app第二阶段冲刺第一天
作者:@kuaiquxie
作者的github:https://github.com/bitebita
本文为作者原创,如需转载,请注明出处:https://www.cnblogs.com/dzwj/p/16214247.html
前面我已经把个人主页相关的布局文件,以及活动文件,数据库文件以及数据库对象文件,适配器文件,然后还有一些关于显示方面的细节处理,
今天我们开始写的就是用户浏览贴子相关的内容,大体的功能就是观看自己以及别人发布的贴子。
我们还是先将布局文件写好,之后再写其他的功能文件
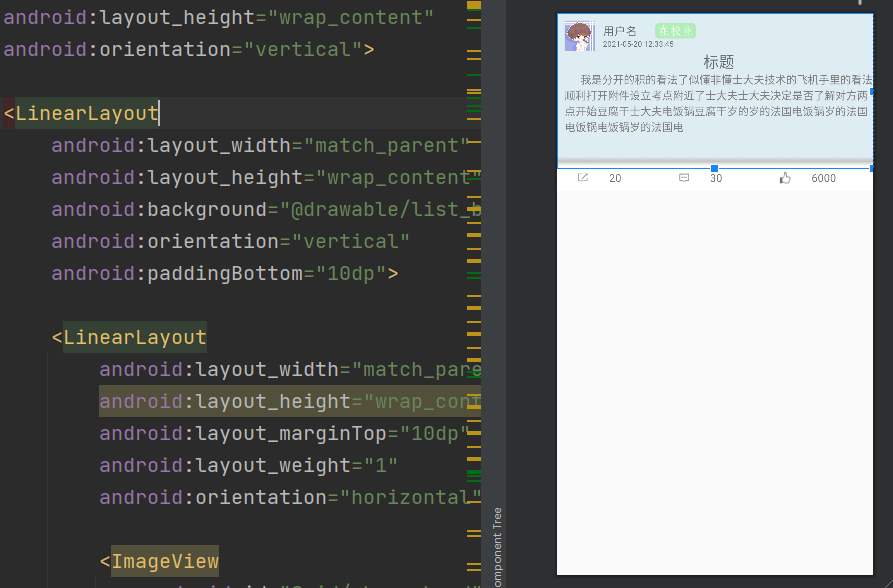
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/list_bg" android:orientation="vertical" android:paddingBottom="10dp"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:layout_weight="1" android:orientation="horizontal"> <ImageView android:id="@+id/share_head" android:layout_width="40dp" android:layout_height="40dp" android:layout_marginLeft="10dp" android:background="@drawable/qq5" android:scaleType="fitXY" /> //android:src="@drawable/shop_photo_frame" <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_marginLeft="10dp" android:orientation="vertical"> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal"> <TextView android:id="@+id/share_username" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="用户名" android:textSize="15sp" /> <ImageView android:id="@+id/share_type" android:layout_width="100dp" android:layout_height="20dp" android:src="@drawable/inschool" /> </LinearLayout> <TextView android:id="@+id/share_time" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="2021-05-20 12:33:45" android:textSize="10sp" /> </LinearLayout> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:layout_marginLeft="10dp" android:gravity="center" android:orientation="vertical"> <TextView android:id="@+id/share_title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:text="标题" android:textSize="20sp" /> <TextView android:id="@+id/share_content" android:layout_width="wrap_content" android:layout_height="100dp" android:ellipsize="end" android:maxLength="100" android:scrollbars="vertical" android:text=" 我是分开的积的看法了似懂非懂士大夫技术的飞机手里的看法顺利打开附件设立考点附近了士大夫士大夫决定是否了解对方两点开始豆腐干士大夫电饭锅豆腐干岁的岁的法国电饭锅岁的法国电饭锅电饭锅岁的法国电饭锅豆腐干地方岁的法国豆腐干反对苟富贵;考虑;赶快发给岁的法国考虑了法国电饭锅电饭锅分了" android:textColor="@color/grey" /> <LinearLayout android:layout_width="328dp" android:layout_height="wrap_content" android:layout_marginTop="5dp" android:gravity="center" android:orientation="horizontal"> <ImageView android:id="@+id/biye_image1" android:layout_width="100dp" android:layout_height="100dp" android:layout_gravity="left" android:layout_marginRight="7dp" android:background="@drawable/address_btn_unselected" android:scaleType="fitXY" android:visibility="gone" /> <ImageView android:id="@+id/biye_image2" android:layout_width="100dp" android:layout_height="100dp" android:layout_gravity="left" android:layout_marginRight="7dp" android:background="@drawable/address_btn_unselected" android:scaleType="fitXY" android:visibility="gone" /> <ImageView android:id="@+id/biye_image3" android:layout_width="100dp" android:layout_height="100dp" android:layout_gravity="left" android:layout_marginRight="7dp" android:background="@drawable/address_btn_unselected" android:scaleType="fitXY" android:visibility="gone" /> </LinearLayout> <LinearLayout android:layout_width="328dp" android:layout_height="wrap_content" android:layout_marginTop="5dp" android:gravity="center" android:orientation="horizontal"> <ImageView android:id="@+id/biye_image4" android:layout_width="100dp" android:layout_height="100dp" android:layout_gravity="left" android:layout_marginRight="7dp" android:background="@drawable/address_btn_unselected" android:scaleType="fitXY" android:visibility="gone" /> <ImageView android:id="@+id/biye_image5" android:layout_width="100dp" android:layout_height="100dp" android:layout_gravity="left" android:layout_marginRight="7dp" android:background="@drawable/address_btn_unselected" android:scaleType="fitXY" android:visibility="gone" /> <ImageView android:id="@+id/biye_image6" android:layout_width="100dp" android:layout_height="100dp" android:layout_gravity="left" android:layout_marginRight="7dp" android:background="@drawable/address_btn_unselected" android:scaleType="fitXY" android:visibility="gone" /> </LinearLayout> <LinearLayout android:layout_width="328dp" android:layout_height="wrap_content" android:layout_marginTop="5dp" android:gravity="center" android:orientation="horizontal"> <ImageView android:id="@+id/biye_image7" android:layout_width="100dp" android:layout_height="100dp" android:layout_gravity="right" android:layout_marginRight="7dp" android:background="@drawable/address_btn_unselected" android:scaleType="fitXY" android:visibility="gone" /> <ImageView android:id="@+id/biye_image8" android:layout_width="100dp" android:layout_height="100dp" android:layout_gravity="right" android:layout_marginRight="7dp" android:background="@drawable/address_btn_unselected" android:scaleType="fitXY" android:visibility="gone" /> <ImageView android:id="@+id/biye_image9" android:layout_width="100dp" android:layout_height="100dp" android:layout_gravity="right" android:layout_marginRight="7dp" android:background="@drawable/address_btn_unselected" android:scaleType="fitXY" android:visibility="gone" /> </LinearLayout> </LinearLayout> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="30dp" android:background="@drawable/whitebg" android:gravity="center" android:orientation="horizontal" android:paddingBottom="5dp"> <ImageView android:layout_width="20dp" android:layout_height="20dp" android:layout_weight="1" android:src="@drawable/zhuanfa" /> <TextView android:id="@+id/share_colllection" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:text="20" /> <ImageView android:layout_width="20dp" android:layout_height="20dp" android:layout_weight="1" android:src="@drawable/liuyan" /> <TextView android:id="@+id/share_mess" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:text="30" /> <ImageView android:layout_width="20dp" android:layout_height="20dp" android:layout_weight="1" android:src="@drawable/zan" /> <TextView android:id="@+id/share_share" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:text="6000" /> </LinearLayout> </LinearLayout>
效果截图

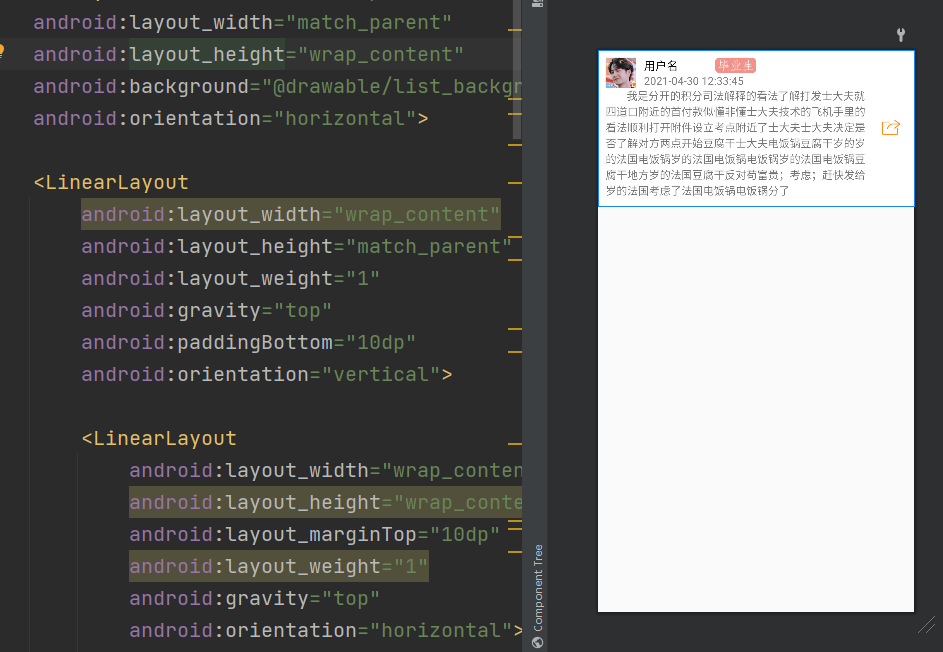
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/list_background" android:orientation="horizontal"> <LinearLayout android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_weight="1" android:gravity="top" android:paddingBottom="10dp" android:orientation="vertical"> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:layout_weight="1" android:gravity="top" android:orientation="horizontal"> <ImageView android:id="@+id/share_message_head" android:layout_width="40dp" android:layout_height="40dp" android:background="@drawable/qq1" android:layout_marginLeft="10dp" android:scaleType="fitXY" /> <LinearLayout android:layout_width="wrap_content" android:layout_height="40dp" android:layout_marginLeft="10dp" android:orientation="vertical"> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal"> <TextView android:id="@+id/share_message_username" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="用户名" android:textColor="@color/black" android:textSize="15sp" /> <ImageView android:id="@+id/share_message_type" android:layout_width="150dp" android:layout_height="20dp" android:src="@drawable/outschool"/> </LinearLayout> <TextView android:id="@+id/share_message_time" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="2021-04-30 12:33:45" android:textColor="@color/grey" /> </LinearLayout> </LinearLayout> <TextView android:id="@+id/share_message_content" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginLeft="10dp" android:text=" 我是分开的积分司法解释的看法了解打发士大夫就四道口附近的首付款似懂非懂士大夫技术的飞机手里的看法顺利打开附件设立考点附近了士大夫士大夫决定是否了解对方两点开始豆腐干士大夫电饭锅豆腐干岁的岁的法国电饭锅岁的法国电饭锅电饭锅岁的法国电饭锅豆腐干地方岁的法国豆腐干反对苟富贵;考虑;赶快发给岁的法国考虑了法国电饭锅电饭锅分了" /> </LinearLayout> <ImageView android:id="@+id/iv_reply" android:layout_width="40dp" android:layout_height="match_parent" android:layout_gravity="center" android:layout_margin="10dp" android:src="@drawable/ic_action_share_normal"/> </LinearLayout>
效果截图
明天写点击用户名跳转到相应的细节处理界面,那么这个文件里面的就是可以观看这个用户发布了多少数量的贴子,这个用户的粉丝数有多少,以及他关注的别人的数量等等细节处理。
















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· AI 智能体引爆开源社区「GitHub 热点速览」