Three.JS使用
1.文件结构(如下)

2.代码
1)index.html
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Three_Test</title>
<style type="text/css">
*{margin: 0;padding: 0;}
html,body{width: 100%;height: 100%;}
</style>
</head>
<body>
<script src="three.js"></script>
<script src="main.js"></script>
</body>
</html>
2)main.js
~function(){ //创建场景和摄像机 const scene = new THREE.Scene(); //创建摄像机 //const camera = new THREE.PerspectiveCamera(视角,投影窗口的长宽比,开始渲染位置,截止渲染位置); const camera = new THREE.PerspectiveCamera(75,window.innerWidth/window.innerHeight,0.1,1000); //穿件ThreeJS渲染器(抗锯齿) const renderer = new THREE.WebGLRenderer({antialas:true}); //设置渲染器场景大小 renderer.setSize(window.innerWidth,window.innerHeight); //将构建好的dom添加进去 document.body.appendChild(renderer.domElement); //创建基础几何模型 //const geometry = new THREE.BoxGeometry(x轴长,y轴长,y轴长); const geometry = new THREE.BoxGeometry(2,2,2); //创建材质 const material = new THREE.MeshBasicMaterial({color:0x00ff00}); //创建网格对象 const cube = new THREE.Mesh(geometry,material); //把网格对象添加到场景中 scene.add(cube); //执行渲染函数 function animate(){ requestAnimationFrame(animate); //网格对象自旋转动画 cube.rotation.x += 0.01; cube.rotation.y += 0.01; //渲染器渲染场景和摄像机 renderer.render(scene,camera); } animate(); //摄像机z轴(距离物体) camera.position.z = 10; //自适应 window.addEventListener('resize',()=>{ //初始化摄像机 camera.aspect = window.innerWidth/window.innerHeight; camera.updateProjectionMatrix(); //初始化渲染器尺寸 renderer.setSize(window.innerWidth,window.innerHeight); }); }();
3)three.js(https://threejs.org/build/three.js)
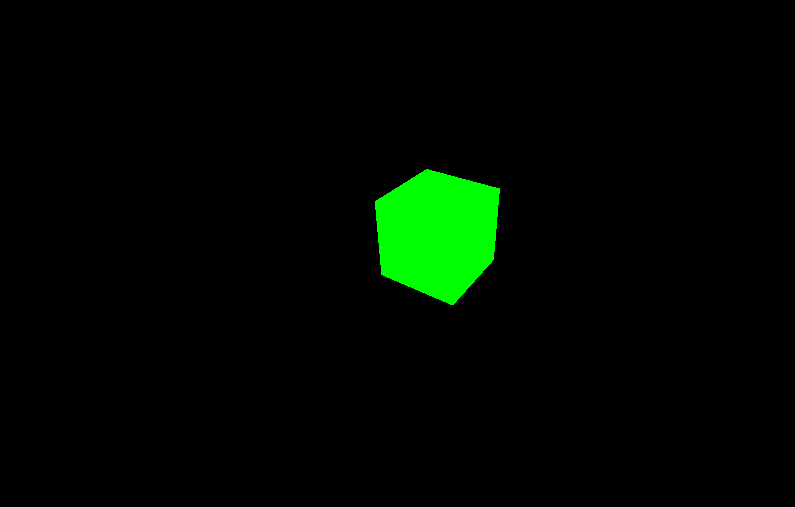
3.结果显示

4.补充纹理
1)补充文件1.png(网上照一张纹理图)


2)修改main.js(红色字部分)
~function(){ //创建场景和摄像机 const scene = new THREE.Scene(); //创建摄像机 //const camera = new THREE.PerspectiveCamera(视角,投影窗口的长宽比,开始渲染位置,截止渲染位置); const camera = new THREE.PerspectiveCamera(75,window.innerWidth/window.innerHeight,0.1,1000); //穿件ThreeJS渲染器 const renderer = new THREE.WebGLRenderer(); //设置渲染器场景大小 renderer.setSize(window.innerWidth,window.innerHeight); //将构建好的dom添加进去 document.body.appendChild(renderer.domElement); //创建基础几何模型 //const geometry = new THREE.BoxGeometry(x轴长,y轴长,y轴长); const geometry = new THREE.BoxGeometry(2,2,2); //创建纹理贴图(皮肤) const texture = new THREE.TextureLoader().load('1.png'); //创建材质 const material = new THREE.MeshBasicMaterial({map:texture}); //创建网格对象 const cube = new THREE.Mesh(geometry,material); //把网格对象添加到场景中 scene.add(cube); //执行渲染函数 function animate(){ requestAnimationFrame(animate); //网格对象自旋转动画 cube.rotation.x += 0.01; cube.rotation.y += 0.01; //渲染器渲染场景和摄像机 renderer.render(scene,camera); } animate(); //摄像机z轴(距离物体) camera.position.z = 10; //自适应 window.addEventListener('resize',()=>{ //初始化摄像机 camera.aspect = window.innerWidth/window.innerHeight; camera.updateProjectionMatrix(); //初始化渲染器尺寸 renderer.setSize(window.innerWidth,window.innerHeight); }); }();
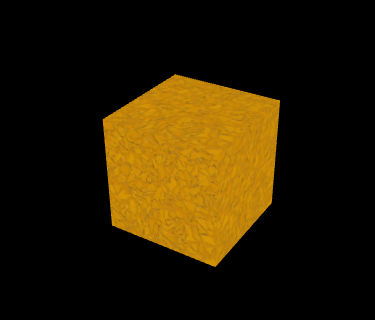
3)结果

参照:https://edu.51cto.com/center/course/lesson/index?id=483184
https://threejs.org/docs/index.html#manual/en/introduction/Creating-a-scene


