使用NodeJS安装vue-cli创建第一个项目
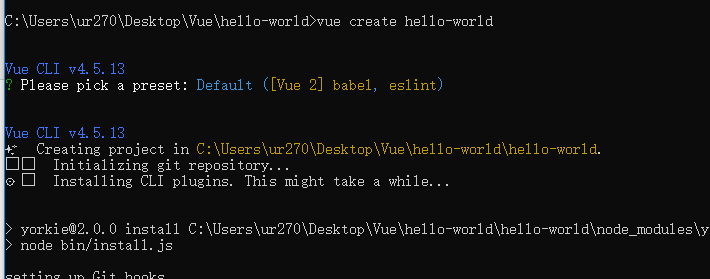
1.安装NodeJS 1)下载安装(注:安装到D:\nodejs) 2)调整目录-全局模块和缓存模块文件(打开cmd执行,记得事先给nodejs的安装目录权限创建node_global和node_cache文件夹) npm config set prefix "d:\nodejs\node_global" npm config set cache "d:\nodejs\node_cache" 2.修改环境变量 1)右键此电脑–属性–高级系统设置–环境变量 2)系统变量中设置 NODE_PATH d:\nodejs\node_global\node_modules 3)用户变量中设置 path d:\nodejs\node_global\ 3.安装cnpm 1)打开cmd窗口 2)路径转到(cd d:\nodejs) 3)执行命令 npm install -g cnpm --registry=https://registry.npm.taobao.org 4.安装vue-cli 1)打开官网(vue-cli安装) cnpm install -g @vue/cli 注:cnpm指的是国内镜像安装,相对于npm安装快 5.创建一个项目(注:这里路径最好使用英文的文件夹) vue create hello-world
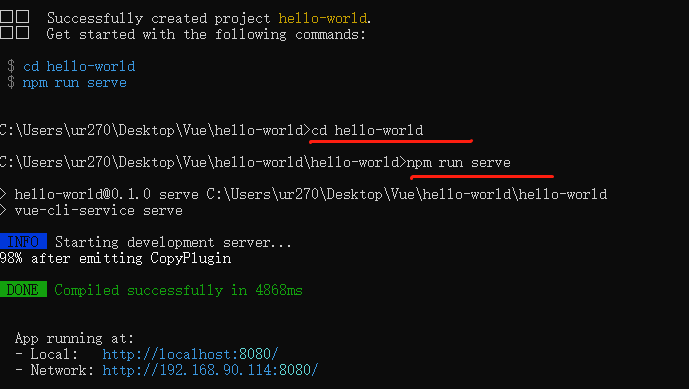
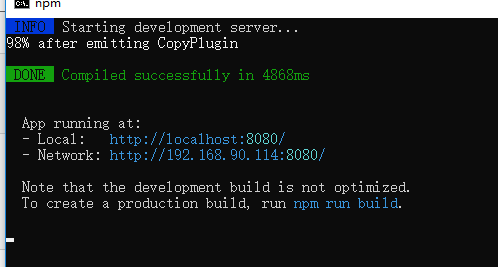
之后跟着创建成功后的提示操作





感谢:https://www.bilibili.com/video/BV1dk4y167bS?p=2


 浙公网安备 33010602011771号
浙公网安备 33010602011771号