Three.js引用3DSMAX模型在Web端显示
1.将3ds做好的模型导出成obj(你会得到.obj和.mtl文件)

2.代码
1)页面代码
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Three_Test</title>
<style type="text/css">
*{margin: 0;padding: 0;}
html,body{width: 100%;height: 100%;}
</style>
</head>
<body>
<script src="three.js"></script>
<script src="OBJLoader.js"></script>
<script src="MTLLoader.js"></script>
<script src="main.js"></script>
</body>
</html>
注:OBJLoader.js(https://wow.techbrood.com/libs/threejs/r78/js/loaders/OBJLoader.js),
MTLLoader.js(https://wow.techbrood.com/libs/threejs/r78/js/loaders/MTLLoader.js)
2)JS代码
//const { XHRLoader } = require("./three"); ~function(){ //创建场景和摄像机 const scene = new THREE.Scene(); //创建摄像机 //const camera = new THREE.PerspectiveCamera(视角,投影窗口的长宽比,开始渲染位置,截止渲染位置); const camera = new THREE.PerspectiveCamera(75,window.innerWidth/window.innerHeight,0.1,1000); //创建ThreeJS渲染器(抗锯齿) const renderer = new THREE.WebGLRenderer({antialias:true}); //设置背景色(默认透明) renderer.setClearColor(0x000000,0); //设置背景色 renderer.setClearColor(0x808080); //设置渲染器场景大小 renderer.setSize(window.innerWidth,window.innerHeight); //将构建好的dom添加进去 document.body.appendChild(renderer.domElement); //模型 // var onProgress = function(xhr){ // if(xhr.lengthComputable){ // var percentComplete = xhr.loaded / xhr.total * 100; // console.log(Math.round(percentComplete,2) + '% downloaded'); // } // }; //var onError = function(xhr){}; //补光 var pointColor = "#ffffff"; //var directionLight = new THREE.DirectionalLight(pointColor); var directionLight = new THREE.DirectionalLight(0xbbbbff, 0x444422, 2.5); directionLight.position.set(15, 15, 15); directionLight.castShadow = true; directionLight.shadowCameraNear = 2; directionLight.shadowCameraFar = 100; directionLight.shadowCameraLeft = -150; directionLight.shadowCameraRight = 500; directionLight.shadowCameraTop = 50; directionLight.shadowCameraBottom = -50; directionLight.distance = 10; directionLight.intensity = 0.8; directionLight.shadowMapWidth = 1024; directionLight.shadowMapHeight = 1024; scene.add(directionLight); // var directionLight = new THREE.HemisphereLight( 0xbbbbff, 0x444422, 2.5 ); // directionLight.position.set( 0, 100, 0 ); // scene.add(directionLight); //camera.position.x = 0; //camera.position.y = 0; camera.position.x = 300; //摄像机z轴(距离物体) camera.position.z = 600; //加载model //mtl材质加载器 var mtlLoader = new THREE.MTLLoader(); //mtlLoader.setBaseUrl('/three/models/safa/'); //mtlLoader.setPath('/three/models/safa/'); //加载.mtl文件,执行mtl函数 mtlLoader.load('/three/models/safa/1.mtl',function(materials){ //materials.preload(); var objLoader = new THREE.OBJLoader(); //mtl材质赋值给obj模型 objLoader.setMaterials(materials); //objLoader.setPath('/three/models/safa/'); //加载.obj文件,执行obj函数 objLoader.load('/three/models/safa/1.obj',function(obj){ //放大object对象 obj.scale.set(2,2,2); //obj.position.x = obj.position.y = obj.position.z = 0; //obj.rotation.x = 10; obj.rotation.x = 0.5; //let mesh = obj; //var objLoader = new THREE.OBJLoader(); //对象插入场景对象 scene.add(obj); //渲染器渲染场景和摄像机 renderer.render(scene,camera); }); }); }();
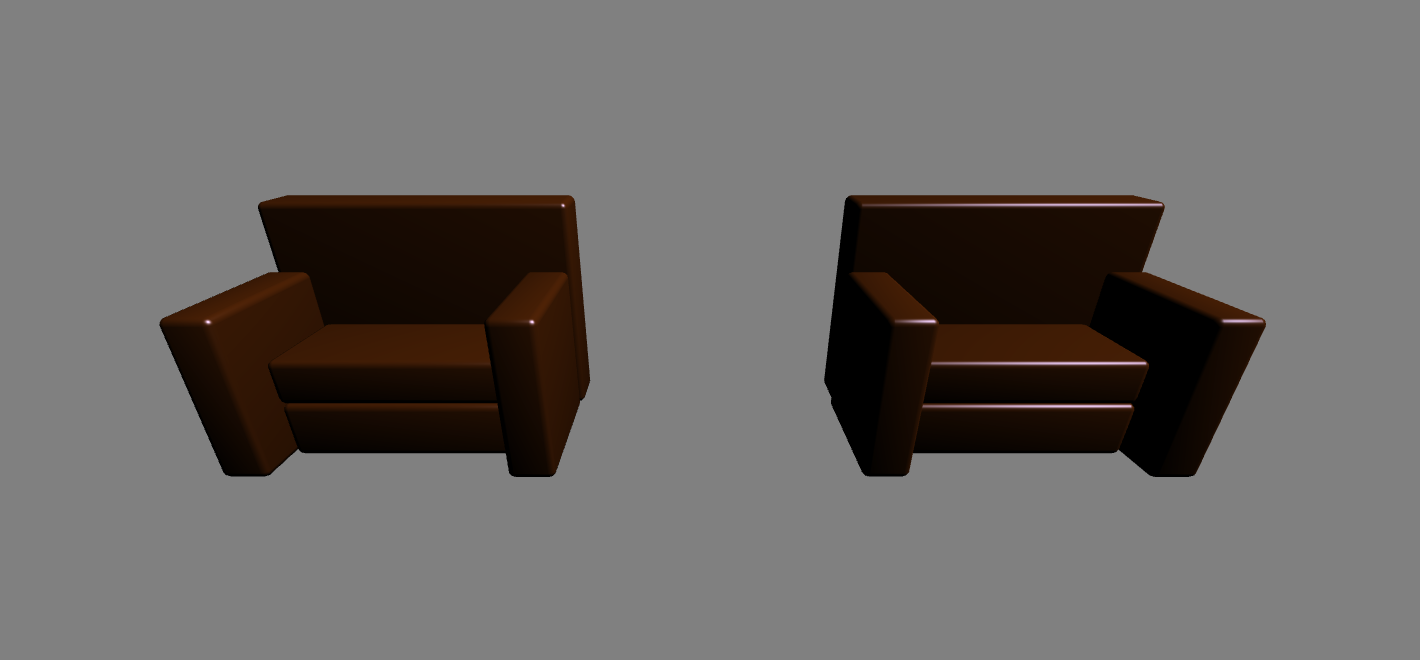
3)效果

注:刚开始加载你可能会碰到看不到的情况(这里可能需要添加灯光和调整相机距离),你可以先使用【Threejs可视化编辑器editor】(https://threejs.org/editor/)导入看一下自己的模型
参考:https://wow.techbrood.com/fiddle/27158
https://blog.csdn.net/weixin_41111068/article/details/81477838
http://feg.netease.com/archives/301.html
https://blog.csdn.net/biyusr/article/details/87781594


