CSS (Cascading Style Sheets,层叠样式表)
是一种用来为结构化文档(如 HTML 文档或 XML 应用)添加样式(字体、间距和颜色等)的计算机语言,CSS 文件扩展名为 .css
选择器通常是您需要改变样式的 HTML 元素
每条声明由一个属性和一个值组成
CSS声明总是以分号 ; 结束,声明总以大括号 {} 括起来:
p {color:red;text-align:center;}
CSS注释以 /* 开始, 以 */ 结束
/*这是个注释*/
1. 选择器
1. id 选择器
以 "#" 来定义,配合JavaScript使用。同一个id在一个页面只能用一次。
以下应用于元素属性 id="para":
#para
{
text-align:center;
color:red;
}
2. 类选择器:标签添加class="类名" 定义.class,方便查找标签且差异化显示。
一个标签可以使用多个类名,用空格隔开
.red {color:red;}
.center {text-align:center;}
<div class="red center"></div>
3. 标签选择器:p,h1,div,a,img
所有的 p 元素使用 class="center" 让该元素的文本居中:
p.center {text-align:center;}
4. 通配符选择器
* 不需要调用,自动设置所有标签
* {color:red;}
5. 复合选择器
| 选择器 | 方法 | 备注 |
|---|---|---|
| 后代选择器 | div span | 选择所有后代元素 |
| 子代选择器 | div > span | 只选择下一级元素 |
| 并集选择器 | p,span,div | 逗号隔开 |
| 交集选择器 | p.class |
6. 伪类选择器
| 属性值 | 说明 |
|---|---|
| a:link | 访问前 |
| a:visited | 访问后 |
| a:hover | 鼠标悬停状态 |
| a:active | 点击时 |
必须按lvha顺序写,一般常用hover鼠标悬停时状态
2.CSS创建
1. 外部样式表(External style sheet)
在使用外部样式表的情况下,你可以通过改变一个文件来改变整个站点的外观。每个页面使用 <link> 标签链接到样式表。 <link> 标签在(文档的)头部,rel:关系样式表:
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
2. 内部样式表(Internal style sheet)
当单个文档需要特殊的样式时,就应该使用内部样式表。在title下面,你可以使用 style 标签在文档头部定义内部样式表:
<head>
<style>
hr {color:sienna;}
p {margin-left:20px;}
body {background-image:url("images/back40.gif");}
</style>
</head>
3.内联样式(Inline style)
当样式仅需要在一个元素上应用一次时。要使用内联样式,你需要在相关的标签内使用样式(style)属性。结合JavaScript使用
<p style="color:sienna;margin-left:20px">这是一个段落。</p>
4. 多重样式优先级
(内联样式)Inline style > (内部样式)Internal style sheet >(外部样式)External style sheet > 浏览器默认样式
3.CSS背景
| 描述 | 属性 | 备注 |
|---|---|---|
| 背景色 | background-color | bgc |
| 背景图 | background-image:url | bgi |
| 背景图平铺方式 | background-repeat | no-repeat不平铺,repeat默认平铺,repeat-x水平平铺,repeat-y垂直平铺 |
| 背景图位置 | background-position:水平 垂直 | left,right,center,top,bottom,+-50px |
| 背景图大小 | background-size:cover/contain/100%宽度/50px | |
| 背景图固定 | background-attachment:fixed | |
| 背景图复合属性 | background:color url no-repeat right center/cover fixed |
浏览器图片默认平铺(复制)
(0,0)为左上角(left,top)
只写一个关键字,另一个方向默认居中
只写一个值表示水平方向,垂直默认居中
4.文本格式
| 描述 | 属性 | 备注 |
|---|---|---|
| 大小 | font-size:32px/2em/200%; | 谷歌默认16px |
| 粗细 | font-weight:700/bold; | 400-normal,700-bold |
| 倾斜 | font-style:normal/italic/oblique; | 清除文字倾斜效果 |
| 行间距 | line-height:2; | 数字为倍数,20px |
| 字体族 | font-family:宋体,楷体; | 从左向右查找,最后设置一个字体族名 |
| 字体复合属性 | font:normal 400 30px/2 宋体 | 简化代码,字号和字体必写 |
| 文本缩进 | text-indent:50px/2em; | 1em缩进一个字 |
| 文本对齐 | text-align:left/center/right | 内容水平对齐方式 |
| 修饰线 | text-decoration:none/underline/line-through/overline | 下划线,删除线,上划线 |
| 颜色 | color:#FF0000/RGB(255,0,0)/rgba(r,g,b,a)/red | 红绿蓝透明度 |
| 文本转换 | text-transform:uppercase/lowercase/capitalize; | 大写/小写/首字母大写 |
- 行间距=文本高度+上下间距,设置单行文字垂直居中:行高=高度
- 文本对齐方式 h1 {text-align:center/right/justify;}
当text-align设置为"justify",每一行被展开为宽度相等,左,右外边距是对齐 - 文本修饰 a {text-decoration:none;} 用于删除链接的下划线
5. 结构伪类选择器
| 选择器 | 说明 | 备注 |
|---|---|---|
| li:first-child | 第一个li元素 | |
| li:last-child | 最后一个li元素 | |
| li:nth-child(n) | 第n个li元素 | 2n+1倍数选择,n+5表示5以后,-n+5为5以前 |
6. 伪元素选择器
虚拟元素用于摆放装饰性内容
必须设置content""内容,没有留空,默认行内显示,权重等于标签选择器。
| 选择器 | 说明 |
|---|---|
| E::before | 在E元素最前面添加一个伪元素 |
| E::after | 在E元素最后面添加一个伪元素 |
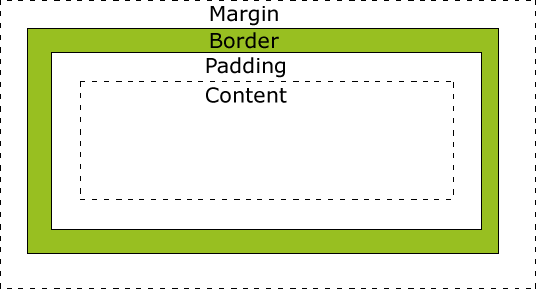
7. 盒子模型
内容区域-width、height
内边距padding 内容与盒子边缘
边框线border 外边距margin在盒子外面

7.1 border边框线(bd)
边框线粗细 线条样式,颜色,不区分顺序
- 简写属性 border:width style color
| border属性值 | 说明 | 备注 |
|---|---|---|
| width | ||
| color | ||
| style | none默认无边框,dotted点线边框,dashed虚线边框,solid实线边框,double两个边框,groove 3D沟槽边框,ridge 3D脊边框,inset 3D嵌入边框,outset 3D突出边框,hidden隐藏 | |
| border-top/right/bottom/left | :width style color | 单独设置各边 |
| border-radius:50px/50% | 设置外边框为圆角 | 四值从左上角开始赋值 |
正圆设置:正方形盒子设置圆角为宽高的一半
胶囊形状:长方形盒子设置圆角为高的一半
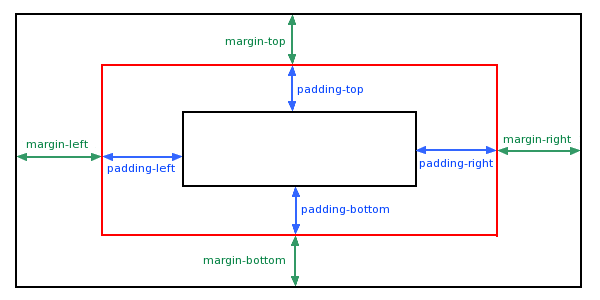
7.2 内边距padding
设置内容与盒子边缘之间距离,属性名:padding、padding-top
div {
padding:30px;
padding-top/right/bottom/left:50px;
padding:10px 20px 30px 40px;/*四值 上右下左*/
padding:10px 20px 40px;/*三值 上 左右 下*/
padding:10px 20px;/*两值 上下 左右 顺时针没有取对面*/
}
7.3 尺寸计算
盒子尺寸=内容尺寸+border尺寸+padding尺寸
内减模式,padding和border不会增大盒子:box-sizing:border-box
7.4 margin外边距
拉开两个盒子的距离,与padding属性值相同,不会撑大盒子。
margin 没有背景颜色,是完全透明的。

margin:0 auto;自动居中
* {
margin: 0;
padding: 0;
box-sizing:border-box;
} /*移除默认内外边距设置*/
li {
list-style:none;
} /*去掉列表符号*/
- 外边距合并现象:垂直排列的兄弟元素,上下margin合并(取大的)
- 塌陷问题:父子级的标签,子级的添加上外边距塌陷,导致父级一起向下移动
三种解决办法:取消子级margin设置父级padding、box-sizing,border-top,overflow:hidden,
7.5 溢出内容
overflow:hidden隐藏、scroll滚动条、auto溢出显示滚动条
7.6 行内元素内外边距问题
行内元素添加margin和padding,无法改变元素垂直位置,可以添加line-height改变
7.7 阴影效果
默认外阴影,内阴影inset
box-shadow:x 轴偏移量 Y 轴偏量 模糊半径 扩散半径 颜色 内外阴影
box-shadow:2px 5px 10px 1px rgba(0,0,0,5) inset;
8. flex
8.1 浮动
| 1 | 说明 | 特效 |
|---|---|---|
| 标准流 | 标签在页面默认排布规则,块元素独占一行,行内元素一行显示多个 | |
| 浮动,让块元素水平排列 | float:left/right | 顶对齐且具备行内块模式特点,浮动的盒子会脱离标准,父级宽度不够会换行 |
| 清除浮动 | 1.在父元素内容最后添加一个块级元素设置属性clear:both | 父级没有高度子级无法撑开父级高度 |
浮动本质效果是实现图文混排效果
.clearfix::after { /*清除浮动方法2:单伪元素法*/
content:"";
display:block;
clear:both;
}
.clearfix::before,
.clearfix::after {
content:"";
display:table;
}
.clear::after {
clear:both;
} /*方法3:双伪元素法*/
方法四:父元素添加 overflow:hidden
8.2 flex布局
不会产生浮动布局中脱标现象,布局网页更简单,更灵活。
设置方式:给父元素设置flex,子元素可以自动挤压或拉伸
组成部分:弹性容器,弹性盒子,主轴默认在水平方向,侧轴在垂直方向
| 描述 | 属性 | 备注 |
|---|---|---|
| 创建flex容器 | display:flex; | |
| 主轴对齐 | justify-content:space-between; | |
| 侧轴对齐 | align-items | 控制容器内所有盒子 |
| 侧轴对齐 | align-self:stretch拉伸至铺满容器、center,first-start,first-end | 单独控制某个盒子 |
| 修改主轴方向 | flex-direction:row/column/row-reverse/cloumn-reverse | 水平、垂直、反方向 |
| 弹性伸缩比 | flex:2 | 控制主轴,占用父级剩余尺寸的份数 |
| 弹性盒子换行 | flex-wrap:wrap换行、默认nowrap | |
| 行对齐 | align-content | 属性值同主轴对齐,单行盒子不生效 |
主轴默认靠内容撑开,侧轴默认拉伸,默认所有盒子在一行
| justify-content属性值 | 效果 |
|---|---|
| flex-start | 默认值,左对齐 |
| flex-end | 右对齐 |
| center | 居中 |
| space-between | 间距均分在盒子之间 |
| space-around | 间距均分在盒子两侧 |
| space-evenly | 盒子与容器间距相等 |
9. CSS高级技巧
9.1 定位
| position属性值 | 说明 | 使用方法 |
|---|---|---|
| relative | 相对定位 | 不脱标,加上方向属性top等 |
| absolute | 绝对定位 | 脱标,行内块,子集绝对定位,父级相对定位 |
| fixed | 固定定位 | 脱标,行内块,加方位属性 |
div {
position:relative/absolute /*相对定位-绝对定位*/
top:100px /*参照原来位置移动,不脱标,显示模式特点不变*/
/*实现定位居中: 水平垂直边偏移50%,子集向左上移动自身尺寸一半*/
position:absolute;
left:50%;
top:50%;
margin-left:-275px;
margin-top:-127px;
transform:translate(-50%,-50%); /*或者transform实现*/
}
堆叠层级z-index:1;
绝对定位后,默认按书写顺序后者居上,取整数,默认为0,越大越靠上.
-
CSS精灵
也叫CSS Sprites,把背景图片整合到一张图片中,再通过background-position精确定位,用于复杂多色图片
创建盒子尺寸与小图尺寸相同,设置背景图为精灵图,添加background-position属性改变位置,属性值取负的左上角坐标 -
字体图标
展示的是图标,本质是字体,常用于单色图片,灵活修改尺寸、颜色,体积小渲染快,降低服务器请求次数,兼容性高,先下载再使用
字体图标库
加入购物车--添加至项目--下载至本地--引入iconfont.css文件,打开html文件使用fontclass图案下的类名
标签使用字体图标类名 iconfont基本样式,icon-xxx图标对应的类名
上传.svg矢量图生成字体
| 特效 | 方法 | 备注 |
|---|---|---|
| 垂直对齐 | vertical-align:baseline/top/middle/bottom | 图片img的底下有空白,转块可消除 |
| 过渡效果 | transition:all 1s; | 可以写具体的属性也可以为all,设置给元素本身 |
| 透明度 | 设置整个元素的透明度,包含背景和内容 | opacity:0完全透明-1不透明; |
| 光标类型 | cursor:default/pointer手型/text/move | |
| 轮播图 | 定位+字体图标+felx布局 |
9.表格Table
table, th, td {border: 1px solid black;}
有双边框是因为表和th/ td元素有独立的边界,border-collapse属性显示一个表的单个边框
table {border-collapse:collapse;}
table,th, td {border: 1px solid black;}
垂直对齐 vertical-align:bottom/top/middle
实例
div {
width: 300px;
border: 25px solid green;
padding: 25px;
margin: 25px;
background-color: red;
}
300px (宽)+ 50px (左 + 右填充)+ 50px (左 + 右边框)+ 50px (左 + 右边距)= 450px
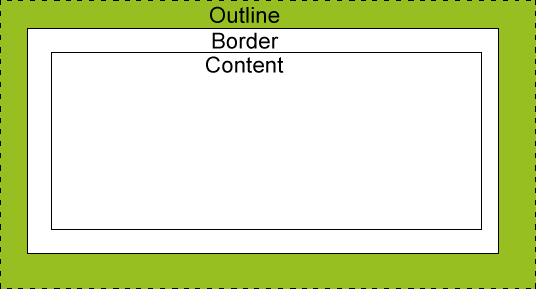
10.outline轮廓属性
是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。

- outline:color style width 值同border-style
p
参数:auto设置边距,length,%百分比
p.margin{ margin-top:100px;margin-bottom:100px;margin-right:50px;margin-left:50px;}
11. 分组 和 嵌套 选择器
1.使用分组选择器,每个选择器用逗号分隔。
h1,h2,p {color:green;}
2.嵌套选择器
- p{ }: 为所有 p 元素指定一个样式。
- .marked{ }: 为所有 class="marked" 的元素指定一个样式。
- .marked p{ }: 为所有 class="marked" 元素内的 p 元素指定一个样式。
- p.marked{ }: 为所有 class="marked" 的 p 元素指定一个样式。
12.Display(显示) 与 Visibility(可见性)
1. 隐藏元素 - display:none不占空间 或visibility:hidden 占空间
h1.hidden {visibility:hidden;}
h1.hidden {display:none;}
2.Display - 块和内联元素
块元素是一个元素,占用了全部宽度,在前后都是换行符。
块元素 <h1> <p> <div>
<span> <a> 内联元素只需要必要的宽度,不强制换行。
li {display:inline;} 列表项显示为内联元素
span {display:block;} 把span元素作为块元素
13. position定位
div.static {position: static;} /*static默认值,即没有定位,遵循正常的文档流对象。*/
p.fixed {position:fixed;} /*元素的位置相对于浏览器窗口是固定位置。即使窗口滚动也不移动:*/
h2.left {position:relative;left:-20px;} /*相对定位元素的定位是相对其正常位置。左移20px*/
h2.pos_top {position:relative;top:-50px;}
h2 {position:absolute;left:100px;top:150px;} /*absolute 绝对定位默认相对于最近的已定位父元素,没有则相对html*/
div {position:sticky} /*sticky 粘性定位依赖于用户的滚动,在relative与fixed定位之间切换*/
img {z-index:-1} /*重叠的元素 显示在后面*/
clip:rect(0px,60px,200px,0px); /*剪辑一个绝对定位的元素*/
div.ex {overflow:scroll/hidden/auto/默认visible;} overflow: 如果元素中的内容超出了给定的宽度和高度属性,overflow 属性可以确定是否显示滚动条等行为。
14. Float(浮动)
会使元素向左或向右移动,其周围的元素也会重新排列。
img {float:right;} 右浮动
如果你把几个浮动的元素放到一起,如果有空间的话,它们将彼此相邻。
.text {clear:both;} 清除浮动
- img {display: block;margin: auto;width: 40%;} 图片居中
.right {position: absolute;right: 0px;} 1.左右对齐-定位方式
.right {float: right;} 2.左右对齐 - 使用 float 方式
.center {padding: 70px 0;border: 3px solid green;} 3.垂直居中对齐 - 使用 padding
.center {padding: 70px 0;border: 3px solid green;text-align: center;} 4.水平垂直居中
.center {line-height: 200px;height: 200px;} 5.垂直居中 line-height设置行间距
6.垂直居中
15.组合选择符
div~p {background-color:yellow;} 选取所有指定元素之后的相邻兄弟元素(以波浪号 ~ 分隔)
16. 结构伪类选择器
p:first-child {color:blue;} /*使用 :first-child 伪类来选择父元素的第一个子元素。*/
p > i:first-child { color:blue;} /*匹配所有<p> 元素中的第一个 <i> 元素*/
p:first-child i {color:blue;} /*匹配所有作为第一个子元素的 <p> 元素中的所有 <i> 元素*/
q:lang(no) {quotes: "~" "~";} /*:lang 伪类为不同的语言定义特殊的规则*/
| 选择器 | 说明 |
|---|---|
| input:checked | 选择所有选中的表单元素 |
| input:disabled | 所有禁用的表单元素 |
| p:empty | 所有没有子元素的p元素 |
| input:enabled | 所有启用的表单元素 |
| p:first-of-type | 选择的每个 p 元素是其父元素的第一个 p 元素 |
| input:in-range | 元素指定范围内的值 |
| input:invalid | 选择所有无效的元素 |
| p:last-of-type | 选择每个p元素是其母元素的最后一个p元素 |
| :not(p) | 选择所有p以外的元素 |
| p:nth-last-child(2) | 选择所有p元素倒数的第二个子元素 |
| p:nth-last-of-type(2) | 选择所有p元素倒数的第二个为p的子元素 |
| p:nth-of-type(2) | 选择所有p元素第二个为p的子元素 |
| p:only-of-type | 选择所有仅有一个子元素为p的元素 |
| p:only-child | 选择所有仅有一个子元素的p元素 |
| input:optional | 选择没有"required"的元素属性 |
| input:out-of-range | 选择指定范围以外的值的元素属性 |
| input:read-only | 选择只读属性的元素属性 |
| input:read-write | 选择没有只读属性的元素属性 |
| input:required | 选择有"required"属性指定的元素属性 |
| root | 选择文档的根元素 |
| #news:target | 选择当前活动#news元素(点击URL包含锚的名字) |
| input:valid | 选择所有有效值的属性 |
| input:focus | 选择元素输入后具有焦点 |
| p:first-letter | 选择每个<p元素的第一个字母 |
| p:first-line | 选择每个<p元素的第一行 |
| p:before | 在每个p元素之前插入内容 |
| p:after | 在每个p元素之后插入内容 |
| p:lang(it) | 为p元素的lang属性选择一个开始值 |
17. 伪元素
添加一些选择器的特殊效果。
selector:pseudo-element {property:value;}
selector.class:pseudo-element {property:value;}
1. :first-line 伪元素 只能用于块级元素。
属性: font properties,color properties,background properties,word-spacing,letter-spacing,text-decoration,vertical-align,text-transform,line-height,clear.
2. :first-letter 伪元素 向文本的首字母设置特殊样式
p:first-letter {color:#ff0000;font-size:xx-large;}
属性:font/color/background/margin/padding/border properties,text-decoration,vertical-align,text-transform,line-height,float,clear.
3. 伪元素和CSS类 伪元素可以结合CSS类
p.article:first-letter {color:#ff0000;} /*选择每个<p> 元素的第一个字母*/
p:first-line {color:#ff0000;font-variant:small-caps;} /*选择每个<p> 元素的第一行*/
p:first-child /*选择器匹配属于任意元素的第一个子元素的 <p> 元素*/
/*link,visited,active,hover,focus*/
p:lang(it) {background:yellow;} /*向带有指定 lang 属性开始的元素添加样式。*/
18. 导航栏
ul {list-style-type:none;margin:0;padding:0;} /*从列表中删除边距和填充*/
a {display:block;width:60px;} /*垂直导航栏*/
/*1. 创建链接并添加边框
在 border <ul> 上添加 border 属性来让导航栏有边框。
如果要在每个选项上添加边框,可以在每个 <li> 元素上添加border-bottom :*/
li {text-align:center;border-bottom:1px solid #555;}
li:last-child {border-bottom:none;}
/*2. 全屏高度的固定导航条*/
ul {list-style-type: none;
margin: 0;
padding: 0;
width: 25%;
background-color: #f1f1f1;
height: 100%; /* 全屏高度 */
position: fixed;
overflow: auto; /* 如果导航栏选项多,允许滚动 */}
/*3.添加分割线*/
li {border-right: 1px solid #bbb;}
li:last-child {border-right: none;}
/*4. 导航条固定在头部或者底部:*/
ul {position: fixed;top: 0;width: 100%;}
ul {position: fixed;bottom: 0;width: 100%;}
/*5. 灰色水平导航条*/
ul {border: 1px solid #e7e7e7;background-color: #f3f3f3;}
li a {color: #666;}
/*6. */
19. 下拉菜单
<style>
.dropdown {position: relative;display: inline-block;}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
padding: 12px 16px;}
.dropdown:hover .dropdown-content {display: block;}
</style>
<div class="dropdown">
<span>鼠标移动到我这!</span>
<div class="dropdown-content">
<p>菜鸟教程</p>
<p>www.runoob.com</p>
</div>
</div>
<style>
/* 下拉按钮样式 */
.dropbtn {
background-color: #4CAF50;
color: white;
padding: 16px;
font-size: 16px;
border: none;
cursor: pointer;
}
/* 容器 <div> - 需要定位下拉内容 */
.dropdown {
position: relative;
display: inline-block;
}
/* 下拉内容 (默认隐藏) */
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
}
/* 下拉菜单的链接 */
.dropdown-content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
}
/* 鼠标移上去后修改下拉菜单链接颜色 */
.dropdown-content a:hover {background-color: #f1f1f1}
/* 在鼠标移上去后显示下拉菜单 */
.dropdown:hover .dropdown-content {
display: block;
}
/* 当下拉内容显示后修改下拉按钮的背景颜色 */
.dropdown:hover .dropbtn {
background-color: #3e8e41;
}
</style>
<div class="dropdown">
<button class="dropbtn">下拉菜单</button>
<div class="dropdown-content">
<a href="#">菜鸟教程 1</a>
<a href="#">菜鸟教程 2</a>
<a href="#">菜鸟教程 3</a>
</div>
</div>
/*下拉内容对齐方式*/
float:left、right;
从右到左:
.dropdown-content {right: 0;}
20.Tips
谷歌浏览器调试工具
F12-选择工具
错误的属性有黄色叹号
css属性前有多选框用于调试代码
网页制作思路:
- 从上到下,先整体再布局
- 先标签再css美化
CSS书写顺序
1.盒子模型属性
2.文字样式
3.圆角,阴影等修饰属性
css特性
- 继承性:子级默认继承父级的文字属性
- 层叠性:当设置了多个属性时,相同属性覆盖(后面覆盖前面),不同属性叠加
- 优先权:当一个标签用了多个选择器,范围越大优先级越低
通配符选择器<标签<类class<id<行内样式<!important(加在分号前面)
复合选择器进行权重叠加计算(继承权重最低,important最高)
| 说明 | 快捷键 | Emmet |
|---|---|---|
| 类选择器 | p.class | div特殊直接 .class |
| id选择器 | p#box | |
| 同级标签 | div+p | |
| 父子级标签 | div>p | |
| 多个相同标签 | span*3 | |
| 有内容的标签 | div | |
| 属性简写 | w500 | width:500px |
| 多个属性 | w500+h200+bgc |
| display | 效果 | 说明 |
|---|---|---|
| block | 块级 | 独占一行,宽高属性生效,默认宽度为父级 |
| inline | 行内 | 一行共存多个,宽高属性不生效,由内容撑开 |
| inline-block | 行内块 | 一行共存多个,宽高属性生效,默认由内容撑开 |
21. 学成在线网页制作
1. 文件夹+头部布局
| 网站根目录是存放网站的第一层文件夹 | 用处 |
|---|---|
| images文件夹 | 存放图片、logo、样式修饰图 |
| upload文件夹 | 存放非固定使用的图片素材,如商品图宣传图需要上传的图片 |
| CSS文件夹 | 存放css文件(link标签引入)base.css基础公共样式 index.css首页css样式 |
| index.html | 首页HTML文件 |
- 布局思路:先整体再布局,从外到内,从上到下,从左到右
- CSS实现思路:画盒子,调整盒子范围宽高背景色
调整盒子位置:flex布局,内外边距
控制图片,文字内容样式 - header区域-布局
通栏:宽度与浏览器窗口相同的盒子
标签结构:通栏>版心>logo>导航>搜索>用户
| 功能 | 功能 | 标签结构 |
|---|---|---|
| logo | 单机跳转到首页,引擎搜索优化 | h1>a>网站名称(搜索关键字) |
| 导航栏 | 点击跳转页面 | ul>li*3>a,避免堆砌a标签,li设置右margin,a设置左右padding |
| 搜索区域 | .search>input+a/button | |
| 用户user | .user>a>img+span |
2. banner布局
通栏banner>版心>.left+.right
左侧导航栏:.left>ul>li*9>a,a默认状态背景图为白色右箭头
右侧课程表:.right>h3+.content
精品推荐区域:.recommand>h3+ul+a.modify
精品课程区域:.hd+.bd
22. 小兔鲜项目
| 制作类目 | 结构 | 备注 |
|---|---|---|
| 项目目录 | images、uploads、iconfont、css(common.css)、index.html | |
| SEO搜索引擎优化三大标签 | title网页头部标签、description网页描述、keywords网页关键字 | meta:desc、kw |
| favicon.ico 网页图标 | 出现在浏览器标题栏,放在网站根目录 | |
| 快捷导航shortcut | 通栏>版心>导航ul,布局flex-end | |
| 头部header | .header>logo+导航nav+搜索search+购物车cart | |
| 新鲜好物goods | 标题title+内容bd | 多区域样式共用 |
| 热门品牌brand | 左侧left+右侧箭头(显示在标题外部,定位) | |
| 生鲜fresh | 右侧right>菜单ul+查看全部 | |
| 最新专题topic |
23. web移动
| 平面转换transform | 为元素添加动态效果,与过渡配合使用 位移、旋转、缩放、倾斜 | 说明 |
|---|---|---|
| 平移 | transform:translate(±20px,±20%); | 百分比按盒子大小,只写一个值表示x,或者单独设置translateX、translateY |
| 旋转 | transform:ratate(±180deg); | +顺时针 |
| 改变转换原点 | 默认为中心点transform-origin:水平 垂直; | 值可以为方位、像素、百分比 |
| 多重转换 | 先平移再旋转 transform:translate(600px) ratate(360deg); | |
| 缩放 | transform:scale(2,2) | 一个值表示xy等比例 |
| 倾斜 | transform:skew(±30deg); | 倾斜角度 |
| 线性渐变 | background-image:linear-gradient(to right/45deg,red 60%,green) | 渐变方向和终点位置可选 |
| 径向渐变 | background-image:radial-gradient(50px 20px at center center,red 60%,green) | 两条半径为椭圆 |
平移实现居中效果 transform:translate(-50%,-50%)
background-image:liner-gradient(transparent,rgba(0,0,0,0.5));透明渐变
transparent=rgba(0,0,0,0)全透明黑色



