movable-view组件(拖拽缩放)
1.wxml
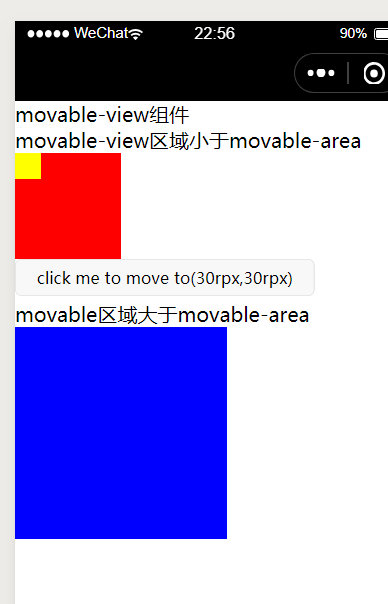
<view>movable-view组件</view> <view class='section'> <view class='section_title'>movable-view区域小于movable-area</view> <movable-area style='height:200rpx;width:200rpx;background:red;'> <movable-view style="height:50rpx;width:50rpx;background:yellow;" x='{{x}}' y='{{y}}' direction='all' inertia='true'></movable-view> </movable-area> <view class='btn-area'> <button size='mini' bindtap="tap">click me to move to(30rpx,30rpx)</button> </view> <view>movable区域大于movable-area</view> <movable-area style='height:100rpx;width:100rpx;background:red;'> <movable-view style="height:200rpx;width:200rpx;background:blue;" direction='all' bindchange='onchange' bindscale='onscale' scale scale-min='0.5' scale-max='4' scale-value='2'></movable-view> </movable-area> </view>
2.JS
Page({ data:{ x:0, y:0 }, tap:function(e){ this.setData({ x:30, y:30 }); }, onChange:function(e){ console.log(e.detail); }, onScale: function (e) { console.log(e.detail); } })

感谢:https://www.bilibili.com/video/av61418389/?p=33


