Vue项目在gitHub项目的托管
1.创建vue项目
vue create 项目名
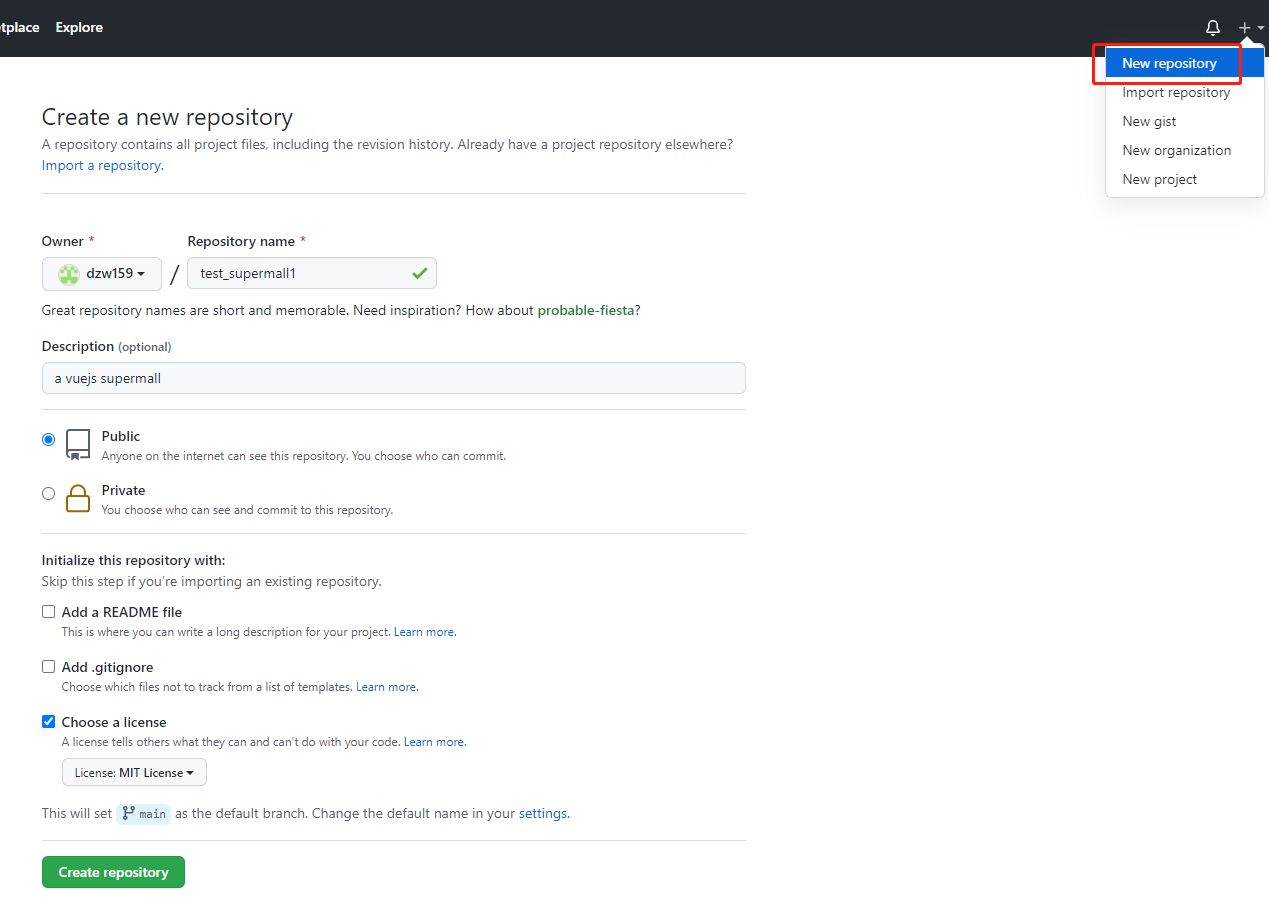
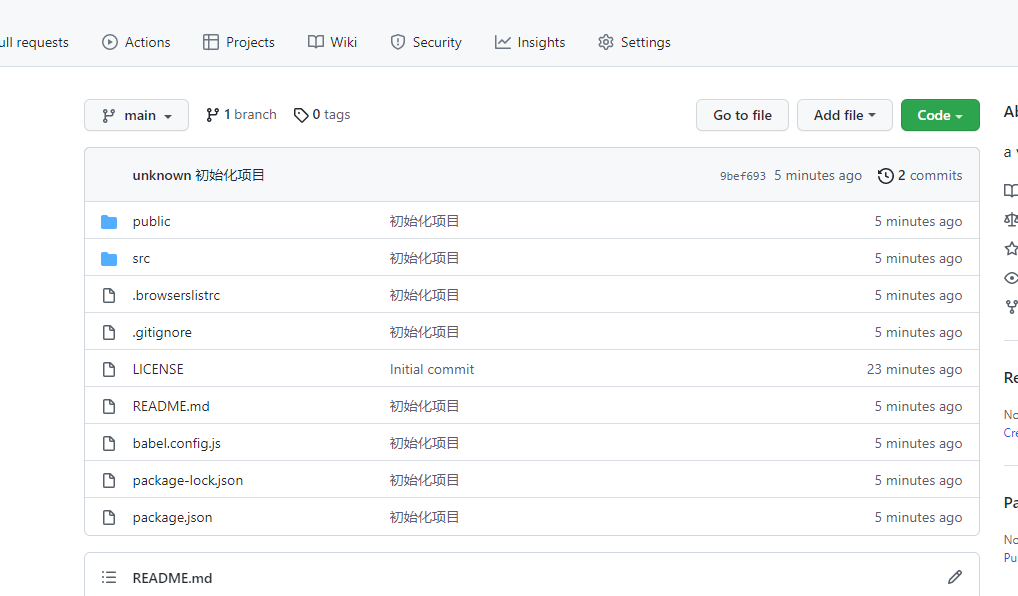
2.在gitHub上创建项目

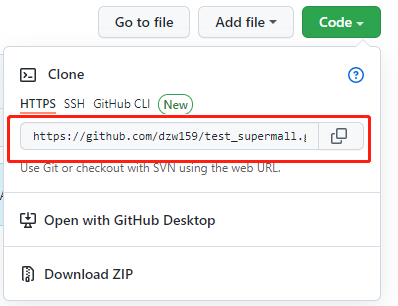
3.git项目库链接
git clone 地址
注:地址


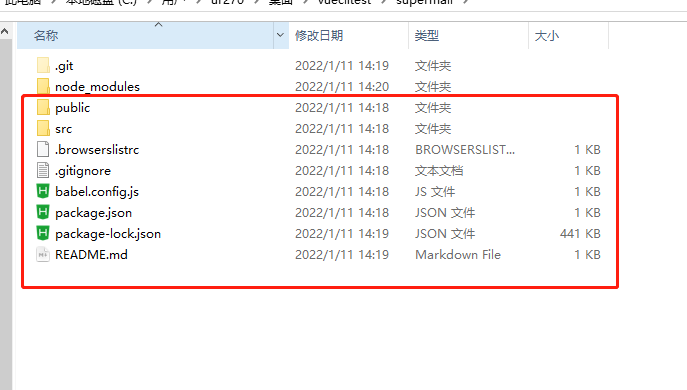
4. 复制相关项目文件到gitHub项目中

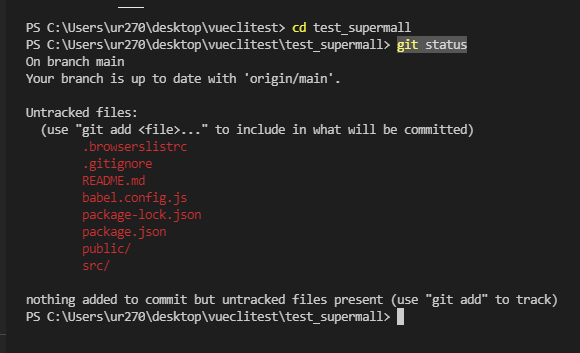
5.查看git状态(未上传的文件)
git status

6.上传添加项目文件
git add .
git commit -m '初始化项目'
git push

注:push是提交到gitHub服务器,需要你验证一下(commit时提交到本地的)
补充:以上是通过创建项目后然后Copy到GitHub项目中的方式,也可以直接将先创建好的项目同步到gitHub的项目上
git remote add origin 地址
git push -u origin master
参照:https://www.bilibili.com/video/BV15741177Eh?p=148



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)