vue-element-admin权限配置
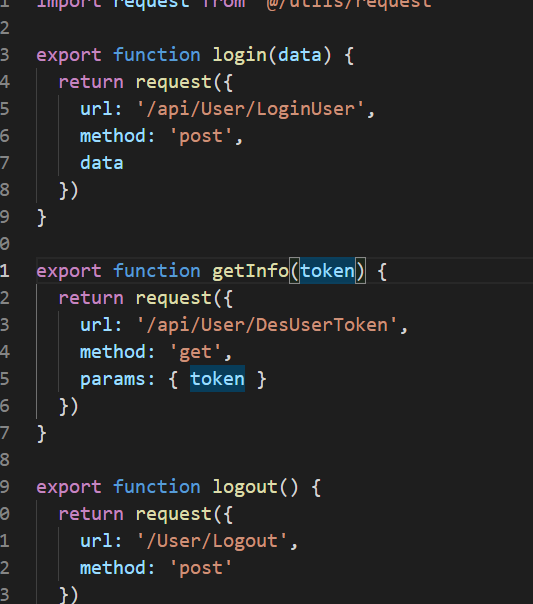
1.接口配置(路径:~/src/api/user.js)

1)获取用户信息接口(login)
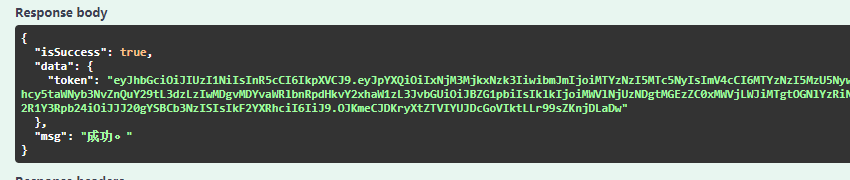
返回Json数据:

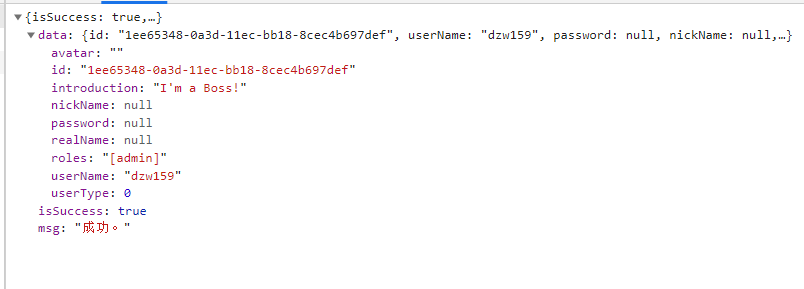
2)获取用户信息(getInfo)
这里是通过本地cookie中的token去解析

2.导航栏(路径:~/src/router/index.js)
3.角色权限过滤(路径:~/src/store/modules/permission.js)
const actions = { generateRoutes({ commit }, roles) { return new Promise(resolve => { let accessedRoutes if (roles.includes('admin')) { // accessedRoutes = asyncRoutes || [] // 新建数组 var arr = [] asyncRoutes.forEach((item) => { if (item.hasOwnProperty('meta')) { if (item.meta.hasOwnProperty('roles')) { if (item.meta.roles.includes('admin')) { // 将含有admin角色路由加入新数组 arr.push(item) } } } }) console.log(asyncRoutes) accessedRoutes = arr || [] } else { accessedRoutes = filterAsyncRoutes(asyncRoutes, roles) } commit('SET_ROUTES', accessedRoutes) resolve(accessedRoutes) }) } }
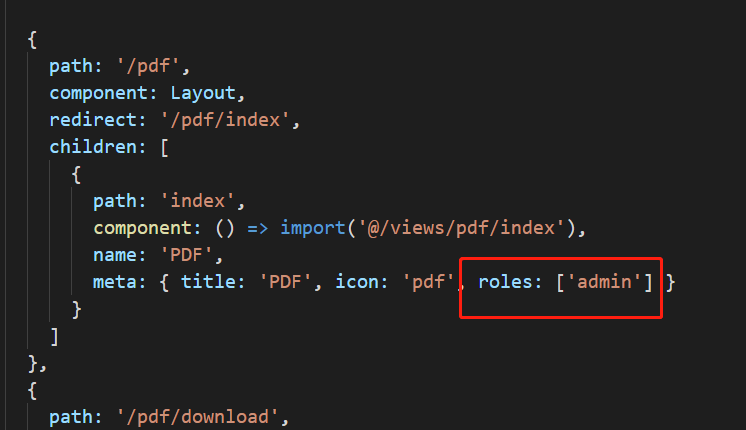
注:这边加完后,菜单权限那边想要显示的菜单需要再【meta】中加上【Roles】(如下图所示)

后续后台数据库动态使用【router.AddRoutes】加载
感谢:https://www.bilibili.com/video/BV1vi4y1A7pi?p=4&spm_id_from=pageDriver




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)