ASP.Core设置全局配置json信息项
一、appsettings.json
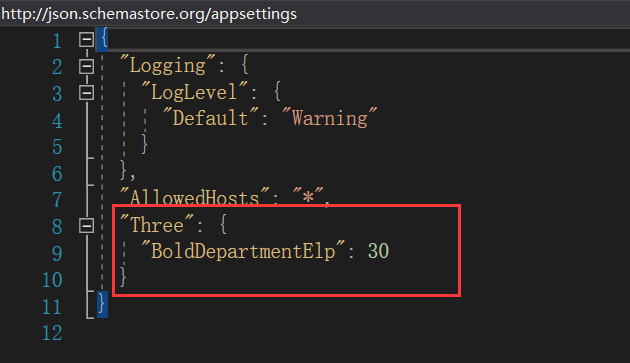
1.添加数据

2.创建一个接收类
namespace FourTh.BaseModel { public class ThreeOption { public int BoldDepartmentElp { get; set; } } }
3.在Startup.cs配置项注册管道信息(红字部分)
public class Startup { private readonly IConfiguration _configuration; public Startup(IConfiguration configuration) { _configuration = configuration; var three = _configuration["Three:BoldDepartmentElp"]; } // This method gets called by the runtime. Use this method to add services to the container. // For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=398940 public void ConfigureServices(IServiceCollection services) { services.AddMvc(); services.AddSingleton<IEmployee, IEmployeeManager>(); var num = _configuration.GetSection("Three"); services.Configure<ThreeOption>(_configuration.GetSection("Three")); } // This method gets called by the runtime. Use this method to configure the HTTP request pipeline. public void Configure(IApplicationBuilder app, IHostingEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } app.UseMvc(routes => { routes.MapRoute( name: "default", template: "{controller=Home}/{action=Index}/{id?}"); }); app.UseStaticFiles(); } }
4.在文件各个地方注册(例如Controller,红字部分)
public class HomeController:Controller { private readonly IEmployee _employee; private readonly IOptions<ThreeOption> _threeOption; public HomeController(IEmployee employee,IOptions<ThreeOption> threeOption) { _employee = employee; _threeOption = threeOption; } public async Task<IActionResult> Index() { var result = await _employee.GetAllTask(); return View(result); } }
5.然后就可以在页面上面使用
@using FourTh.BaseModel @using FourTh.Model @using Microsoft.Extensions.Options @model IEnumerable<Employee> @inject IOptions<ThreeOption> options <h1>@options.Value.BoldDepartmentElp</h1> <table> <tr> <td>编码</td> <td>姓名</td> <td>年龄</td> <td>性别</td> </tr> @foreach (var item in Model) { <tr> <td>@item.Id</td> <td>@item.Name</td> <td>@item.Age</td> <td>@item.Sex</td> </tr> } </table>
效果显示如下:

二、自定义json
1.创建自定义amJson.json
{ "Three": { "BoldDepartmentElp": 50 } }
2.修改Program.cs配置(红字部分)
namespace FourTh { public class Program { public static void Main(string[] args) { CreateWebHostBuilder(args).Build().Run(); } public static IWebHostBuilder CreateWebHostBuilder(string[] args) => WebHost.CreateDefaultBuilder(args) .ConfigureAppConfiguration((context, configBuilder) => { configBuilder.Sources.Clear(); configBuilder.AddJsonFile("amJson.json"); }) .UseStartup<Startup>(); } }
结果之前的appsettings.json设定值无效,效果显示如下:

感谢:https://www.bilibili.com/video/av65313713/?p=6

