JQ的DataTable表格翻页插件(和Bootstrap配合)
使用AdminLTE-3.0.5框架中用到的一个翻页控件
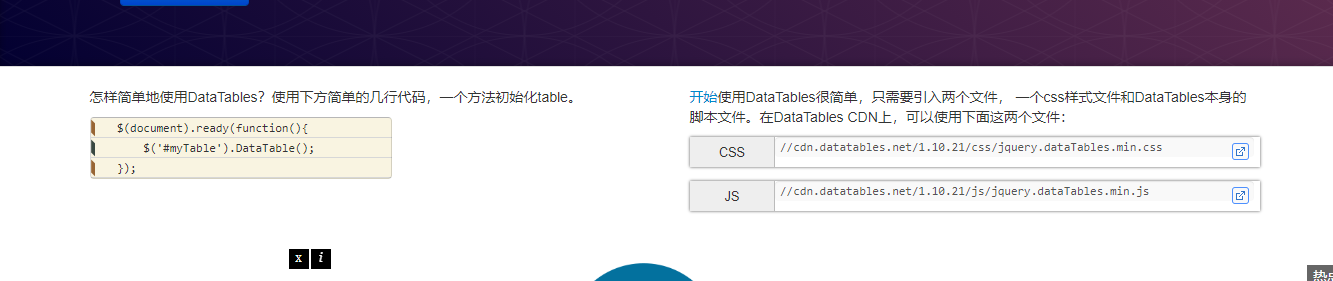
官网地址:http://datatables.club/
引用:
<link rel="stylesheet" href="/plugins/datatables-bs4/css/dataTables.bootstrap4.min.css"> <link rel="stylesheet" href="/plugins/datatables-responsive/css/responsive.bootstrap4.min.css"> <!-- DataTables --> <script src="/plugins/datatables/jquery.dataTables.min.js"></script> <script src="/plugins/datatables-bs4/js/dataTables.bootstrap4.min.js"></script> <script src="/plugins/datatables-responsive/js/dataTables.responsive.min.js"></script> <script src="/plugins/datatables-responsive/js/responsive.bootstrap4.min.js"></script>

HTML
<table id="userData" class="table table-bordered table-striped"> <thead> <tr> <th>用户姓名</th> <th>用户年龄</th> <th>用户性别</th> <th>操作</th> </tr> </thead> <tbody class="userDataClass"> </tbody> <tfoot> <tr> <th>用户姓名</th> <th>用户年龄</th> <th>用户性别</th> <th>操作</th> </tr> </tfoot> </table> </div>
JS:
<script type="text/javascript"> var userData; var user_list_param; var draw = 0; $(function () { userData = $('#userData') //侦听翻页 .on('page.dt', function () { var info = userData.page.info(); user_list_show(info.page + 1, info.length); }) .DataTable({ language: { "sProcessing": "处理中...", "sLengthMenu": "显示 _MENU_ 项结果", "sZeroRecords": "没有匹配结果", "sInfo": "显示第 _START_ 至 _END_ 项结果,共 _MAX_ 项", "sInfoEmpty": "显示第 0 至 0 项结果,共 0 项", "sInfoFiltered": "(由 _MAX_ 项结果过滤)", "sInfoPostFix": "", "sSearch": "搜索:", "sUrl": "", "sEmptyTable": "表中数据为空", "sLoadingRecords": "载入中...", "sInfoThousands": ",", "oPaginate": { "sFirst": "首页", "sPrevious": "上一页", "sNext": "下一页", "sLast": "末页" }, "oAria": { "sSortAscending": ": 以升序排列此列", "sSortDescending": ": 以降序排列此列" } }, "autoWidth": false, "responsive": false, "serverSide": true,////启用服务器端分页 "ordering":false, "processing": true, "searching": false, "scrollX": true, "scrollCollapse": false, "ajax": { "url": "/User/GetUserListByWherePage", "type": "post", "data": user_list_param }, "columns": [ { "data": "Name" }, { "data": "Age" }, { "data": "Sex" }, { "data": "Sex" } ], "columnDefs": [ { // targets用于指定操作的列,从第0列开始,-1为最后一列,这里第六列 // return后边是我们希望在指定列填入的按钮代码 "targets": -1, "render": function (data, type, row, meta) { return '<a class="btn btn-info btn-sm" data-toggle="modal" data-target="#editModal" data-href="/user/GetUserInfoById" data-id="' + row.Id +'"><i class="fas fa-pencil-alt"></i>编辑</a>' + '<a class="btn btn-danger btn-sm" data-toggle="modal" data-target="#deleteModal" data-id="' + row.Id + '"><i class="fas fa-trash"></i>删除</a>' } } ], });//搜索 function search() { var size = userData.page.info().length; user_list_query(1, size); } function user_list_query(page, size) { var searchName = $("#list_search_name").val(); user_list_param = { "Name": searchName, "PageIndex": page, "Size":size }; userData.settings()[0].ajax.data = user_list_param; userData.ajax.reload(); } //tab翻页 function user_list_show(page, size) { var searchName = $("#list_search_name").val(); user_list_param = { "Name": searchName, "PageIndex": page, "Size": size }; userData.settings()[0].ajax.data = user_list_param; userData.draw; }
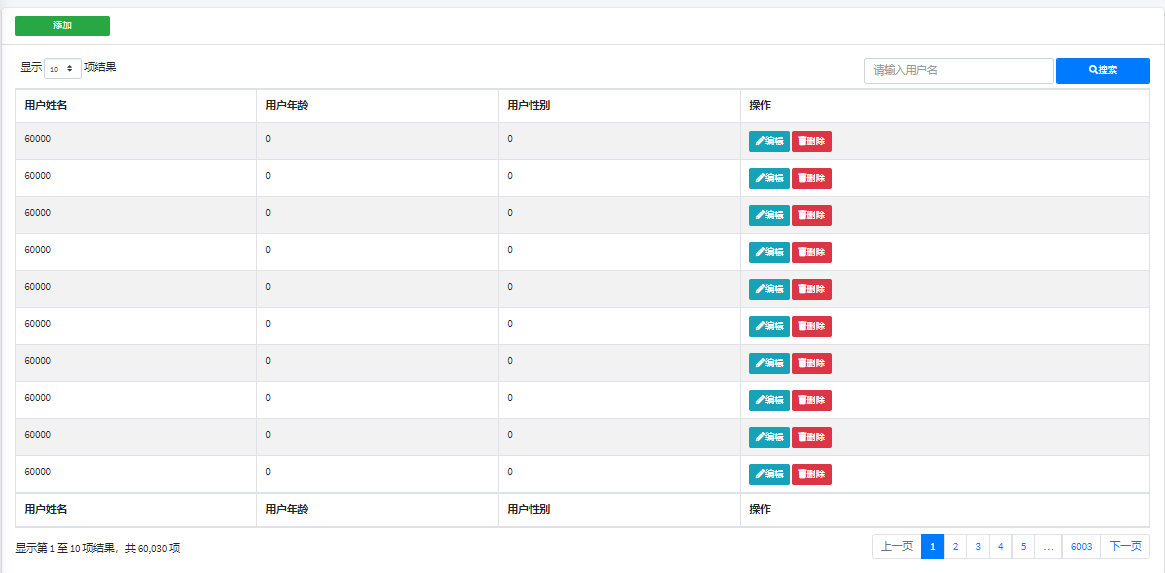
显示:

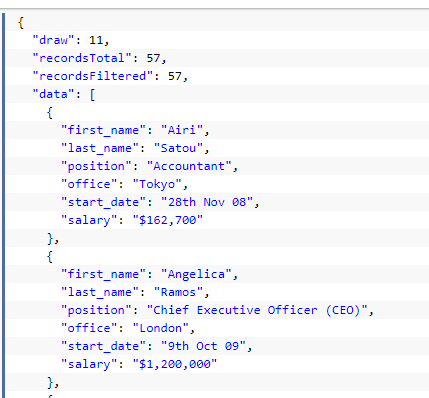
注:链接后台返回的数据,建议参考官网例子 https://datatables.net/examples/server_side/object_data.html

说明:
1)draw:翻页次数,这个我没用(好像是防止什么安全的)
2)recordsTotal:总数据数
3)recordsFiltered:过滤后的数据总数(这里直接和recordsTotal两个相等)
感谢:
https://blog.csdn.net/sinat_33065145/article/details/52503648
https://www.cnblogs.com/h2zZhou/p/7093077.html


