echarts折线图
作者:@kuaiquxie
作者的github:https://github.com/bitebita
本文为作者原创,如需转载,请注明出处:https://www.cnblogs.com/dzwj/p/15873201.html
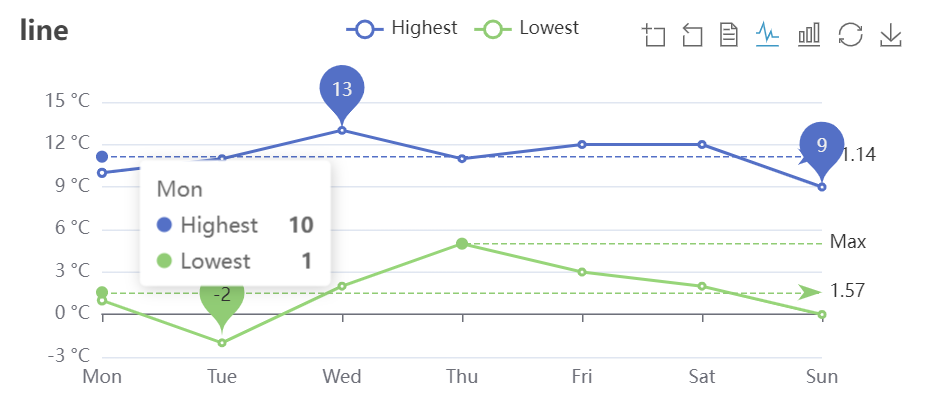
折线图
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>折线图</title> </head> <body> <!--第一步:引入echarts--> <script src="js/echarts.js"></script> <!--第二步:html DOM 中准备一个div,之后用于渲染echarts图表--> <div id="main" style="width:600px;height:300px;"></div> <script> /*echarts标签化引入*/ var myChart = echarts.init(document.getElementById('main')); /*配置项*/ var option = { title: { text: 'line' }, tooltip: { trigger: 'axis' }, legend: {}, toolbox: { show: true, feature: { dataZoom: { yAxisIndex: 'none' }, dataView: { readOnly: false }, magicType: { type: ['line', 'bar'] }, restore: {}, saveAsImage: {} } }, xAxis: { type: 'category', boundaryGap: false, data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] }, yAxis: { type: 'value', axisLabel: { formatter: '{value} °C' } }, series: [ { name: 'Highest', type: 'line', data: [10, 11, 13, 11, 12, 12, 9], markPoint: { data: [ { type: 'max', name: 'Max' }, { type: 'min', name: 'Min' } ] }, markLine: { data: [{ type: 'average', name: 'Avg' }] } }, { name: 'Lowest', type: 'line', data: [1, -2, 2, 5, 3, 2, 0], markPoint: { data: [{ name: '周最低', value: -2, xAxis: 1, yAxis: -1.5 }] }, markLine: { data: [ { type: 'average', name: 'Avg' }, [ { symbol: 'none', x: '90%', yAxis: 'max' }, { symbol: 'circle', label: { position: 'start', formatter: 'Max' }, type: 'max', name: '最高点' } ] ] } } ] }; option && myChart.setOption(option); </script> </body> </html>

















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!