SignalR初试水
1.首先,新建了一个MVC的空项目SingnalR2
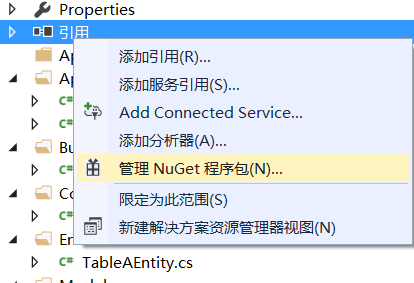
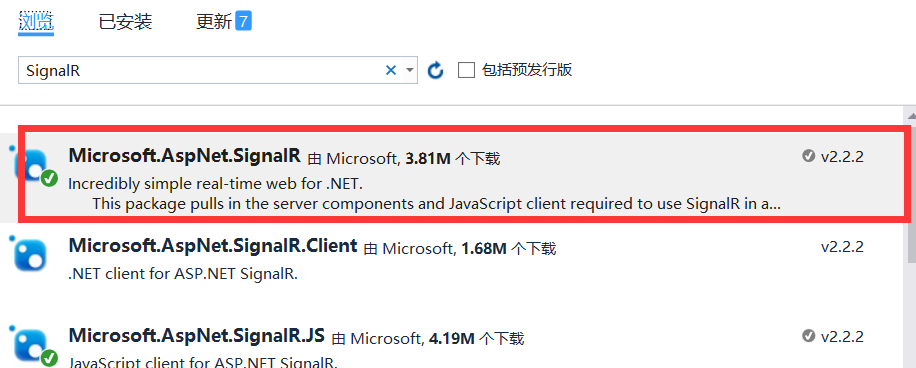
2.添加Nuget程序包(如图2-1) Microsoft.AspNet.SignalR(如图2-2)

图2-1

图2-2
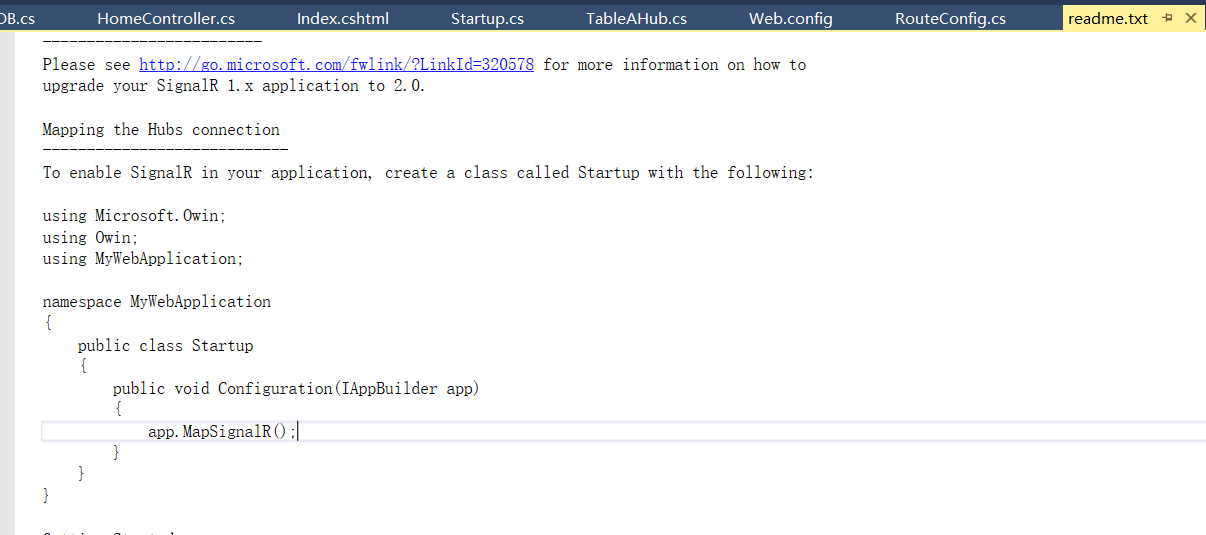
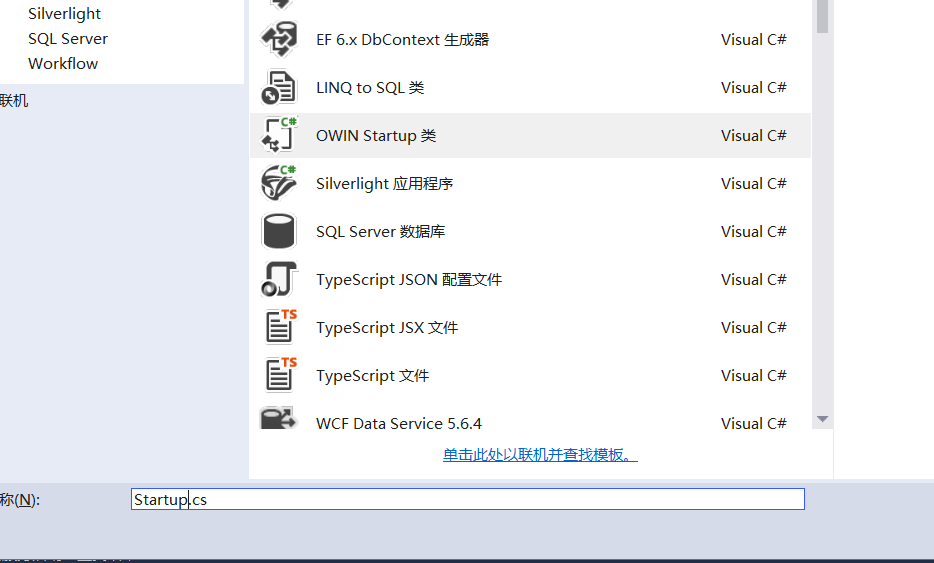
3.安装完会出现一个readme.txt(如图3-1),将里面的 Configuration 复制出来,在App_Start 文件夹里头,创建一个 Startup.cs( 如图3-2),代码 (如图3-3)

图3-1

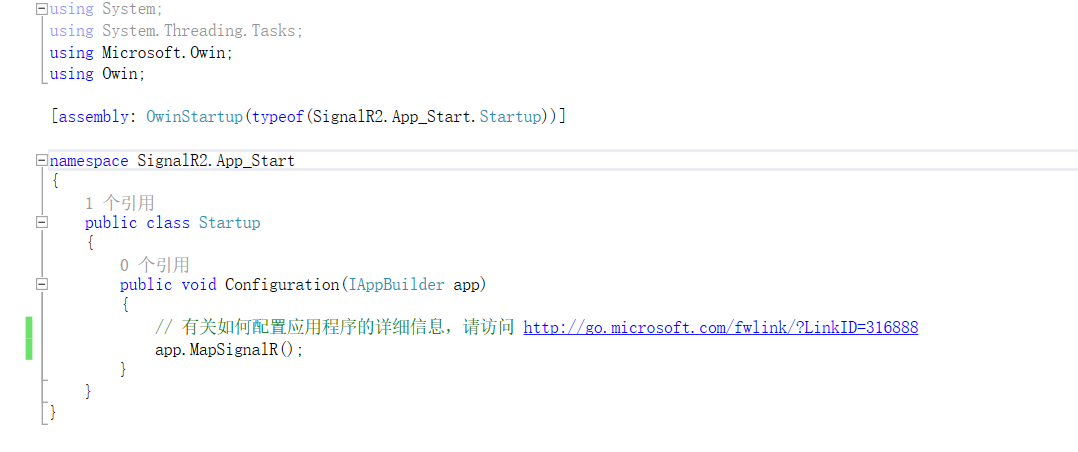
图3-2

图3-3
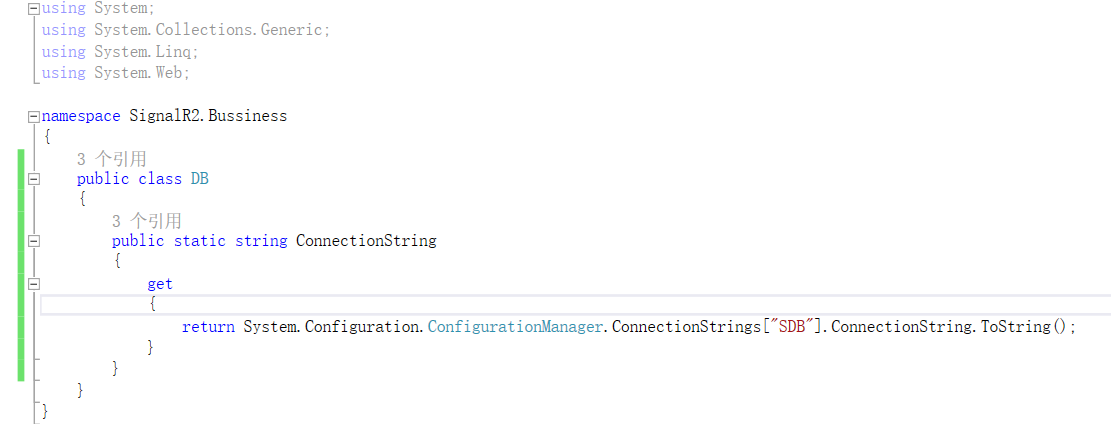
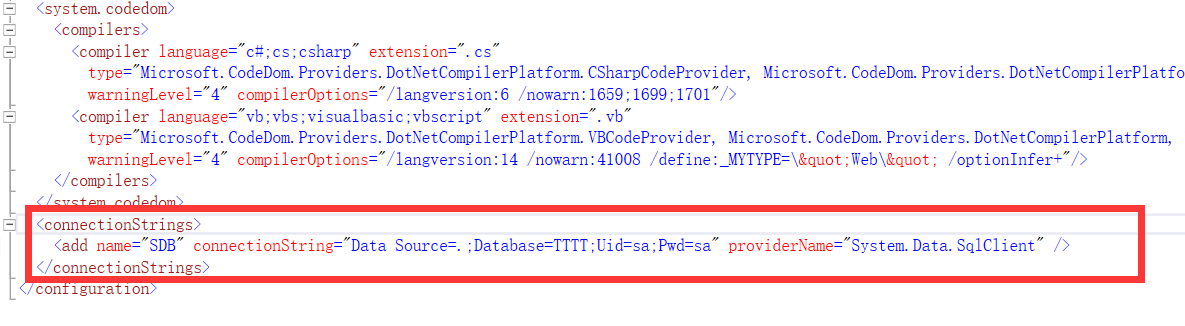
4.创建获取数据库链接串的类DB(如图4-1),记得配置Web.Config的数据库链接串(如图4-2)

图4-1

图4-2
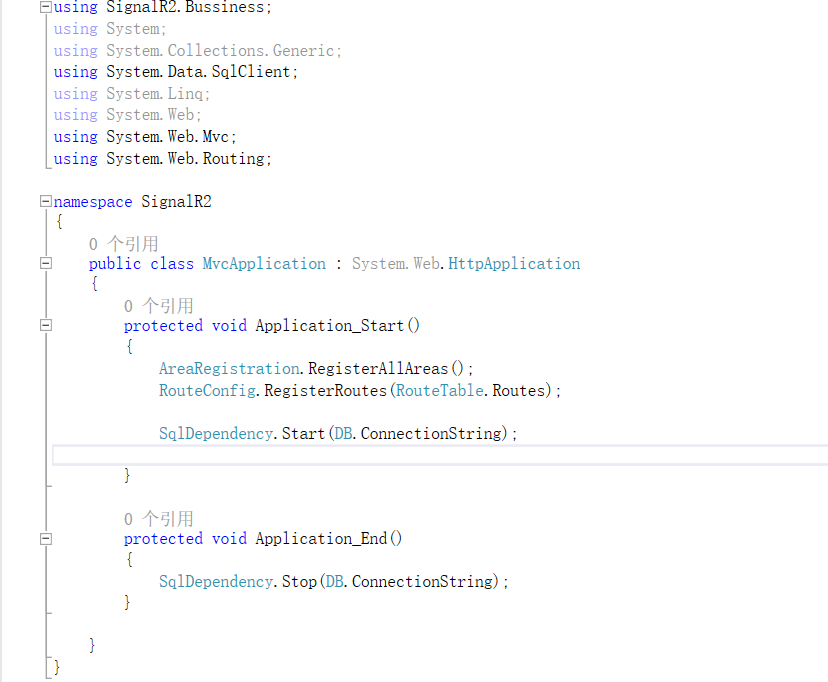
5.配置Global.asax.cs(如图5-1)

图5-1
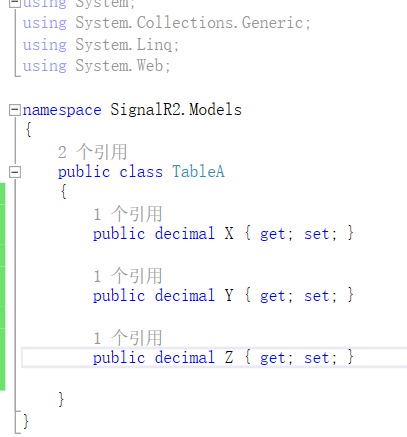
6.创建数据库对象类TableA(如图6-1)

图6-1
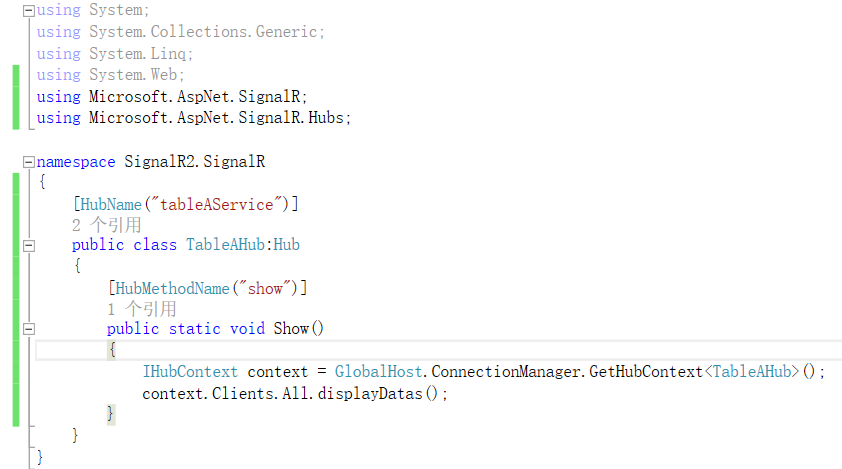
7.添加 SignalR 文件夹,在SignalR里面 添加 Hub类TableAHub(如图7-1)

图7-1
8.获取数据TableAEntity.CS
using SignalR2.Bussiness; using SignalR2.Models; using SignalR2.SignalR; using System; using System.Collections.Generic; using System.Data; using System.Data.SqlClient; using System.Linq; using System.Web; namespace SignalR2.Entities { public class TableAEntity { public IEnumerable<TableA> GetData() { using (var sqlConnection = new SqlConnection(DB.ConnectionString)) { sqlConnection.Open(); using (SqlCommand sqlCommand = new SqlCommand(@"Select X,Y,Z FROM TableA where X!=6 ",sqlConnection)) { sqlCommand.Notification = null; SqlDependency dependency = new SqlDependency(sqlCommand); dependency.OnChange += new OnChangeEventHandler(dependency_OnChange); if (sqlConnection.State == System.Data.ConnectionState.Closed) { sqlConnection.Open(); } using (var reader = sqlCommand.ExecuteReader()) { return reader.Cast<IDataRecord>().Select(p => new TableA() { X = Convert.ToDecimal(p["X"]), Y = Convert.ToDecimal(p["Y"]), Z = Convert.ToDecimal(p["Z"]) }).ToList(); } } sqlConnection.Close(); } } private void dependency_OnChange(object sender,SqlNotificationEventArgs e) { TableAHub.Show(); } } }
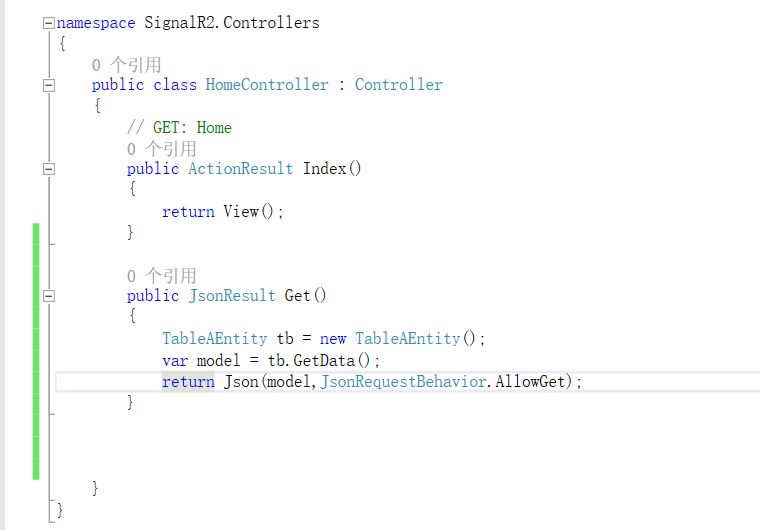
9.Controllers 页面和获取数据的方法(如图9-1)

图9-1
10.页面代码
@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>SignalR</title> <style> table { border-collapse: collapse; border: solid #999; border-width: 1px 0 0 1px; } table caption { font-size: 14px; font-weight: bolder; } table th, table td { border: solid #999; border-width: 0 1px 1px 0; padding: 2px; } tfoot td { text-align: center; } </style> <script src="~/Scripts/jquery-1.6.4.min.js"></script> <script src="~/Scripts/jquery.signalR-2.2.2.min.js"></script> <script src="@Url.Content("~/signalr/js")"></script>@*明明找不到这个文件的,但是却要写这个*@ <script type="text/javascript"> $(function () { var proxy = $.connection.tableAService; proxy.client.displayDatas = function () { getData(); }; $.connection.hub.start().done(function () { getData(); }); }); function getData(){ $.ajax({ type: 'POST', url: '/Home/Get', datatype: 'json', success: function (data) { var tbody1 = $('#tbody1'); tbody1.empty(); $.each(data, function (i,item) { tbody1.append("<tr>" + "<td>" + item.X + "</td>" + "<td>" + item.Y + "</td>" + "<td>" + item.Z + "</td>" + "</tr>"); }); } }); } </script> </head> <body> <table> <tr> <th>X</th> <th>Y</th> <th>Z</th> </tr> <tbody id="tbody1"></tbody> </table> </body> </html>
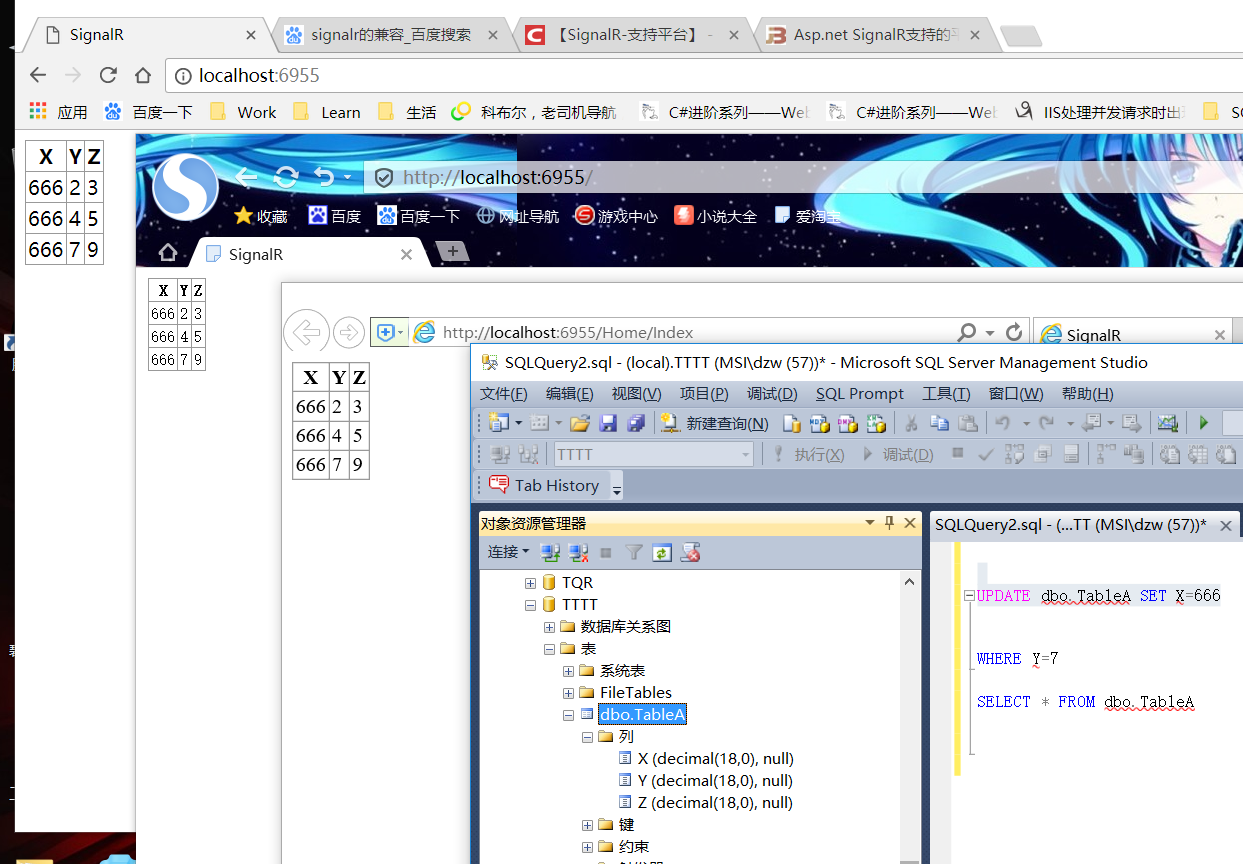
效果图:

修改一条,其它三个网页 也都 会自动修改(没有刷新 的 闪动 效果)
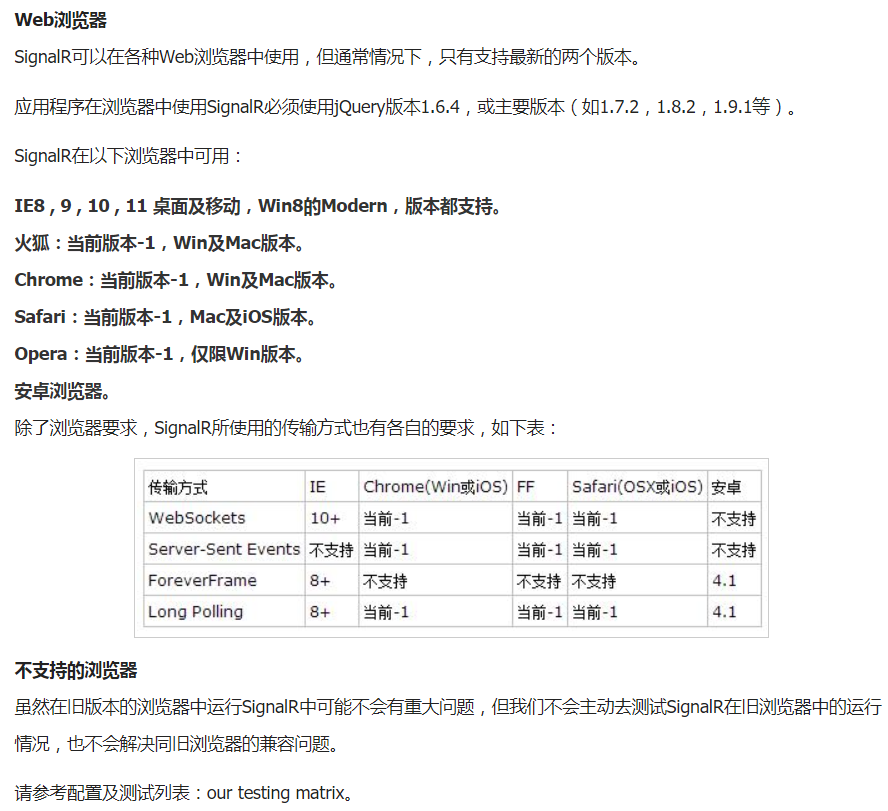
兼容性:

感谢:
http://www.cnblogs.com/insus/p/5619422.html(作者:杨明波 老师)
http://www.jb51.net/article/82227.htm(作者:Learning hard)

