vue-cli3引入css启用别名配置和编辑配置
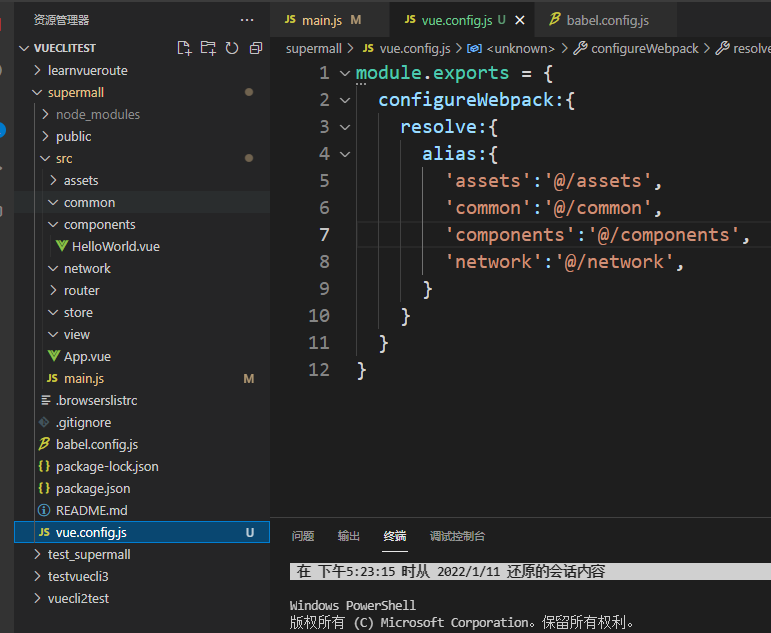
1.项目新增vue.config.js
module.exports = { configureWebpack:{ resolve:{ alias:{ 'assets':'@/assets', 'common':'@/common', 'components':'@/components', 'network':'@/network', } } } }

2.main.js修改
import { createApp } from 'vue'
import App from './App.vue'
createApp.productionTip = false
createApp(App).mount('#app')
3.使用
import "assets/xx/xx.css"
补充:项目新增编辑配置文件【.editorconfig】
root = true [*] charset = utf-8 indent_style = space indent_size = 2 end_of_line = lf insert_final_newline = true trim_trailing_whitespace = true
笔记参照:https://www.bilibili.com/video/BV15741177Eh?p=151


