Lodop打印控件的初次使用
1.首先,访问下官网下载控件链接,地址:http://www.mtsoftware.cn/download.html

下载到的东西,主要使用:

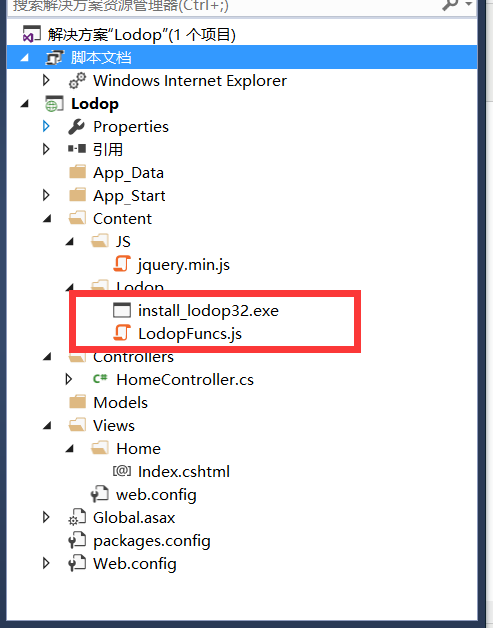
2.创建了一个 MVC ,再新建文件夹 Content -》 Lodop,将所需文件附加进去

3.开始代码
@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Index</title> </head> <body> <div> <textarea rows="15" cols="80" style="display: none;" id="textarea01"> <table border="1" width="170" height="70" style="border-collapse:collapse;border:solid 1px" bordercolor="#000000"> <tr> <td width="100%" height="70"> <p align="center"> <font face="隶书" size="2" style="letter-spacing: 1px">诸葛亮</font> <p align="center"><font face="宋体" size="1">科学家、法师</font></p> <p align="left"><font face="宋体" size="1"> 地址:卧龙晓城</font></p> <p align="left"><font face="宋体" size="1"> 电话:010-23333333</font></p> <p> <br> </p> </td> </tr> </table> </textarea> </div> <input type="button" value="打印凭证" id="kkk" /> <input type="button" value="打印凭证2" id="sss" /> <script src="~/Content/JS/jquery.min.js"></script> <script src="~/Content/Lodop/LodopFuncs.js"></script> <object id="LODOP_OB" classid="clsid:2105C259-1E0C-4534-8141-A753534CB4CA" width=0 height=0> <embed id="LODOP_EM" type="application/x-print-lodop" width=0 height=0 pluginspage="~/Content/Lodop/install_lodop32.exe"></embed> </object> <script type="text/javascript"> //代码拼接打印 $(function(){ $("#sss").click(function(){ var LODOP=getLodop(); LODOP.PRINT_INIT("test套打2"); //LODOP.ADD_PRINT_HTM(10,55,"100%","100%",document.getElementById("textarea01").value); LODOP.SET_PRINT_PAGESIZE(1, '70mm', '70mm', ''); //设置纸张高度(仅仅只是用来调整高度的--也就是长度) LODOP.ADD_PRINT_TEXT(0, 0, 140, 140, '客户公司名称');//参数:前两个 是 内边距,后两个是html的长宽,最后一个是内容 LODOP.SET_PRINT_STYLEA(0, "FontSize", 9); LODOP.ADD_PRINT_TEXT(20, 20, 140, 140, '联系电话'); LODOP.SET_PRINT_STYLEA(0, "FontSize", 9); //LODOP.PRINT(); LODOP.PREVIEW(); }) }) //直接打印Html $(function () { $("#kkk").click(function () { var LODOP = getLodop(); LODOP.PRINT_INIT("test套打");//打印文档名称 LODOP.SET_PRINT_PAGESIZE(1, '70mm', '40mm', ''); //设置纸张高度(仅仅只是用来调整高度的--也就是长度) LODOP.ADD_PRINT_HTM("4%","4%","100%","100%",document.getElementById("textarea01").value);//参数:前两个 是 内边距,后两个是html的长宽 //LODOP.PRINT(); //立即打印 LODOP.PREVIEW(); //预览 }) }) </script> </body> </html>
注意:
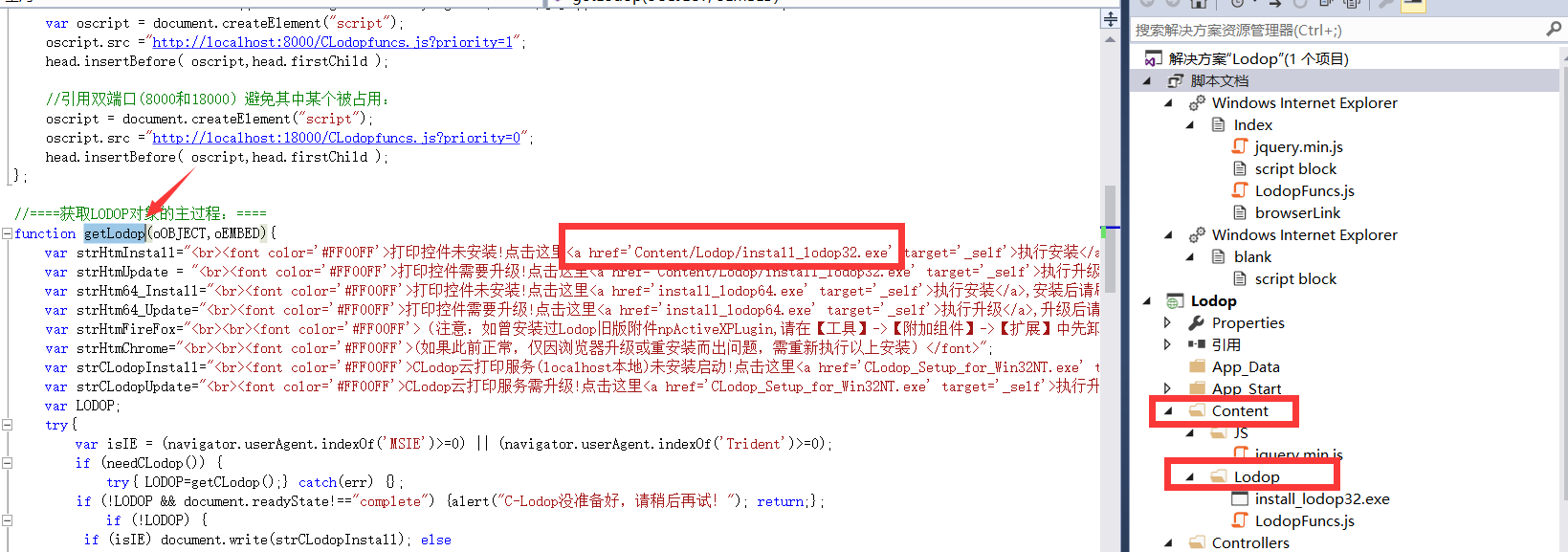
在一台机子上面的时候,初次 是需要 安装Lodop打印 安装程序的,这个时候,我们需要配置 LodopFuncs.js的路径(修改 getLodop方法里面的链接)

这样子,我们在第一次 开启打印的时候,如果没有安装 打印程序 时,就会跳出一个 提示的链接,就可以点击 “执行安装” 进行组件程序的下载安装了
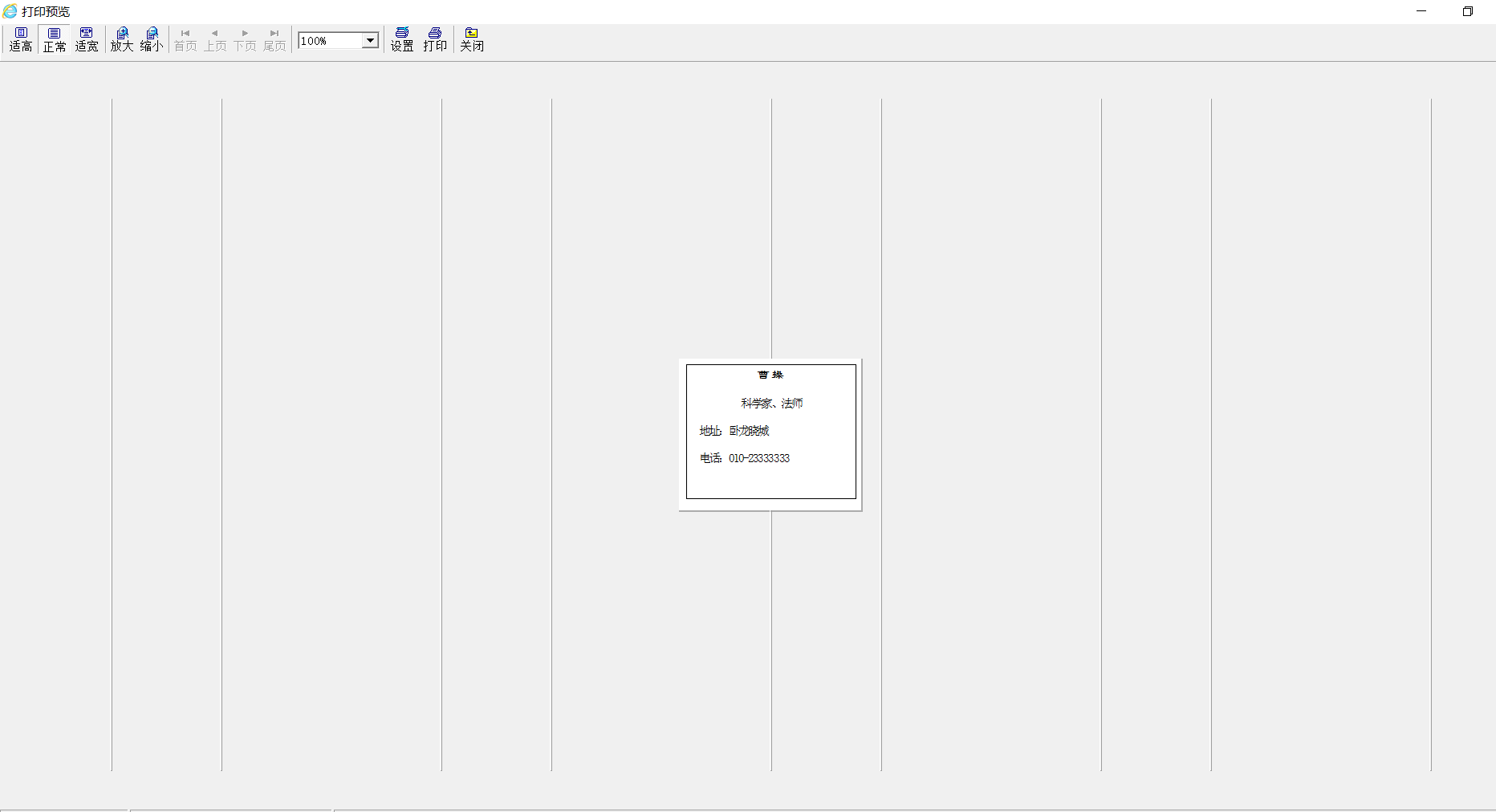
html加载打印效果:

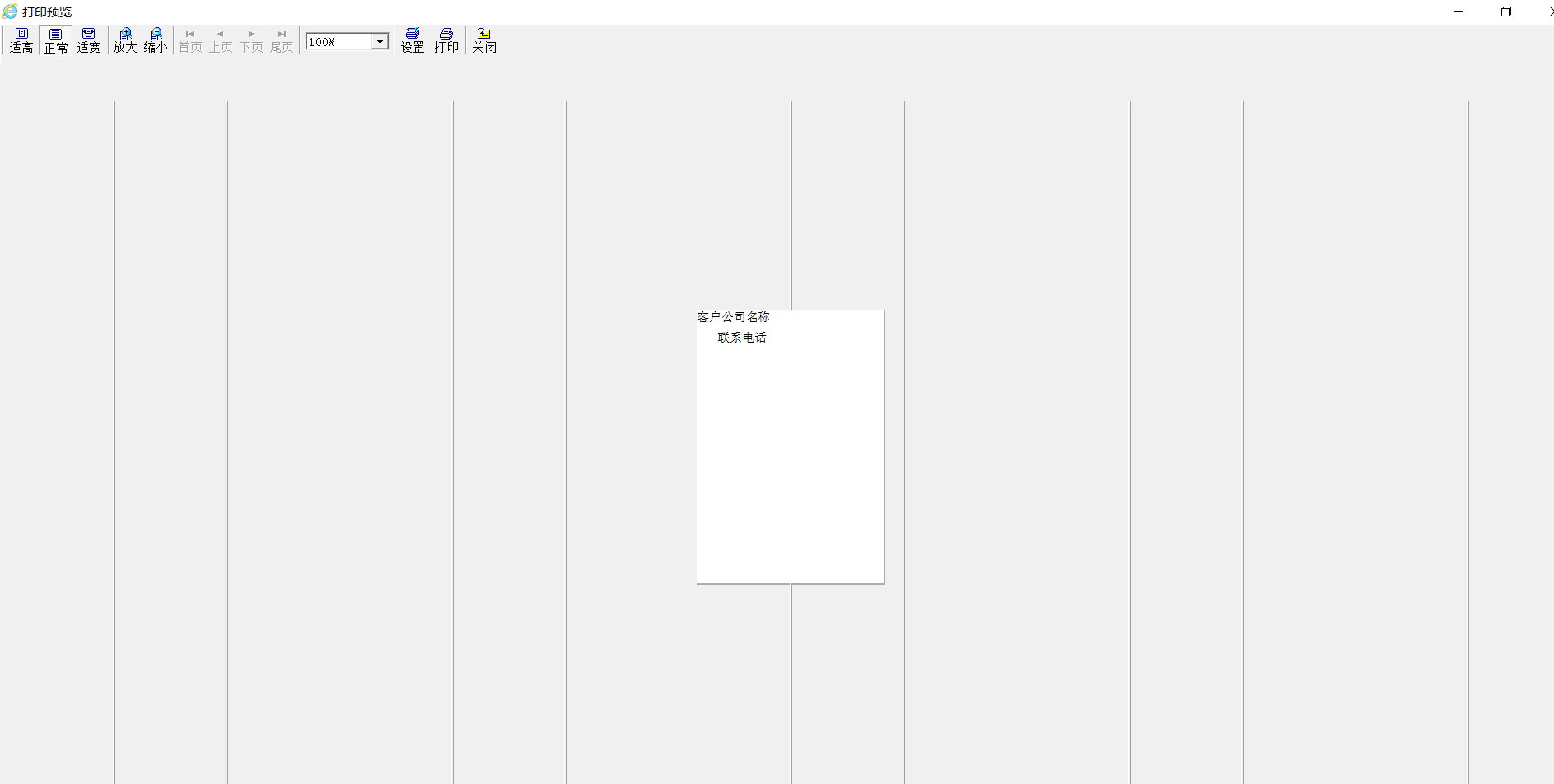
JS代码打印效果

当然,你也可以 直接打印,而不弹出这个预览界面

感谢:http://www.cnblogs.com/dscs/p/5436127.html
http://www.cnblogs.com/wenlong/p/4524965.html
http://blog.csdn.net/u014236541/article/details/50536616


