容器的大小,尝试给父元素“blockL”添加width: 100%也无效,经上网查找给父元素添加width: 0有效,如下
.blockL{ flex: 1; border-left: 1px solid green; width: 0; }
效果图,如下:




