app第一阶段冲刺第三天
作者:@kuaiquxie
作者的github:https://github.com/bitebita
本文为作者原创,如需转载,请注明出处:https://www.cnblogs.com/dzwj/p/16167733.html
由于今天作业比较多,所以写的比较少,下面是布局代码
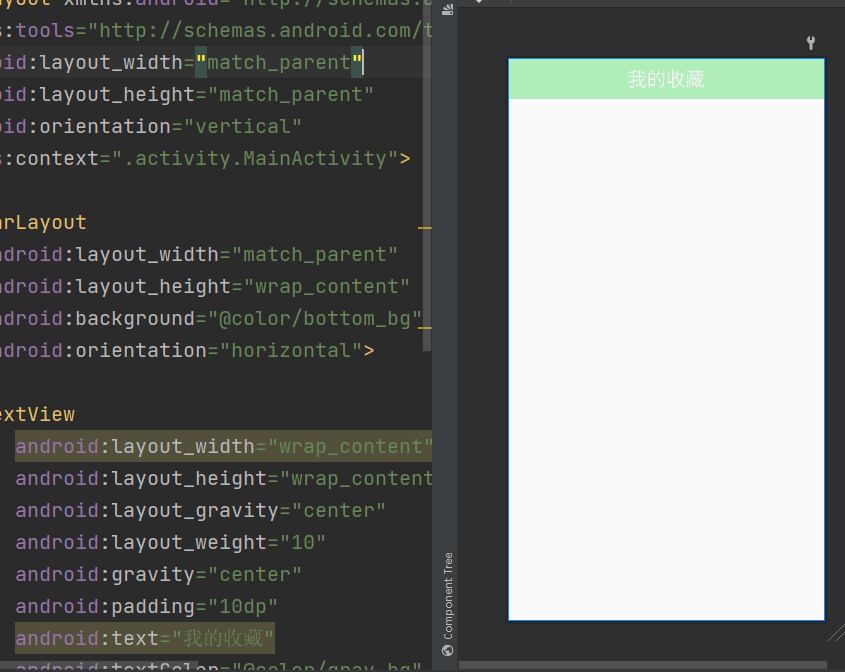
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".activity.MainActivity"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@color/bottom_bg" android:orientation="horizontal"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_weight="10" android:gravity="center" android:padding="10dp" android:text="我的收藏" android:textColor="@color/gray_bg" android:textSize="25sp" /> </LinearLayout> <com.linlang.grasharepro.view.ListViewCompat android:id="@+id/lv_mycollect" android:layout_width="match_parent" android:layout_height="match_parent" android:divider="#000040" android:dividerHeight="1dp"/> </LinearLayout>
布局展示

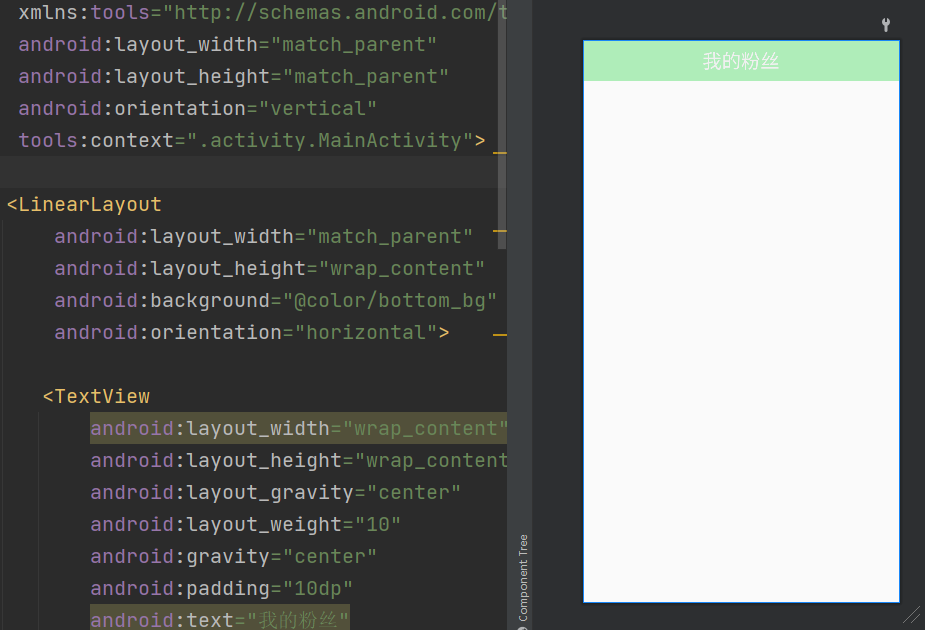
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".activity.MainActivity"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@color/bottom_bg" android:orientation="horizontal"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_weight="10" android:gravity="center" android:padding="10dp" android:text="我的粉丝" android:textColor="@color/gray_bg" android:textSize="25sp" /> </LinearLayout> <ScrollView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="1"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <!-- 中间列表 --> <com.linlang.grasharepro.view.ListViewCompat android:id="@+id/lv_myfans" android:layout_width="match_parent" android:layout_height="match_parent" android:divider="#000040" android:dividerHeight="1dp"/> </LinearLayout> </ScrollView> </LinearLayout>
布局展示

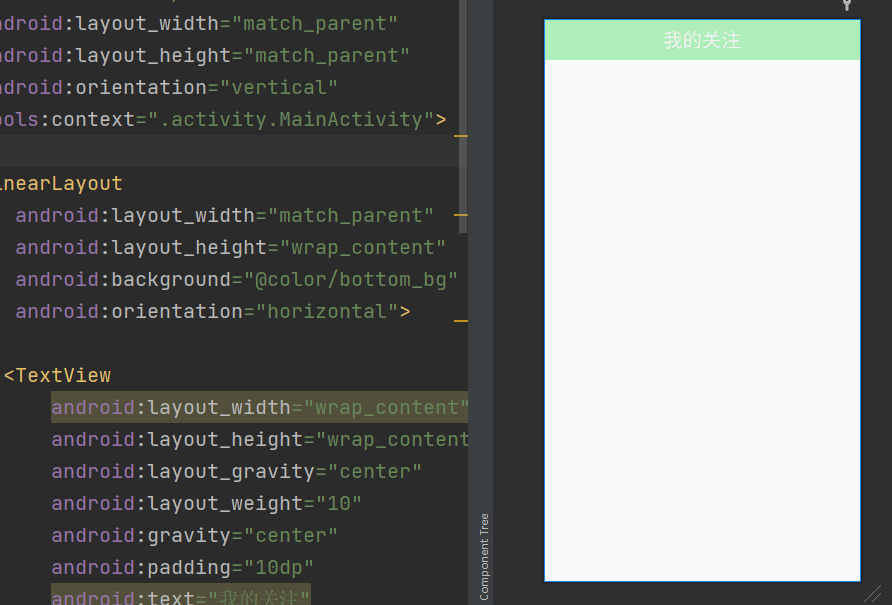
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".activity.MainActivity"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@color/bottom_bg" android:orientation="horizontal"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_weight="10" android:gravity="center" android:padding="10dp" android:text="我的关注" android:textColor="@color/gray_bg" android:textSize="25sp" /> </LinearLayout> <ScrollView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="1"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <!-- 中间列表 --> <com.linlang.grasharepro.view.ListViewCompat android:id="@+id/lv_myfollow" android:layout_width="match_parent" android:layout_height="match_parent" android:divider="#000040" android:dividerHeight="1dp"/> </LinearLayout> </ScrollView> </LinearLayout>
布局展示

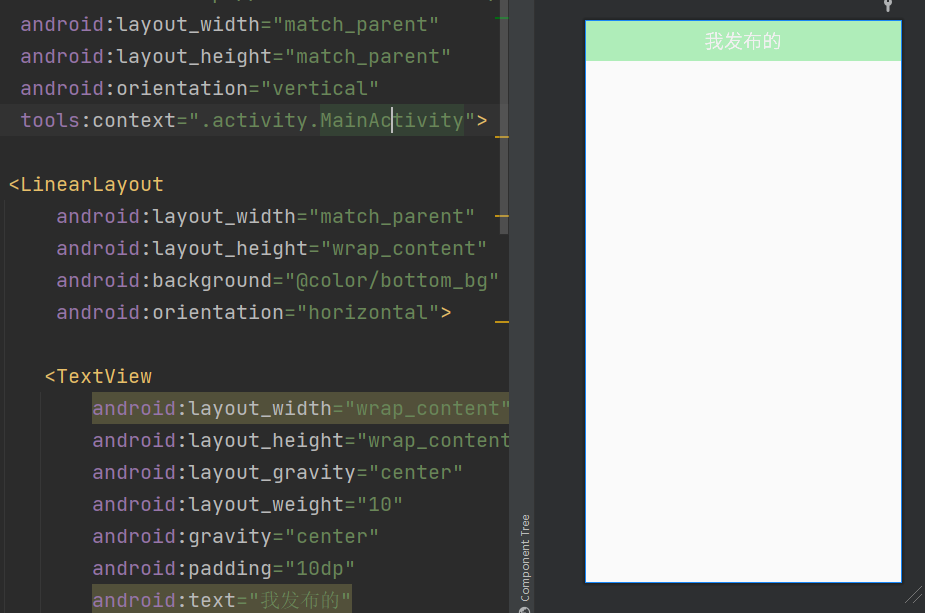
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".activity.MainActivity"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@color/bottom_bg" android:orientation="horizontal"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_weight="10" android:gravity="center" android:padding="10dp" android:text="我发布的" android:textColor="@color/gray_bg" android:textSize="25sp" /> </LinearLayout> <ScrollView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="1"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <!-- 中间列表 --> <com.linlang.grasharepro.view.ListViewCompat android:id="@+id/lv_myshare" android:layout_width="match_parent" android:layout_height="match_parent" android:divider="#000040" android:dividerHeight="1dp"/> </LinearLayout> </ScrollView> </LinearLayout>
布局展示

明天写个人设置,还有分享界面
















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· AI 智能体引爆开源社区「GitHub 热点速览」