element plus的日历改成中文的
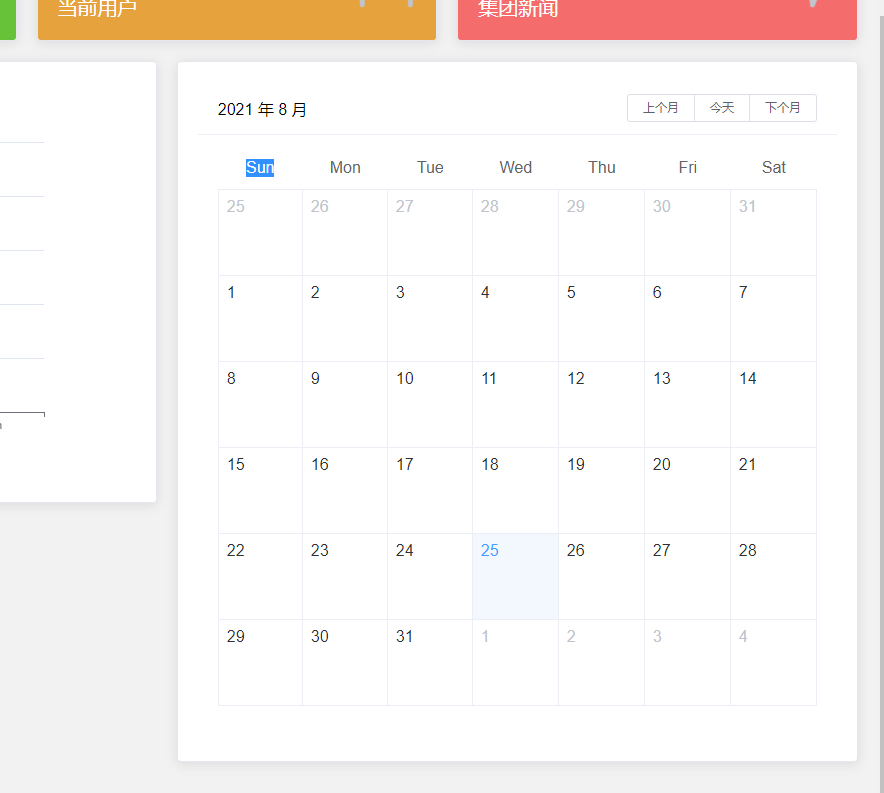
场景:使用日历发现只有英文,想改成中文的日历
1.参照官网 https://element-plus.gitee.io/#/zh-CN/component/i18n 进行全局化配置失败
2.使用 【ConfigProvider】进行配置,后面发现仅仅用来当前页面对单个控件有效,如果放到App.vue里头(这边想是把App.vue当做母版页来使用的),会导致页面无限循环生成
3.使用
<!--日历图表--> <el-row :gutter="20" class="home_head" style="margin-top: 20px;"> <el-col> <el-card> <el-config-provider :locale="locale"> <el-calendar v-model="nowDateValue"> </el-calendar> </el-config-provider> </el-card> </el-col> </el-row> <script> import { ElConfigProvider } from 'element-plus' import zhCn from 'element-plus/lib/locale/lang/zh-cn' export default { components: { [ElConfigProvider.name]: ElConfigProvider }, setup () { return { locale: zhCn } }, data () { return { nowDateValue: new Date() } } } </script>

感谢:https://blog.csdn.net/qq_42786011/article/details/119735815
参考:https://element-plus.gitee.io/#/zh-CN/component/i18n


