app第一阶段冲刺第一天
作者:@kuaiquxie
作者的github:https://github.com/bitebita
本文为作者原创,如需转载,请注明出处:https://www.cnblogs.com/dzwj/p/16157445.html
现在我们开始编写app,
最初确定下来的是,实现一个app 先把整体的框架给搭建出来,之前虽然写过一个安卓记账本,只是熟悉基本的流程,关于这方面还是有好多不懂的。话不多说,开始干活。
我个人喜欢先把布局文件写好,然后写后台java文件
我们的app呢,是想实现五个界面,下面是实现底部导航栏的布局文件。
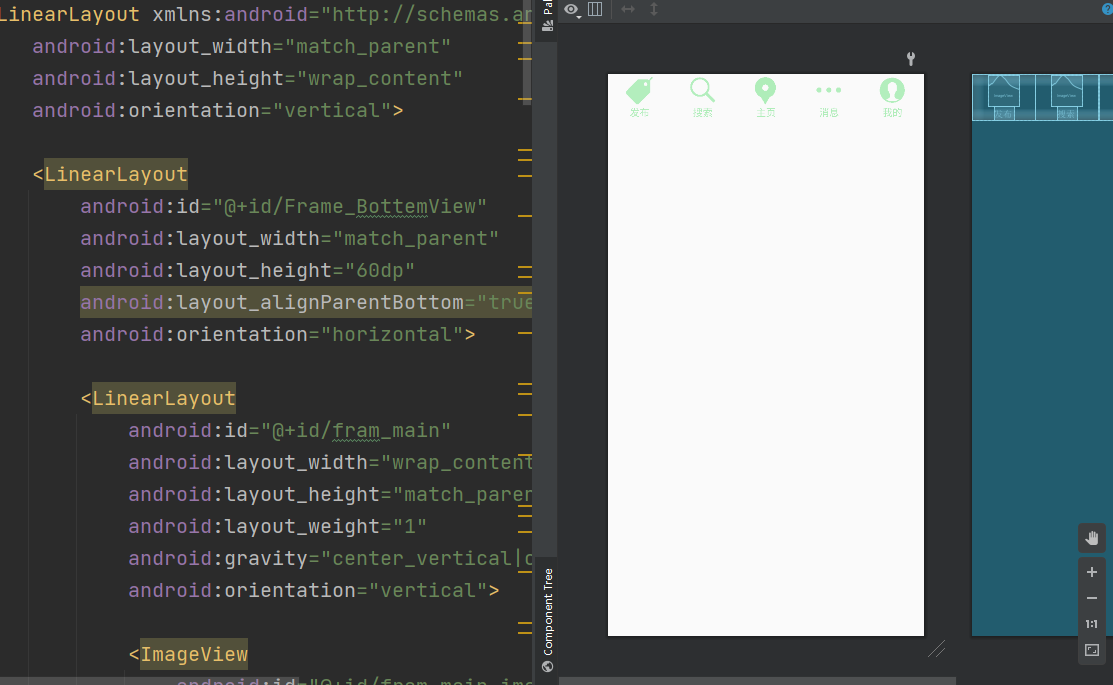
这是bottom文件
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical"> <LinearLayout android:id="@+id/Frame_BottemView" android:layout_width="match_parent" android:layout_height="60dp" android:layout_alignParentBottom="true" android:orientation="horizontal"> <LinearLayout android:id="@+id/fram_main" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_weight="1" android:gravity="center_vertical|center_horizontal" android:orientation="vertical"> <ImageView android:id="@+id/fram_main_image" android:layout_width="40dp" android:layout_height="40dp" android:src="@drawable/search_bottem_tuan" /> <TextView android:id="@+id/fram_main_text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="发布" android:textColor="@color/search_bottem_textcolor" android:textSize="13dp" /> </LinearLayout> <LinearLayout android:id="@+id/fram_release" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_weight="1" android:gravity="center_vertical|center_horizontal" android:orientation="vertical"> <ImageView android:id="@+id/fram_release_image" android:layout_width="40dp" android:layout_height="40dp" android:src="@drawable/search_bottem_search" /> <TextView android:id="@+id/fram_release_text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="搜索" android:textColor="@color/search_bottem_textcolor" android:textSize="13dp" /> </LinearLayout> <LinearLayout android:id="@+id/fram_search" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_weight="1" android:gravity="center_vertical|center_horizontal" android:orientation="vertical"> <ImageView android:id="@+id/fram_search_image" android:layout_width="40dp" android:layout_height="40dp" android:src="@drawable/search_bottem_checkin" /> <TextView android:id="@+id/fram_search_text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="主页" android:textColor="@color/search_bottem_textcolor" android:textSize="13dp" /> </LinearLayout> <LinearLayout android:id="@+id/fram_message" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_weight="1" android:gravity="center_vertical|center_horizontal" android:orientation="vertical"> <ImageView android:id="@+id/fram_message_image" android:layout_width="40dp" android:layout_height="40dp" android:src="@drawable/search_bottem_more" /> <TextView android:id="@+id/fram_message_text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="消息" android:textColor="@color/search_bottem_textcolor" android:textSize="13dp" /> </LinearLayout> <LinearLayout android:id="@+id/fram_mine" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_weight="1" android:gravity="center_vertical|center_horizontal" android:orientation="vertical"> <ImageView android:id="@+id/fram_mine_image" android:layout_width="40dp" android:layout_height="40dp" android:src="@drawable/search_bottem_my" /> <TextView android:id="@+id/fram_mine_text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="我的" android:textColor="@color/search_bottem_textcolor" android:textSize="13dp" /> </LinearLayout> </LinearLayout> </LinearLayout>
然后再activity_main文件中引用bottom文件如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".activity.MainActivity"> <androidx.viewpager.widget.ViewPager android:id="@+id/viewPager" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1"/> <include layout="@layout/bottom"/> </LinearLayout>
布局页面截图

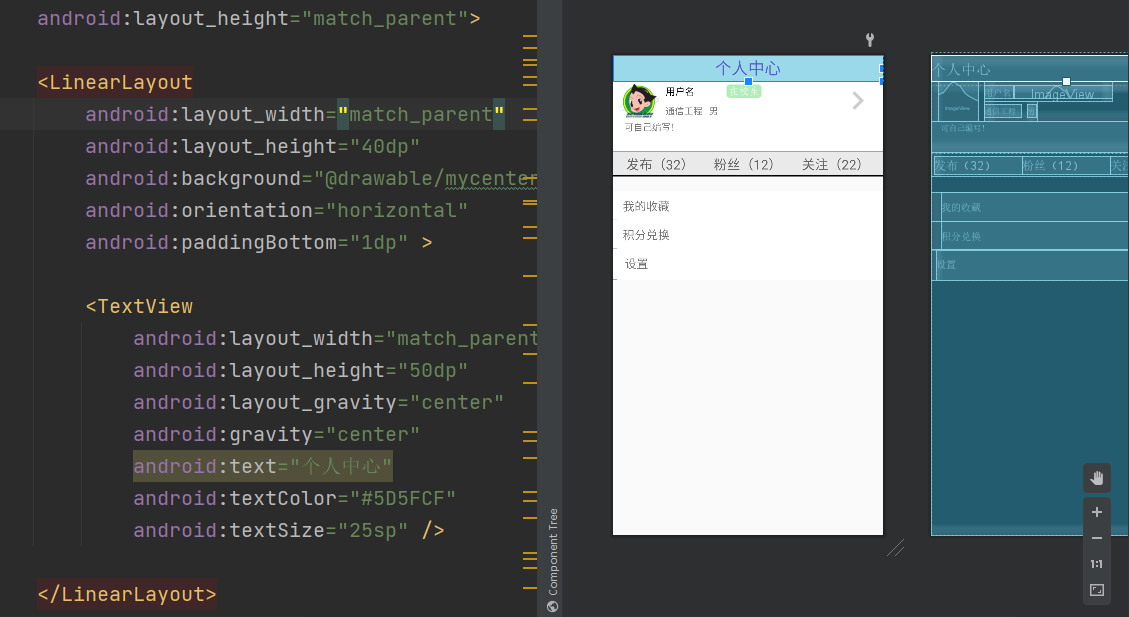
然后我们每个人分配了任务,我呢,主要写的是个人主页的相关页面编写,以及别人发布帖子后的浏览贴子页面,下面是关于个人主页的布局文件代码实现。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <LinearLayout android:layout_width="match_parent" android:layout_height="40dp" android:background="@drawable/mycenterbg" android:orientation="horizontal" android:paddingBottom="1dp" > <TextView android:layout_width="match_parent" android:layout_height="50dp" android:layout_gravity="center" android:gravity="center" android:text="个人中心" android:textColor="#5D5FCF" android:textSize="25sp" /> </LinearLayout> <LinearLayout android:id="@+id/mine_my" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/address_btn_unselected" android:orientation="vertical"> <LinearLayout android:layout_width="match_parent" android:layout_height="60dp" android:orientation="horizontal" android:background="#FFFFFF"> <ImageView android:id="@+id/detail_head" android:layout_width="60dp" android:layout_height="60dp" android:layout_marginLeft="10dp" android:src="@drawable/atm" /> <LinearLayout android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_marginLeft="10dp" android:layout_weight="1" android:orientation="vertical"> <LinearLayout android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_weight="1" android:orientation="horizontal"> <TextView android:id="@+id/detail_user" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:text="用户名" android:textColor="@color/black" android:textSize="15sp" /> <ImageView android:id="@+id/detail_type" android:layout_width="150dp" android:layout_height="20dp" android:layout_gravity="center" android:src="@drawable/inschool" /> </LinearLayout> <LinearLayout android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_weight="1" android:orientation="horizontal"> <TextView android:id="@+id/detail_profe" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:text="通信工程" android:textColor="@color/grey" /> <TextView android:id="@+id/detail_time" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_marginLeft="10sp" android:text="男" android:textColor="@color/grey" /> </LinearLayout> </LinearLayout> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:layout_marginRight="20sp" android:src="@drawable/arrow" /> </LinearLayout> <TextView android:id="@+id/tv_introduction" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/whitebg" android:paddingBottom="2dp" android:text=" 可自己编写!" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/graybg" android:orientation="horizontal" android:gravity="center" android:padding="5dp" > <TextView android:id="@+id/slef_release" android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="center" android:text="发布(32)" android:textColor="#666666" android:layout_weight="1" android:textSize="20sp" /> <TextView android:id="@+id/slef_love" android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="center" android:text="粉丝(12)" android:textColor="#666666" android:layout_weight="1" android:textSize="20sp" /> <TextView android:id="@+id/slef_attention" android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="center" android:text="关注(22)" android:textColor="#666666" android:layout_weight="1" android:textSize="20sp" /> </LinearLayout> <LinearLayout android:id="@+id/mine_collect" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="23dp" android:gravity="center_vertical" android:background="@drawable/my_list_txt_background" android:paddingBottom="0dp" android:paddingLeft="15dp" > <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="9" android:gravity="center_vertical" android:paddingBottom="10dp" android:paddingTop="10dp" android:text="我的收藏" android:textSize="18sp" /> </LinearLayout> <LinearLayout android:id="@+id/mine_save" android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center_vertical" android:paddingBottom="0dp" android:background="@drawable/my_list_txt_background" android:paddingLeft="15dp" > <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="9" android:gravity="center_vertical" android:paddingBottom="10dp" android:paddingTop="10dp" android:text="积分兑换" android:textSize="18sp" /> </LinearLayout> <LinearLayout android:id="@+id/mine_edit" android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center_vertical" android:orientation="horizontal" android:paddingBottom="0dp" android:paddingLeft="8dp" android:background="@drawable/my_list_txt_background" android:paddingRight="10dp" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="9" android:paddingBottom="13dp" android:paddingLeft="10dp" android:paddingRight="10dp" android:paddingTop="10dp" android:text="设置" android:textSize="18sp" /> </LinearLayout> </LinearLayout>
布局文件截图

明天继续写关于个人主页的各个基础构件的代码编写
















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· AI 智能体引爆开源社区「GitHub 热点速览」