博客园美化
作者:@kuaiquxie
作者的github:https://github.com/bitebita
本文为作者原创,如需转载,请注明出处:https://www.cnblogs.com/dzwj/p/16030867.html
题目:
设计博客主页,参考Internet网上的博客网站,设计自己的个人网页,主要包括:图像背景、表格布局,插入图像,flash或者影片播放,插入超级链接(至少3个),例如点击“关于我”,将链接到表单设计的网页,进行个人信息的填写。点击提交后,回到主页。
代码实现:
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>我的博客</title> </head> <!-- target和iframe的name属性结合,可以实现在当前页面内跳转 --> <body> <a href="实验一关于我.html" target="myframe">关于我</a> <a href="实验一我的博客.html" target="myframe">我的博客</a> <a href="实验一写博客.html" target="myframe">写博客</a> <a href="" target="myframe"></a> <br> <iframe src="实验一我的博客.html" width="1200" height="600" name="myframe"> </iframe> </body> </html>
实验一写博客.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>写博客</title> <style> body { color: #000; background: url(https://tse1-mm.cn.bing.net/th/id/R-C.7f2f0a0e3823b1036269252a604ab7ce?rik=DknhkkuV2BSFag&riu=http%3a%2f%2fwww.dnzhuti.com%2fuploads%2fallimg%2f170221%2f95-1F221113328-50.jpg&ehk=qARFP0wgSdDwkaOXab6QX88Stg08m2o5kwtf8v%2bZREI%3d&risl=&pid=ImgRaw&r=0) fixed; background-size: 100%; background-repeat: no-repeat; font-family: "Helvetica Neue",Helvetica,Verdana,Arial,sans-serif; font-size: 12px; min-height: 101%; } .basic-grey { margin-left:auto; margin-right:auto; max-width: 500px; background: #F7F7F7; padding: 25px 15px 25px 10px; font: 12px Georgia, "Times New Roman", Times, serif; color: #888; text-shadow: 1px 1px 1px #FFF; border:1px solid #E4E4E4; } .basic-grey h1>span { display: block; font-size: 11px; } .basic-grey label>span { float: left; width: 20%; text-align: right; padding-right: 10px; margin-top: 10px; color: #888; } .basic-grey textarea{ padding: 500px 300px 300px 40px; } </style> </head> <body> <form action="" method="post" class="basic-grey"> <h1>写博客</h1> <label> <span>博客内容:</span> <textarea id="message" name="message" ></textarea> </label> </form> </body> </html>
实验一关于我.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>个人信息</title> </head> <style> body { color: #000; background: url(https://tse1-mm.cn.bing.net/th/id/R-C.7f2f0a0e3823b1036269252a604ab7ce?rik=DknhkkuV2BSFag&riu=http%3a%2f%2fwww.dnzhuti.com%2fuploads%2fallimg%2f170221%2f95-1F221113328-50.jpg&ehk=qARFP0wgSdDwkaOXab6QX88Stg08m2o5kwtf8v%2bZREI%3d&risl=&pid=ImgRaw&r=0) fixed; background-size: 100%; background-repeat: no-repeat; font-family: "Helvetica Neue",Helvetica,Verdana,Arial,sans-serif; font-size: 12px; min-height: 101%; } .basic-grey { margin-left:auto; margin-right:auto; max-width: 500px; background: #F7F7F7; padding: 25px 15px 25px 10px; font: 12px Georgia, "Times New Roman", Times, serif; color: #888; text-shadow: 1px 1px 1px #FFF; border:1px solid #E4E4E4; } .basic-grey h1 { font-size: 25px; padding: 0px 0px 10px 40px; display: block; border-bottom:1px solid #E4E4E4; margin: -10px -15px 30px -10px;; color: #888; } .basic-grey h1>span { display: block; font-size: 11px; } .basic-grey label { display: block; margin: 0px; } .basic-grey label>span { float: left; width: 20%; text-align: right; padding-right: 10px; margin-top: 10px; color: #888; } .basic-grey input[type="text"], .basic-grey input[type="email"], .basic-grey textarea, .basic-grey select { border: 1px solid #DADADA; color: #888; height: 30px; margin-bottom: 16px; margin-right: 6px; margin-top: 2px; outline: 0 none; padding: 3px 3px 3px 5px; width: 70%; font-size: 12px; line-height:15px; box-shadow: inset 0px 1px 4px #ECECEC; } .basic-grey textarea{ padding: 5px 3px 3px 5px; } .basic-grey select { background: #FFF no-repeat right; appearance:none; width:70%; height: 35px; line-height: 25px; } .basic-grey textarea{ height:100px; } .basic-grey .button { background: #E27575; border: none; padding: 10px 25px 10px 25px; color: #FFF; box-shadow: 1px 1px 5px #B6B6B6; border-radius: 3px; text-shadow: 1px 1px 1px #9E3F3F; cursor: pointer; } .basic-grey .button:hover { background: #CF7A7A } </style> <body> <form action="" method="post" class="basic-grey"> <h1>个人信息</h1> <img src="D:\QQ Download\php\Data\image\10.jpg" alt="皮肤"> <label> <span>姓名 :</span> <input id="name" type="text" name="name" /> </label> <label> <span>电子邮箱 :</span> <input id="email" type="email" name="email" /> </label> <label> <span>简介 :</span> <textarea id="message" name="message" ></textarea> </label> <label> <span>爱好 :</span><select name="selection"> <option value="basketball">篮球</option> <option value="badminton">羽毛球</option> </select> </label> <label> <span> </span> <input type="button" class="button" value="提交" /> </label> </form> </body> </html>
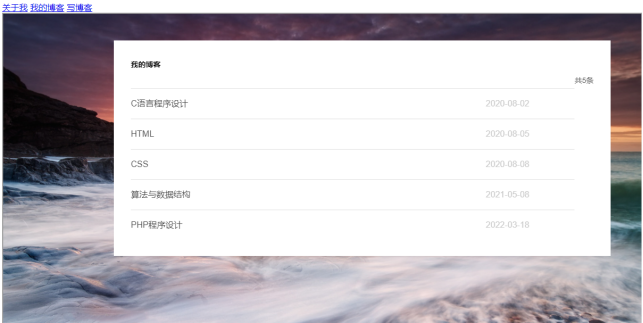
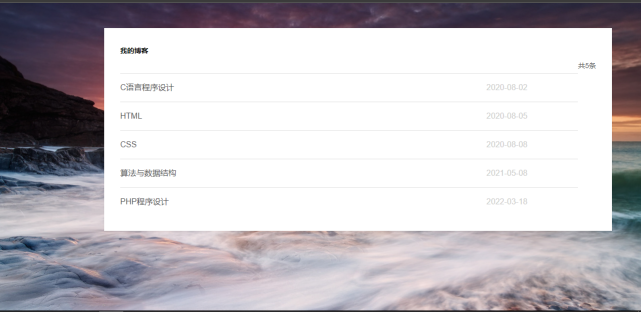
实验一我的博客.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>我的博客</title> </head> <style> li { text-align: -webkit-match-parent; display: list-item; } body { color: #000; background: url(https://tse1-mm.cn.bing.net/th/id/R-C.7f2f0a0e3823b1036269252a604ab7ce?rik=DknhkkuV2BSFag&riu=http%3a%2f%2fwww.dnzhuti.com%2fuploads%2fallimg%2f170221%2f95-1F221113328-50.jpg&ehk=qARFP0wgSdDwkaOXab6QX88Stg08m2o5kwtf8v%2bZREI%3d&risl=&pid=ImgRaw&r=0) fixed; background-size: 100%; background-repeat: no-repeat; font-family: "Helvetica Neue",Helvetica,Verdana,Arial,sans-serif; font-size: 12px; min-height: 101%; } .fav_list{ min-height: 95%; padding: 0 32px 30px; margin-top: 50px; margin-right: 50px; margin-left: 200px; background-color: #fff; box-shadow: 0 2px 4px 0 rgba(0,0,0,.05); } .fav_list_box{ box-sizing: border-box; display: block; overflow: hidden; zoom: 1; } .fav_list_title{ height: 90px; line-height: 90px; /*border-bottom: 1px solid #e0e0e0;*/ display: block; } .fav_list_title_h3{ display : inline; } .fav_num{ font-size: 14px; color: #4d4d4d; margin-top: 30px; float: right; } .my_fav_con{ display: block; } .my_fav_list{ margin: 0; padding: 0; border: 0; display: block; overflow: hidden; zoom: 1; } .my_fav_list_li{ padding: 16px 0; font-size: 0; border-top: 1px solid #e0e0e0; list-style: none; } .my_fav_list_a{ width: 70%; line-height: 24px; font-size: 16px; vertical-align: middle; color: #4d4d4d; text-decoration: none; text-overflow: ellipsis; white-space: nowrap; display: inline-block; overflow: hidden; cursor: pointer; } .my_fav_list_label{ margin-left: 10%; font-size: 16px; vertical-align: middle; display: inline-block; } .my_fav_list_label span{ color: #ccc; margin-right: 15px; vertical-align: middle; display: inline-block; } .my_fav_list_a:hover{ color: red; } </style> </head> <body style="background-color: rgba(204,204,204,0.23)"> <div class="fav_list"> <div data-v-357a65ed="" class="fav_list_box"> <div class="fav_list_title"> <h3 class="fav_list_title_h3">我的博客</h3> <div class="fav_num"> 共<span >5</span>条 </div> </div> <div class="my_fav_con"> <div> <ul class="my_fav_list"> <li class="my_fav_list_li" id=""> <a class="my_fav_list_a" href="" target="_blank"> C语言程序设计 </a> <label class="my_fav_list_label"> <span >2020-08-02</span> </label> </li> <li class="my_fav_list_li" id=""> <a class="my_fav_list_a" href="" target="_blank"> HTML </a> <label class="my_fav_list_label"> <span >2020-08-05</span> </label> </li> <li class="my_fav_list_li" id=""> <a class="my_fav_list_a" href="" target="_blank"> CSS </a> <label class="my_fav_list_label"> <span >2020-08-08</span> </label> </li> <li class="my_fav_list_li" id=""> <a class="my_fav_list_a" href="" target="_blank"> 算法与数据结构 </a> <label class="my_fav_list_label"> <span >2021-05-08</span> </label> </li> <li class="my_fav_list_li" id=""> <a class="my_fav_list_a" href="" target="_blank"> PHP程序设计 </a> <label class="my_fav_list_label"> <span >2022-03-18</span> </label> </li> </ul> </div> </div> </div> </div> </body> </html>
测试截图:




















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· AI 智能体引爆开源社区「GitHub 热点速览」