学习java 7.21
作者:@kuaiquxie
作者的github:https://github.com/bitebita
本文为作者原创,如需转载,请注明出处:https://www.cnblogs.com/dzwj/p/15041530.html
学习内容:
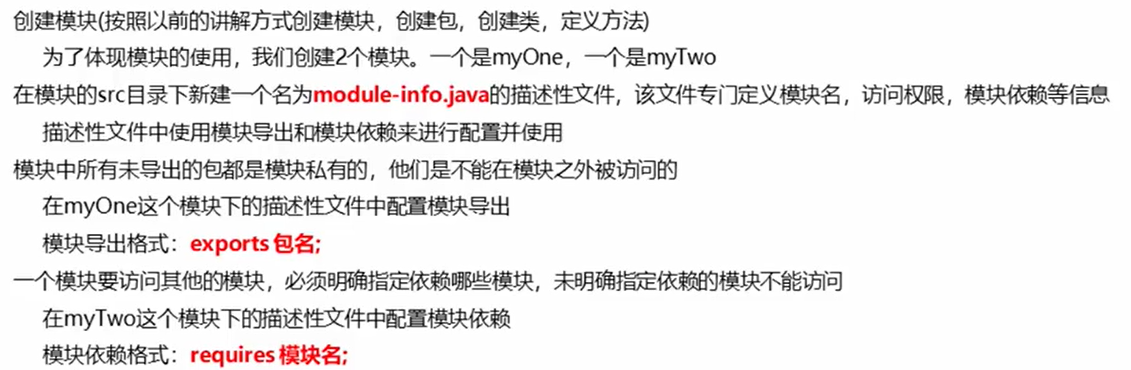
模块使用

AWT是窗口框架
它从不同平台的窗口系统中抽取出共同组件,当程序运行时,将这些组件的创建和动作委托给程序所在的运行平台。简而言之,当使用AWT编写图形界面应用时,程序仅指定了界面组件的位置和行为,并未提供真正的实现,JVM调用操作系统本地的图形界面来创建和平台一致的对等体。使用AWT创建的图形界面应用和所在的运行平台有相同的界面风格,比如在Windows 操作系统上,它就表现出 Windows 风格;在UNIX操作系统上,它就表现出UNIX风格。Sun希望采用这种方式来实现"Write Once,Run Anywhere "的目标。
AWT继承体系
AWT编程中有两个基类:Component和MenuComponent。
Component :代表一个能以图形化方式显示出来,并可与用户交互的对象,例如Button代表一个按钮,TextField 代表一个文本框等;MenuComponent:则代表图形界面的菜单组件,包括MenuBar (菜单条)、Menultem (菜单项)等子类。其中Container是一种特殊的Component,它代表一种容器,可以盛装普通的Component。AWT中还有一个非常重要的接口叫LayoutManager,如果一个容器中有多个组件,那么容器就需要使用LayoutManager来管理这些组件的布局方式。
Container包含
Winow是可以独立存在的顶级窗口,默认使用BorderLayout管理其内部组件布局;
Panel可以容纳其他组件,但不能独立存在,它必须内嵌其他容器中使用,默认使用FlowLayout管理其内部组件布局;
Scrolleane是一个带滚动条的容器,它也不能独立存在,默认使用BorderLayout管理其内部组件布局;
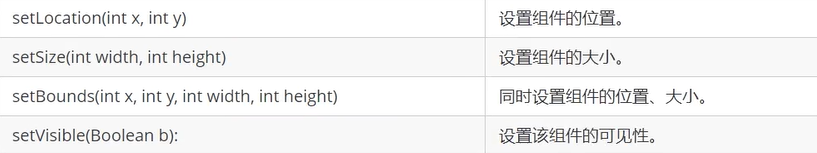
Component作为基类,提供了如下常用的方法来设置组件的大小、位置、可见性等。

Container作为容器根类,提供了如下方法来访问容器中的组件

LayoutManager布局管理器
Label label = new Label("你好,世界");
创建了一个lable组件,很多情况下,我们需要让lable组件的宽高和"你好,世界"这个字符串自身的宽高一致,这种大小称为最佳大小I由于操作系统存在差异,例如在windows上,我们要达到这样的效果,需要把该Lable组件的宽和高分别设置为100pX,20px,但是在Linux操作系统上,可能需要把Lable组件的宽和高分别设置为120pK,24px,才能达到同样的效果。
创建了一个lable组件,很多情况下,我们需要让lable组件的宽高和"你好,世界"这个字符串自身的宽高一致,这种大小称为最佳大小I由于操作系统存在差异,例如在windows上,我们要达到这样的效果,需要把该Lable组件的宽和高分别设置为100pX,20px,但是在Linux操作系统上,可能需要把Lable组件的宽和高分别设置为120pK,24px,才能达到同样的效果。
LayoutManager布局管理器,可以根据运行平台来自动调整组件大小,程序员不用再手动设置组件的大小和位置了,只需要为容器选择合适的布局管理器即可。
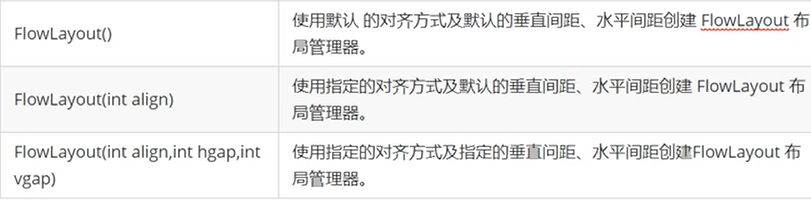
FlowLayout(流式布局)
在FlowLayout布局管理器中,组件像水流一样向某方向流动(排列),遇到障碍(边界)就折回,重头开始排列。在默认情况下,FlowLayout布局管理器从左向右排列所有组件,遇到边界就会折回下一行重新开始。

FlowLayout中组件中间距通过整数设置,单位是像素,默认是5个像素。默认左对齐。
BorderLayout
当改变使用BorderLayout的容器大小时,NORTH、SOUTH和CENTER区域水平调整,而EAST、WEST和CENTER区域垂直调整。使用BorderLayout有如下两个注意点:
1.当向使用BorderLayout布局管理器的容器中添加组件时,需要指定要添加到哪个区域中。如果没有指定添加到哪个区域中,则默认添加到中间区域中;
2.如果向同一个区域中添加多个组件时,后放入的组件会覆盖先放入的组件;
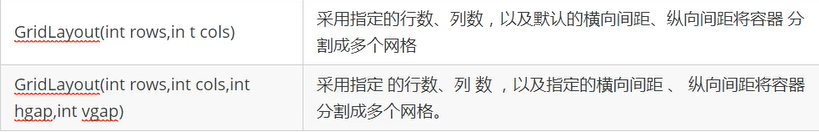
GridLayout
GridLayout布局管理器将容器分割成纵横线分隔的网格,每个网格所占的区域大小相同。当向使用GridLayout布局管理器的容器中添加组件时,默认从左向右、从上向下依次添加到每个网格中。与FlowLayout不同的是,放置在GridLayout.布局管理器中的各组件的大小由组件所处的区域决定(每个组件将自动占满整个区域)。

明天内容:
GridBagLayout CardLayout BoxLayout
处理机制
遇到问题:
无















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)