springboot+vue前后端分离视频上传遇到的坑
最近在学习一个springboot+vue的一个项目,里面有个视频上传的功能。前段使用element ui中的upload组件
<el-form-item label="上传视频"> <el-upload name="file" :on-success="handleVideoUploadSuccess" :on-remove="handleVideoRemove" :before-remove="beforeVideoRemove" :on-exceed="handleUploadExceed" :file-list="fileList" :action="BASE_API+'/education_video/fileVideo/upload'" :limit="1" class="upload-demo"> <el-button style="small" type="primary">上传视频</el-button> <el-tooltip placement="right-end"> <div slot="content">最大支持1G<br> </div> <i class="el-icon-question"/> </el-tooltip> </el-upload> </el-form-item>
BASE_API是在js中定义的一个变量
BASE_API: process.env.BASE_API, // 接口API地址
后端代码:
import com.juhaowl.commom.ResponseResult; import com.juhaowl.video.service.VideoService; import io.swagger.annotations.Api; import io.swagger.annotations.ApiOperation; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.web.bind.annotation.*; import org.springframework.web.multipart.MultipartFile; /** * Created by Park on 2020-6-16. */ @RestController @RequestMapping("/education_video/fileVideo") @Api(value = "上传视频") @CrossOrigin public class VideoController { @Autowired VideoService videoService; @ApiOperation(value = "视频上传") @PostMapping(value = "upload") public ResponseResult uploadVideoFile(MultipartFile file){ String videoId = videoService.uploadVideo(file); return ResponseResult.success().data("videoId",videoId); } }
问题报错:
Access to XMLHttpRequest at 'http://localhost:9001/education_video/fileVideo/upload' from origin 'http://localhost:9528' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
看到这个问题,第一想法就是跨域问题,然后检查各种涉及跨域的问题,也没发现哪里问题。最终经过B站小伙伴的指导,终于找到问题所在。
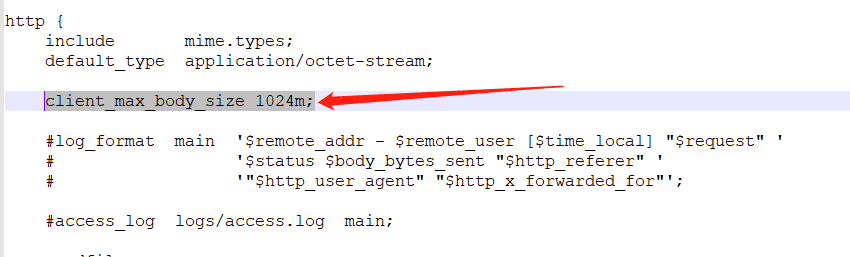
导致这个问题的原因竟然是nginx配置文件里面没有配置 client_max_body_size 1024m

记录下自己曾经趟过的坑 也希望能对其他小伙伴有些帮助


 浙公网安备 33010602011771号
浙公网安备 33010602011771号