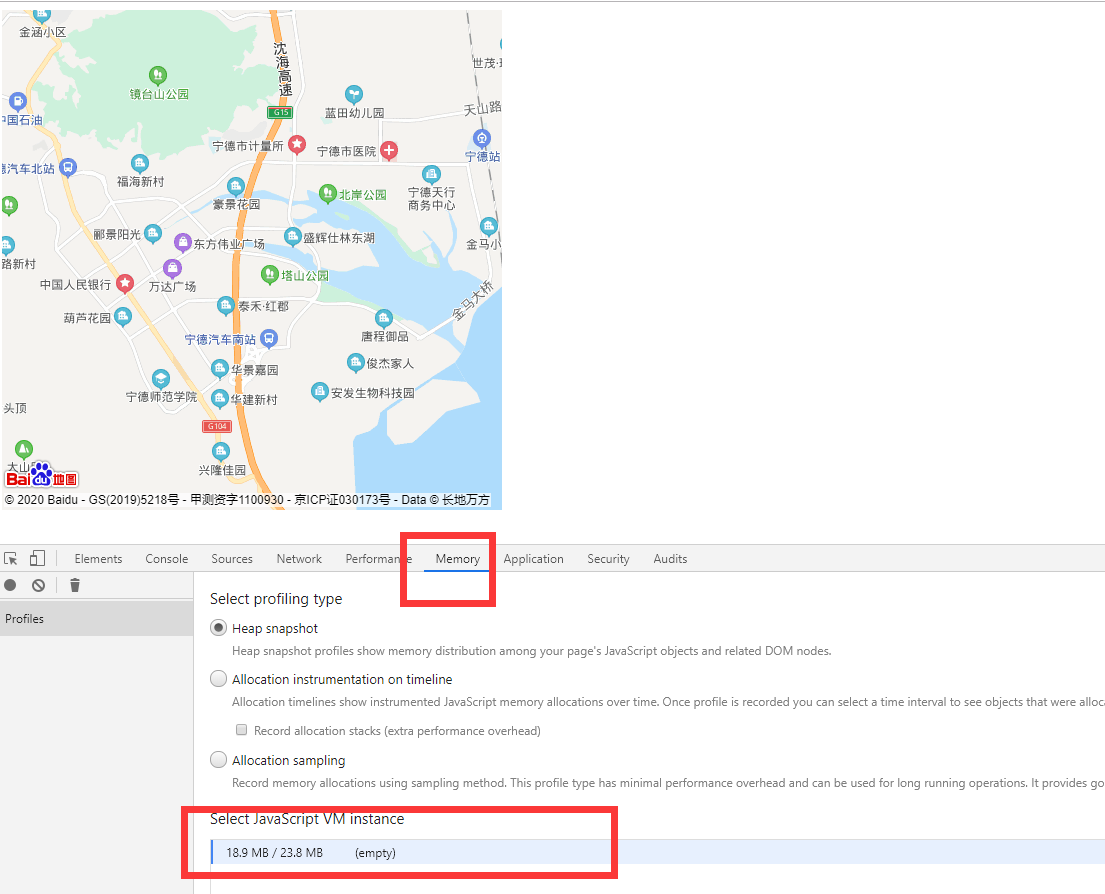
echarts定时渲染内存溢出问题处理(echarts渲染刷新导致浏览器卡)
echarts定时渲染地图出现浏览器内存溢出问题(echarts渲染刷新导致浏览器卡)

处理方式:
1)将定时变化的option内容单独提取定时刷新
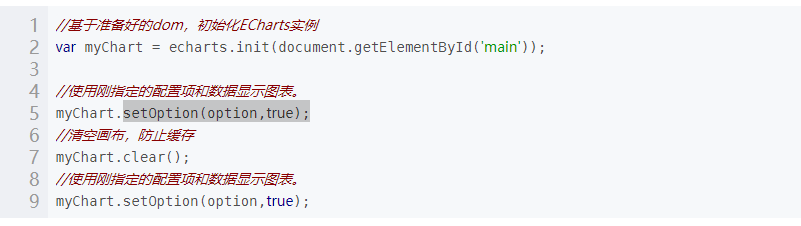
2)先setOption数据后再clear(),之后再次setOption()
例如:
function Z(data) { var x = 119.557082; var y = 26.659241; var zoom = 14; var points = data || [[]] var chart = echarts.init(document.getElementById("box")); chart.setOption({bmap:[{ center: [x,y], zoom: zoom}], series: [{ type: 'heatmap', coordinateSystem: 'bmap', data: points, pointSize: 5, blurSize: 6 }] },{notMerge: false, lazyUpdate: false, silent:false});
chart.clear(); chart.setOption({bmap:[{ center: [x,y], zoom: zoom}], series: [{ type: 'heatmap', coordinateSystem: 'bmap', data: points, pointSize: 5, blurSize: 6 }] },{notMerge: false, lazyUpdate: false, silent:false}); }
参考

注:可以尝试隔一段时间 【刷新】一次浏览器,由于是谷歌浏览器(没找到清除内存的JS)
感谢:https://blog.csdn.net/wrkd35/article/details/106713987/
https://www.haorooms.com/post/javascript_neicun_use
https://blog.csdn.net/weixin_36413887/article/details/80062144?utm_source=blogxgwz4




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)