使用 @Styles.Render("~/Content/CSS") 和 @Scripts.Render("~/Content/JS") 加载样式
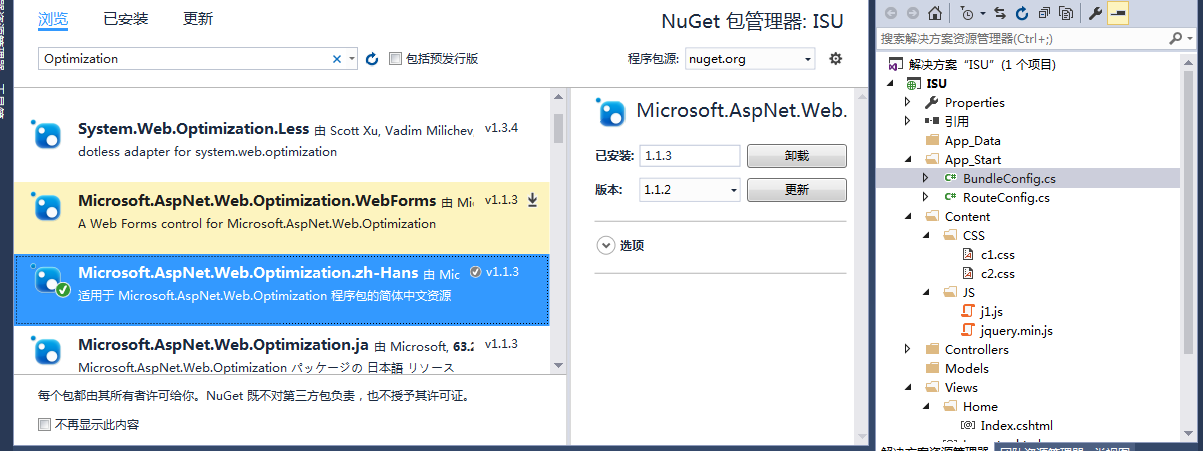
首先 在NuGet 程序中搜索 Optimization 引用 (这边我是使用zh-Hans)

在App_Start中创建 BundleConfig.css
using System.Web; using System.Web.Optimization; namespace ISU.App_Start { public class BundleConfig { public static void RegisterBundles(BundleCollection bundles) { //JS,"~/Content/JS" 为 JS存放路径 bundles.Add(new ScriptBundle("~/Content/JS").Include( "~/Content/JS/jquery.min.js", "~/Content/JS/j1.js")); //CSS样式,"~/Content/CSS" 为 CSS存放路径 bundles.Add(new StyleBundle("~/Content/CSS").Include( "~/Content/CSS/c1.css", "~/Content/CSS/c2.css")); } } }
在View文件夹中的 web.config中添加 <add namespace="System.Web.Optimization" />
<system.web.webPages.razor>
<host factoryType="System.Web.Mvc.MvcWebRazorHostFactory, System.Web.Mvc, Version=5.2.3.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" />
<pages pageBaseType="System.Web.Mvc.WebViewPage">
<namespaces>
<add namespace="System.Web.Mvc" />
<add namespace="System.Web.Mvc.Ajax" />
<add namespace="System.Web.Mvc.Html" />
<add namespace="System.Web.Routing" />
<add namespace="System.Web.Optimization" />
<add namespace="ISU" />
</namespaces>
</pages>
</system.web.webPages.razor>
在 Global.asax 中添加 BundleConfig.RegisterBundles(BundleTable.Bundles);
using System.Web.Optimization; using ISU.App_Start; namespace ISU { public class MvcApplication : System.Web.HttpApplication { protected void Application_Start() { AreaRegistration.RegisterAllAreas(); RouteConfig.RegisterRoutes(RouteTable.Routes); BundleConfig.RegisterBundles(BundleTable.Bundles); } } }
页面上就使用 @Styles.Render("~/Content/CSS") 和 @Scripts.Render("~/Content/JS") 调用,效果记得是 按照在BundleConfig.css中的 排列顺序(以防 CSS中 后面排列的样式会覆盖前面的, JS中 需要将 基础 JQ排到前面--否则 后续引用的JQ无效)
@using System.Web.Optimization; @{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Index</title> @Styles.Render("~/Content/CSS") @Scripts.Render("~/Content/JS") </head> <body> <div id="ds"> 666 </div> </body> </html>
感谢:http://www.cnblogs.com/insus/p/3358703.html
以及 http://www.cnblogs.com/xcsn/p/4237803.html


