安装配置vue-router
1.终端执行命令
npm install vue-router --save
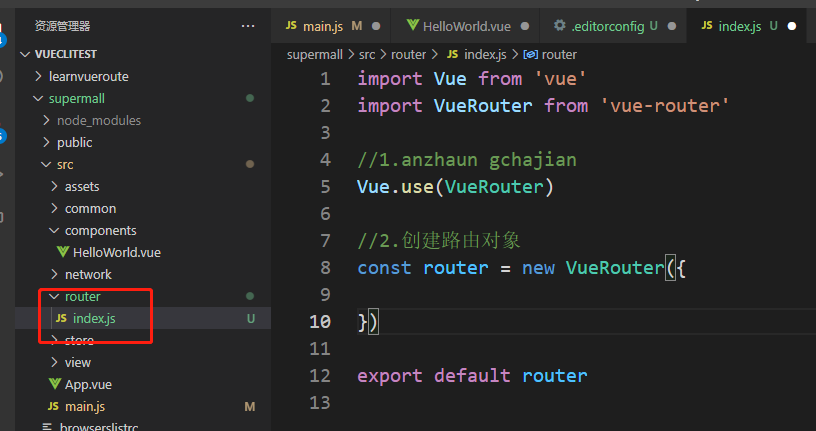
2.创建index.js配置文件

import Vue from 'vue' import VueRouter from 'vue-router' const Home = () => import('../view/home/Home') const Cart = () => import('../view/cart/Cart') //1.anzhaun gchajian Vue.use(VueRouter) //2.创建路由对象 //2.1创建路由关系 const routes = [ { path:'', redirect:'/home' }, { path:'/cart', component:'/Cart' } ]; const router = new VueRouter({ routes, mode:'history' }) export default router
4.main.js进行挂载
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
createApp.productionTip = false
createApp(App).use(router).mount('#app')
5.界面使用
<router-view />
笔记参照:https://www.bilibili.com/video/BV15741177Eh?p=152


