js模板字面量,数字
作者:@kuaiquxie
作者的github:https://github.com/bitebita
本文为作者原创,如需转载,请注明出处:https://www.cnblogs.com/dzwj/p/15864842.html
字符串插值
<!DOCTYPE html> <html> <body> <h2>JavaScript 模板字面量</h2> <p>模板字面量允许字符串中的变量:</p> <p id="demo"></p> <p>Internet Explorer 不支持模板字面量。</p> <script> var firstName = "John"; var lastName = "Doe"; var text = `Welcome ${firstName}, ${lastName}!`; document.getElementById("demo").innerHTML = text; </script> </body> </html>
模板字面量
<!DOCTYPE html> <html> <body> <h2>JavaScript 模板字面量</h2> <p>模板字面量允许字符串中的变量:</p> <p id="demo"></p> <p>Internet Explorer 不支持模板字面量。</p> <script> let header = "Templates Literals"; let tags = ["template literals", "javascript", "es6"]; let html = `<h2>${header}</h2><ul>`; for (const x of tags) { html += `<li>${x}</li>`; } html += `</ul>`; document.getElementById("demo").innerHTML = html; </script> </body> </html>
确定是否是数
<!DOCTYPE html> <html> <body> <h1>JavaScript 数字</h1> <p>您可使用全局 JavaScript 函数 isNaN() 来确定某个值是否是数:</p> <p id="demo"></p> <script> var x = 100 / "Apple"; document.getElementById("demo").innerHTML = isNaN(x); </script> </body> </html>
超出数字范围
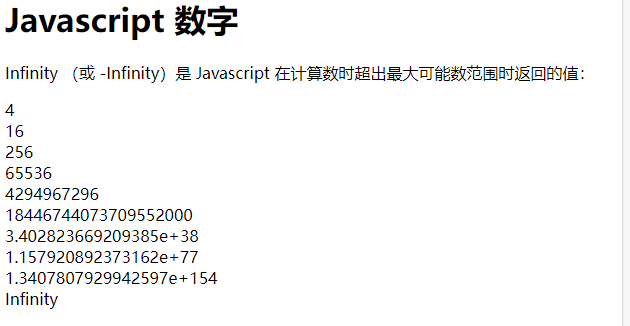
<!DOCTYPE html> <html> <body> <h1>JavaScript 数字</h1> <p>Infinity (或 -Infinity)是 JavaScript 在计算数时超出最大可能数范围时返回的值:</p> <p id="demo"></p> <script> var myNumber = 2; var txt = ""; while (myNumber != Infinity) { myNumber = myNumber * myNumber; txt = txt + myNumber + "<br>"; } document.getElementById("demo").innerHTML = txt; </script> </body> </html>

请不要创建数值对象。这样会拖慢执行速度。
new关键词使代码复杂化,并产生某些无法预料的结果
















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· AI 智能体引爆开源社区「GitHub 热点速览」