<html>
<head>
<meta name='viewport' content='initial-scale=1.0,user-scalable=no' />
<meta http-equiv='Content-Type' content='text/html;charset=utf-8' />
<title>百度地图Test</title>
<style type="text/css">
html{
height:100%;
}
body{
height:100%;margin:0;padding:0;
}
<!--去掉左下角百度标识-->
.BMap_cpyCtrl {
display: none;
}
.anchorBL {
display: none;
}
#container{height:1500px;width:1400px;}
</style>
<script type="text/javascript" src='./jquery.js'></script>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=3.0&ak=你申请的百度Key"></script>
</head>
<body>
<div id='container'></div>
<script type='text/javascript'>
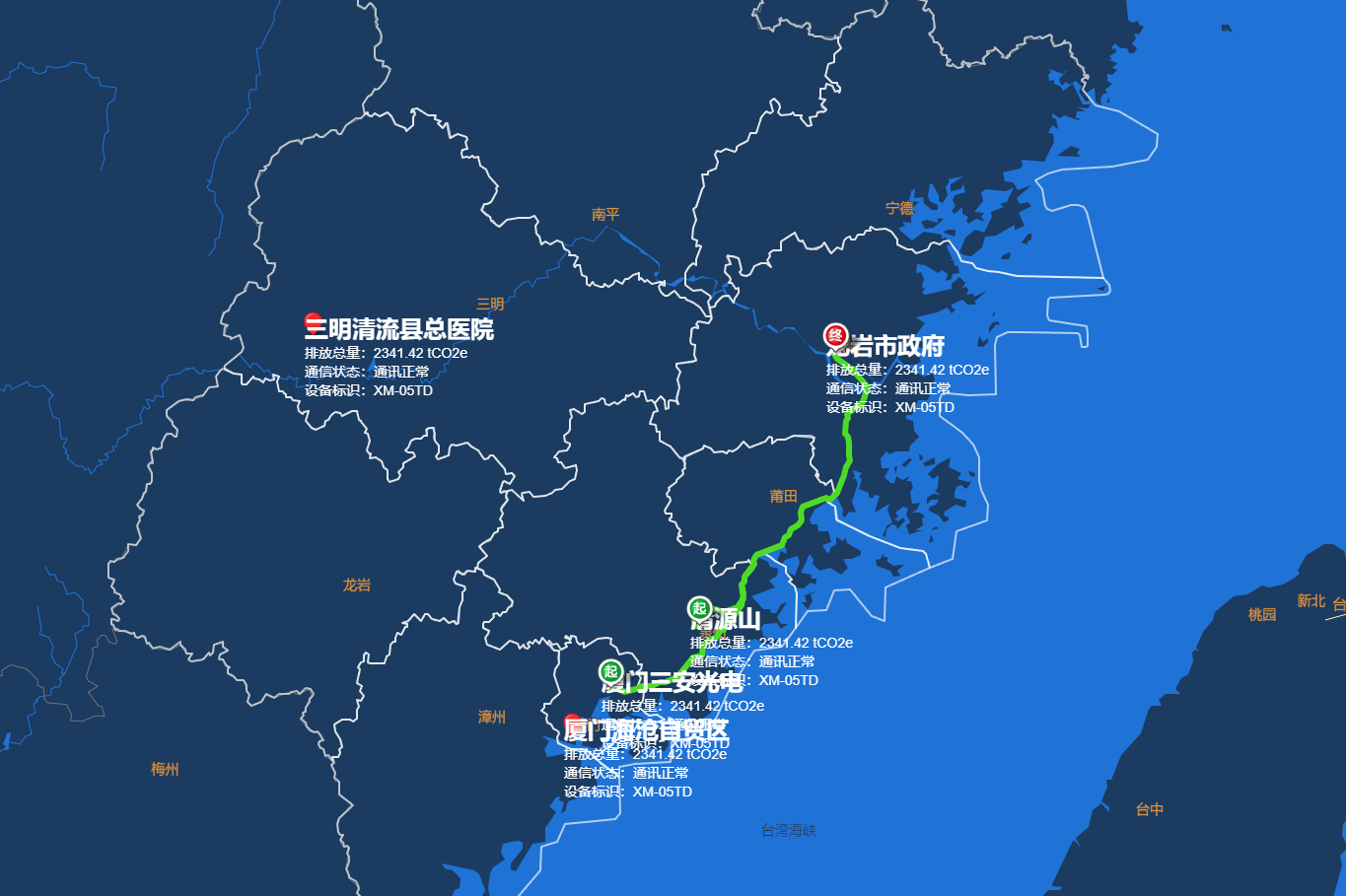
var cityNameArray = ['厦门','泉州','漳州','福州','南平','龙岩','三明','宁德','莆田'];
$(function(){
//创建地图实例
var map= new BMap.Map("container");
//创建点坐标
var point = new BMap.Point(119.256642,26.108705);
//初始化地图,设置中心店坐标和地图级别
map.centerAndZoom(point,12);
//鼠标滚动缩放
map.enableScrollWheelZoom(true);
//配置样式加载
map.setMapStyleV2({styleJson:styleJson});
var bdary = new BMap.Boundary();
for(var c = 0;c < cityNameArray.length ;c++){
bdary.get(cityNameArray[c],function(rs){
//map.clearOverlays();//清除地图覆盖物
var count = rs.boundaries.length;//行政区域的点有多少个
if(count === 0){
alert('未能获取当前输入行政区域');
return;
}
var pointArray = [];
for(var i = 0;i < count; i++){
var ply = new BMap.Polygon(rs.boundaries[i], { fillColor:"",strokeWeight: 2, strokeColor: "#fff", enableMassClear: false }); //建立多边形覆盖物
map.addOverlay(ply); //添加覆盖物
pointArray = pointArray.concat(ply.getPath());
}
map.setViewport(pointArray); //调整视野
});
}
//getBoundary2(map,"福建");
//getBoundary('福建');
var mapPoints = [
{x:118.203815,y:24.683459,title:"厦门三安光电",con:"A",branch:"老大"},
{x:118.032496,y:24.476532,title:"厦门海沧自贸区",con:"B",branch:"老二"},
{x:116.820112,y:26.179585,title:"三明清流县总医院",con:"C",branch:"老三"},
{x:119.256642,y:26.108705,title:"龙岩市政府",con:"D",branch:"老四"},
{x:118.618323,y:24.951064,title:"清源山",con:"E",branch:"老五"}
];
map.clearOverlays();
//循环创建左边点和信息
for (var i = 0;i< mapPoints.length;i++) {
//创建标注
var pt = new BMap.Point(mapPoints[i].x,mapPoints[i].y);
var marker = new BMap.Marker(pt);
map.addOverlay(marker);
var label = new BMap.Label('<strong style="font-size:1.5rem;">' + mapPoints[i].title + '</strong>' + '<br/>排放总量:2341.42 tCO2e'
+ '<br/>通信状态:通讯正常'
+ '<br/>设备标识:XM-05TD',{offser:new BMap.Size(100,0)});
label.setOff
marker.setLabel(label);
label.setStyle({
color:'white',
fontSize:'14px',
height:'400',
width:'300',
backgroundColor:'',
border:'0'
});
//创建信息窗口
//var opts={
// width:400,
// height:120,
// title:'<strong style=\"font-size:16px;font-weight:bold\">' + mapPoints[i].title + "</strong>",
// enableMessage:true,//设置允许信息窗发送短信息
// message:''
//};
//var showInfo = '名称:' + mapPoints[i].title
//创建信息窗口对象
//var infoWindow = new BMap.InfoWindow(showInfo,opts);
//marker.addEventListener('click',function(e){
// marker.openInfoWindow(infoWindow,pt);//开启信息窗口
//});
map.addOverlay(marker);
run(pt,point);
}
//等待两秒钟后,地图它会移动到新中心点。panTo()方法将让地图平滑移动至新中心点,如果移动距离超过了当前地图区域大小,则地图会直跳到该点
window.setTimeout(function(){
map.panTo(new BMap.Point(119.256642,26.108705));
},2000);
//生成轨迹线路
function run(p3, p2) {
p1 = arguments[0];
p2 = arguments[1];
// 生成路径
var walking2 = new BMap.WalkingRoute(map, {
renderOptions: { map: map, enableDragging: true, autoViewport: true }
});
walking2.search(p1, p2);
var walking = new BMap.WalkingRoute(map);
walking.search(p1, p2);
walking.setSearchCompleteCallback(function () {
var pts = walking.getResults().getPlan(0).getRoute(0).getPath(); //得到一个数组
console.log(pts);
setTimeout(function () {
jumps(pts);
}, 1000);
});
}
// 可以根据轨迹线路跑起来的函数
function jumps(pts) {
var carMk = new BMap.Marker(pts[0], { icon: myIcon });
map.addOverlay(carMk);
var i = 0;
function resetMkPoint(i) {
carMk.setPosition(pts[i]);
if (i < pts.length) {
setTimeout(function () {
i++;
resetMkPoint(i);
}, 2);
} else {
return
}
}
setTimeout(function () {
resetMkPoint(1);
}, 2)
}
});
function getBoundary(provienceName){
var bdary = new BMap.Boundary();
var name = provienceName;
bdary.get(name, function(rs){ //获取行政区域
map.clearOverlays(); //清除地图覆盖物
var count = rs.boundaries.length; //行政区域的点有多少个
for(var i = 0; i < count; i++){
var ply = new BMap.Polygon(rs.boundaries[i], {strokeWeight: 2, strokeColor: "#ff0000"}); //建立多边形覆盖物
map.addOverlay(ply); //添加覆盖物
map.setViewport(ply.getPath()); //调整视野
}
});
}
//创建信息窗口
function createMarketInfo(x,y,opt)
{
//创建标注
var pt = new BMap.Point(x,y);
var marker = new BMap.Marker(pt);
map.addOverlay(marker);
var label = new BMap.label(opt.title,{offser:new BMap.Size(30,-10)});
market.setLabel(label);
label.setStyle({
color:'white',
fontSize:'14px',
backgroundColor:'#5CACEE',
border:'0'
});
//创建信息窗口
var opts={
width:400,
height:120,
title:'<strong style=\"font-size:16px;font-weight:bold\">' + opt.title + "</strong>",
enableMessage:true,//设置允许信息窗发送短信息
message:''
};
var showInfo = '名称:' + opt.title
//创建信息窗口对象
var infoWindow = new BMap.InfoWindow(showInfo,opts);
marker.addEventListener('click',function(e){
marker.openInfoWindow(infoWindow,pt);//开启信息窗口
});
map.addOverlay(marker);
}
//指定省市进行描边处理,省市外进行半透明遮盖。
function getBoundary2(map,city){
var bdary = new BMap.Boundary();
bdary.get(city, function(rs){//获取行政区域
map.clearOverlays();//清除地图覆盖物
//思路:利用行政区划点的集合与外围自定义东南西北形成一个环形遮罩层
//1.获取选中行政区划边框点的集合rs.boundaries[0]
var strs = new Array();
strs = rs.boundaries[0].split(";");
var ENWS = "";
for (var i=0;i<strs.length;i++) {
ENWS += strs[i] + ";"
}
//2.自定义外围边框点的集合
var E_JW = "119.464544,25.675906;"; //东
var EN_JW = "120.430402,27.158525;"; //东北角
var N_JW = "118.719454,28.337033;"; //北
var NW_JW = "117.302862,27.863908;"; //西北角
var W_JW = "115.858674,25.216524;"; //西
var WS_JW = "115.88627,24.965209;"; //西南角
var S_JW = "117.201677,23.624647;"; //南
var SE_JW = "117.376451,23.650073;"; //东南角
//3.添加环形遮罩层
var ply1 = new BMap.Polygon(ENWS + E_JW + SE_JW + S_JW + WS_JW + W_JW + NW_JW + N_JW + EN_JW + E_JW, {strokeColor:"none",strokeOpacity:0,fillColor:"#fff",fillOpacity:"0.6"}); //建立多边形覆盖物
map.addOverlay(ply1);//遮罩物是半透明的,如果需要纯色可以多添加几层
//4. 给目标行政区划添加边框,其实就是给目标行政区划添加一个没有填充物的遮罩层
var ply = new BMap.Polygon(rs.boundaries[0], {strokeWeight:3,strokeColor:"#114bf3",fillColor:""});
map.addOverlay(ply);
map.setViewport(ply.getPath());//调整视野
});
};
//配置样式(该块样式可以使用百度地图编辑器编辑后生成此样式)
var styleJson=[{
"featureType": "land",
"elementType": "geometry",
"stylers": {
"visibility": "on",
"color": "#1b3b61ff"
}
}, {
"featureType": "water",
"elementType": "labels.text.fill",
"stylers": {
"color": "#2d252cff",
"visibility": "on"
}
}, {
"featureType": "building",
"elementType": "geometry.fill",
"stylers": {
"color": "#22191dff",
"visibility": "on"
}
}, {
"featureType": "building",
"elementType": "geometry.stroke",
"stylers": {
"color": "#130704ff",
"visibility": "on"
}
}, {
"featureType": "water",
"elementType": "geometry",
"stylers": {
"visibility": "on",
"color": "#1f73d6ff"
}
}, {
"featureType": "village",
"elementType": "labels",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "town",
"elementType": "labels",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "district",
"elementType": "labels",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "country",
"elementType": "labels.text.fill",
"stylers": {
"color": "#e2953fff",
"visibility": "on"
}
}, {
"featureType": "city",
"elementType": "labels.text.fill",
"stylers": {
"color": "#e2953fff",
"visibility": "on"
}
}, {
"featureType": "continent",
"elementType": "labels.text.fill",
"stylers": {
"color": "#e2953fff",
"visibility": "on"
}
}, {
"featureType": "poilabel",
"elementType": "labels",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "poilabel",
"elementType": "labels.icon",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "scenicspotslabel",
"elementType": "labels.icon",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "scenicspotslabel",
"elementType": "labels.text.fill",
"stylers": {
"color": "#e2953fff",
"visibility": "on"
}
}, {
"featureType": "transportationlabel",
"elementType": "labels.text.fill",
"stylers": {
"color": "#e2953fff",
"visibility": "on"
}
}, {
"featureType": "transportationlabel",
"elementType": "labels.icon",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "airportlabel",
"elementType": "labels.text.fill",
"stylers": {
"color": "#e2953fff",
"visibility": "on"
}
}, {
"featureType": "airportlabel",
"elementType": "labels.icon",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "road",
"elementType": "geometry.fill",
"stylers": {
"color": "#9b633fff",
"visibility": "on"
}
}, {
"featureType": "road",
"elementType": "geometry.stroke",
"stylers": {
"color": "#7d4017ff",
"visibility": "on"
}
}, {
"featureType": "road",
"elementType": "geometry",
"stylers": {
"weight": 3
}
}, {
"featureType": "green",
"elementType": "geometry",
"stylers": {
"color": "#b49167ff",
"visibility": "on"
}
}, {
"featureType": "scenicspots",
"elementType": "geometry",
"stylers": {
"color": "#2d252cff",
"visibility": "off"
}
}, {
"featureType": "scenicspots",
"elementType": "labels.text.fill",
"stylers": {
"color": "#e2953fff",
"visibility": "on"
}
}, {
"featureType": "scenicspots",
"elementType": "labels.text.stroke",
"stylers": {
"weight": 1,
"color": "#765e4eff",
"visibility": "on"
}
}, {
"featureType": "continent",
"elementType": "labels.text.stroke",
"stylers": {
"color": "#765e4eff",
"visibility": "on",
"weight": 1
}
}, {
"featureType": "country",
"elementType": "labels.text.stroke",
"stylers": {
"color": "#765e4eff",
"visibility": "on",
"weight": 1
}
}, {
"featureType": "city",
"elementType": "labels.text.stroke",
"stylers": {
"color": "#765e4eff",
"visibility": "on",
"weight": 1
}
}, {
"featureType": "city",
"elementType": "labels.icon",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "scenicspotslabel",
"elementType": "labels.text.stroke",
"stylers": {
"color": "#765e4eff",
"visibility": "on",
"weight": 1
}
}, {
"featureType": "airportlabel",
"elementType": "labels.text.stroke",
"stylers": {
"color": "#765e4eff",
"visibility": "on",
"weight": 1
}
}, {
"featureType": "transportationlabel",
"elementType": "labels.text.stroke",
"stylers": {
"color": "#765e4eff",
"visibility": "on",
"weight": 1
}
}, {
"featureType": "railway",
"elementType": "geometry",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "subway",
"elementType": "geometry",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "highwaysign",
"elementType": "labels",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "nationalwaysign",
"elementType": "labels",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "nationalwaysign",
"elementType": "labels.icon",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "provincialwaysign",
"elementType": "labels",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "provincialwaysign",
"elementType": "labels.icon",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "tertiarywaysign",
"elementType": "labels",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "tertiarywaysign",
"elementType": "labels.icon",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "subwaylabel",
"elementType": "labels",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "subwaylabel",
"elementType": "labels.icon",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "road",
"elementType": "labels.text.fill",
"stylers": {
"color": "#e2953fff",
"visibility": "on",
"weight": 90
}
}, {
"featureType": "road",
"elementType": "labels.text.stroke",
"stylers": {
"color": "#765e4eff",
"visibility": "on",
"weight": 1
}
}, {
"featureType": "shopping",
"elementType": "geometry",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "scenicspots",
"elementType": "labels",
"stylers": {
"visibility": "on"
}
}, {
"featureType": "scenicspotslabel",
"elementType": "labels",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "manmade",
"elementType": "geometry",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "manmade",
"elementType": "labels",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "highwaysign",
"elementType": "labels.icon",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "water",
"elementType": "labels.text.stroke",
"stylers": {
"color": "#b4916700",
"visibility": "on"
}
}, {
"featureType": "road",
"stylers": {
"curZoomRegionId": "0",
"curZoomRegion": "6,9",
"level": "6"
}
}, {
"featureType": "road",
"stylers": {
"curZoomRegionId": "0",
"curZoomRegion": "6,9",
"level": "7"
}
}, {
"featureType": "road",
"stylers": {
"curZoomRegionId": "0",
"curZoomRegion": "6,9",
"level": "8"
}
}, {
"featureType": "road",
"stylers": {
"curZoomRegionId": "0",
"curZoomRegion": "6,9",
"level": "9"
}
}, {
"featureType": "road",
"elementType": "geometry",
"stylers": {
"visibility": "off",
"curZoomRegionId": "0",
"curZoomRegion": "6,9",
"level": "6"
}
}, {
"featureType": "road",
"elementType": "geometry",
"stylers": {
"visibility": "off",
"curZoomRegionId": "0",
"curZoomRegion": "6,9",
"level": "7"
}
}, {
"featureType": "road",
"elementType": "geometry",
"stylers": {
"visibility": "off",
"curZoomRegionId": "0",
"curZoomRegion": "6,9",
"level": "8"
}
}, {
"featureType": "road",
"elementType": "geometry",
"stylers": {
"visibility": "off",
"curZoomRegionId": "0",
"curZoomRegion": "6,9",
"level": "9"
}
}, {
"featureType": "road",
"elementType": "labels",
"stylers": {
"visibility": "off",
"curZoomRegionId": "0",
"curZoomRegion": "6,9",
"level": "6"
}
}, {
"featureType": "road",
"elementType": "labels",
"stylers": {
"visibility": "off",
"curZoomRegionId": "0",
"curZoomRegion": "6,9",
"level": "7"
}
}, {
"featureType": "road",
"elementType": "labels",
"stylers": {
"visibility": "off",
"curZoomRegionId": "0",
"curZoomRegion": "6,9",
"level": "8"
}
}, {
"featureType": "road",
"elementType": "labels",
"stylers": {
"visibility": "off",
"curZoomRegionId": "0",
"curZoomRegion": "6,9",
"level": "9"
}
}, {
"featureType": "road",
"elementType": "labels.text",
"stylers": {
"fontsize": 24
}
}, {
"featureType": "highway",
"elementType": "labels.text.stroke",
"stylers": {
"color": "#765e4eff",
"visibility": "on",
"weight": 1
}
}, {
"featureType": "highway",
"elementType": "geometry.fill",
"stylers": {
"color": "#9b633fff",
"visibility": "on"
}
}, {
"featureType": "highway",
"elementType": "geometry.stroke",
"stylers": {
"color": "#1c4f7eff"
}
}, {
"featureType": "highway",
"elementType": "labels.text.fill",
"stylers": {
"color": "#e2953fff",
"visibility": "on"
}
}, {
"featureType": "highway",
"elementType": "geometry",
"stylers": {
"weight": 3
}
}, {
"featureType": "nationalway",
"elementType": "geometry.fill",
"stylers": {
"color": "#9b633fff",
"visibility": "on"
}
}, {
"featureType": "nationalway",
"elementType": "geometry.stroke",
"stylers": {
"color": "#1c4f7eff"
}
}, {
"featureType": "nationalway",
"elementType": "labels.text.fill",
"stylers": {
"color": "#e2953fff",
"visibility": "on"
}
}, {
"featureType": "nationalway",
"elementType": "labels.text.stroke",
"stylers": {
"color": "#765e4eff",
"visibility": "on",
"weight": 1
}
}, {
"featureType": "nationalway",
"elementType": "geometry",
"stylers": {
"weight": 3
}
}, {
"featureType": "provincialway",
"elementType": "geometry.fill",
"stylers": {
"color": "#9b633fff",
"visibility": "on"
}
}, {
"featureType": "cityhighway",
"elementType": "geometry.fill",
"stylers": {
"color": "#9b633fff",
"visibility": "on"
}
}, {
"featureType": "arterial",
"elementType": "geometry.fill",
"stylers": {
"color": "#9b633fff",
"visibility": "on"
}
}, {
"featureType": "tertiaryway",
"elementType": "geometry.fill",
"stylers": {
"color": "#9b633fff",
"visibility": "on"
}
}, {
"featureType": "fourlevelway",
"elementType": "geometry.fill",
"stylers": {
"color": "#9b633fff",
"visibility": "on"
}
}, {
"featureType": "local",
"elementType": "geometry.fill",
"stylers": {
"color": "#9b633fff",
"visibility": "on"
}
}, {
"featureType": "provincialway",
"elementType": "geometry.stroke",
"stylers": {
"color": "#7d4017ff",
"visibility": "on"
}
}, {
"featureType": "cityhighway",
"elementType": "geometry.stroke",
"stylers": {
"color": "#7d4017ff",
"visibility": "on"
}
}, {
"featureType": "arterial",
"elementType": "geometry.stroke",
"stylers": {
"color": "#7d4017ff",
"visibility": "on"
}
}, {
"featureType": "tertiaryway",
"elementType": "geometry.stroke",
"stylers": {
"color": "#7d4017ff",
"visibility": "on"
}
}, {
"featureType": "fourlevelway",
"elementType": "geometry.stroke",
"stylers": {
"color": "#7d4017ff",
"visibility": "on"
}
}, {
"featureType": "local",
"elementType": "geometry.stroke",
"stylers": {
"color": "#7d4017ff",
"visibility": "on"
}
}, {
"featureType": "local",
"elementType": "labels.text.fill",
"stylers": {
"color": "#e2953fff",
"visibility": "on"
}
}, {
"featureType": "local",
"elementType": "labels.text.stroke",
"stylers": {
"color": "#765e4eff",
"visibility": "on",
"weight": 1
}
}, {
"featureType": "fourlevelway",
"elementType": "labels.text.fill",
"stylers": {
"color": "#e2953fff",
"visibility": "on"
}
}, {
"featureType": "tertiaryway",
"elementType": "labels.text.fill",
"stylers": {
"color": "#e2953fff",
"visibility": "on"
}
}, {
"featureType": "arterial",
"elementType": "labels.text.fill",
"stylers": {
"color": "#e2953fff",
"visibility": "on"
}
}, {
"featureType": "cityhighway",
"elementType": "labels.text.fill",
"stylers": {
"color": "#e2953fff",
"visibility": "on"
}
}, {
"featureType": "provincialway",
"elementType": "labels.text.fill",
"stylers": {
"color": "#e2953fff",
"visibility": "on"
}
}, {
"featureType": "provincialway",
"elementType": "labels.text.stroke",
"stylers": {
"color": "#765e4eff",
"visibility": "on",
"weight": 1
}
}, {
"featureType": "cityhighway",
"elementType": "labels.text.stroke",
"stylers": {
"color": "#765e4eff",
"visibility": "on",
"weight": 1
}
}, {
"featureType": "arterial",
"elementType": "labels.text.stroke",
"stylers": {
"color": "#765e4eff",
"visibility": "on",
"weight": 1
}
}, {
"featureType": "tertiaryway",
"elementType": "labels.text.stroke",
"stylers": {
"color": "#765e4eff",
"visibility": "on",
"weight": 1
}
}, {
"featureType": "fourlevelway",
"elementType": "labels.text.stroke",
"stylers": {
"color": "#765e4eff",
"visibility": "on",
"weight": 1
}
}, {
"featureType": "fourlevelway",
"elementType": "geometry",
"stylers": {
"weight": 1
}
}, {
"featureType": "tertiaryway",
"elementType": "geometry",
"stylers": {
"weight": 1
}
}, {
"featureType": "local",
"elementType": "geometry",
"stylers": {
"weight": 1
}
}, {
"featureType": "provincialway",
"elementType": "geometry",
"stylers": {
"weight": 3
}
}, {
"featureType": "cityhighway",
"elementType": "geometry",
"stylers": {
"weight": 3
}
}, {
"featureType": "arterial",
"elementType": "geometry",
"stylers": {
"weight": 3
}
}, {
"featureType": "highway",
"stylers": {
"curZoomRegionId": "0",
"curZoomRegion": "6,9",
"level": "6"
}
}, {
"featureType": "highway",
"stylers": {
"curZoomRegionId": "0",
"curZoomRegion": "6,9",
"level": "7"
}
}, {
"featureType": "highway",
"stylers": {
"curZoomRegionId": "0",
"curZoomRegion": "6,9",
"level": "8"
}
}, {
"featureType": "highway",
"stylers": {
"curZoomRegionId": "0",
"curZoomRegion": "6,9",
"level": "9"
}
}, {
"featureType": "highway",
"elementType": "geometry",
"stylers": {
"visibility": "off",
"curZoomRegionId": "0",
"curZoomRegion": "6,9",
"level": "6"
}
}, {
"featureType": "highway",
"elementType": "geometry",
"stylers": {
"visibility": "off",
"curZoomRegionId": "0",
"curZoomRegion": "6,9",
"level": "7"
}
}, {
"featureType": "highway",
"elementType": "geometry",
"stylers": {
"visibility": "off",
"curZoomRegionId": "0",
"curZoomRegion": "6,9",
"level": "8"
}
}, {
"featureType": "highway",
"elementType": "geometry",
"stylers": {
"visibility": "off",
"curZoomRegionId": "0",
"curZoomRegion": "6,9",
"level": "9"
}
}, {
"featureType": "highway",
"elementType": "labels",
"stylers": {
"visibility": "off",
"curZoomRegionId": "0",
"curZoomRegion": "6,9",
"level": "6"
}
}, {
"featureType": "highway",
"elementType": "labels",
"stylers": {
"visibility": "off",
"curZoomRegionId": "0",
"curZoomRegion": "6,9",
"level": "7"
}
}, {
"featureType": "highway",
"elementType": "labels",
"stylers": {
"visibility": "off",
"curZoomRegionId": "0",
"curZoomRegion": "6,9",
"level": "8"
}
}, {
"featureType": "highway",
"elementType": "labels",
"stylers": {
"visibility": "off",
"curZoomRegionId": "0",
"curZoomRegion": "6,9",
"level": "9"
}
}, {
"featureType": "nationalway",
"stylers": {
"curZoomRegionId": "0",
"curZoomRegion": "6,9",
"level": "6"
}
}, {
"featureType": "nationalway",
"stylers": {
"curZoomRegionId": "0",
"curZoomRegion": "6,9",
"level": "7"
}
}, {
"featureType": "nationalway",
"stylers": {
"curZoomRegionId": "0",
"curZoomRegion": "6,9",
"level": "8"
}
}, {
"featureType": "nationalway",
"stylers": {
"curZoomRegionId": "0",
"curZoomRegion": "6,9",
"level": "9"
}
}, {
"featureType": "nationalway",
"elementType": "geometry",
"stylers": {
"visibility": "off",
"curZoomRegionId": "0",
"curZoomRegion": "6,9",
"level": "6"
}
}, {
"featureType": "nationalway",
"elementType": "geometry",
"stylers": {
"visibility": "off",
"curZoomRegionId": "0",
"curZoomRegion": "6,9",
"level": "7"
}
}, {
"featureType": "nationalway",
"elementType": "geometry",
"stylers": {
"visibility": "off",
"curZoomRegionId": "0",
"curZoomRegion": "6,9",
"level": "8"
}
}, {
"featureType": "nationalway",
"elementType": "geometry",
"stylers": {
"visibility": "off",
"curZoomRegionId": "0",
"curZoomRegion": "6,9",
"level": "9"
}
}, {
"featureType": "nationalway",
"elementType": "labels",
"stylers": {
"visibility": "off",
"curZoomRegionId": "0",
"curZoomRegion": "6,9",
"level": "6"
}
}, {
"featureType": "nationalway",
"elementType": "labels",
"stylers": {
"visibility": "off",
"curZoomRegionId": "0",
"curZoomRegion": "6,9",
"level": "7"
}
}, {
"featureType": "nationalway",
"elementType": "labels",
"stylers": {
"visibility": "off",
"curZoomRegionId": "0",
"curZoomRegion": "6,9",
"level": "8"
}
}, {
"featureType": "nationalway",
"elementType": "labels",
"stylers": {
"visibility": "off",
"curZoomRegionId": "0",
"curZoomRegion": "6,9",
"level": "9"
}
}, {
"featureType": "provincialway",
"stylers": {
"curZoomRegionId": "0",
"curZoomRegion": "8,10",
"level": "8"
}
}, {
"featureType": "provincialway",
"stylers": {
"curZoomRegionId": "0",
"curZoomRegion": "8,10",
"level": "9"
}
}, {
"featureType": "provincialway",
"elementType": "geometry",
"stylers": {
"visibility": "off",
"curZoomRegionId": "0",
"curZoomRegion": "8,10",
"level": "8"
}
}, {
"featureType": "provincialway",
"elementType": "geometry",
"stylers": {
"visibility": "off",
"curZoomRegionId": "0",
"curZoomRegion": "8,10",
"level": "9"
}
}, {
"featureType": "provincialway",
"elementType": "labels",
"stylers": {
"visibility": "off",
"curZoomRegionId": "0",
"curZoomRegion": "8,10",
"level": "8"
}
}, {
"featureType": "provincialway",
"elementType": "labels",
"stylers": {
"visibility": "off",
"curZoomRegionId": "0",
"curZoomRegion": "8,10",
"level": "9"
}
}, {
"featureType": "cityhighway",
"stylers": {
"curZoomRegionId": "0",
"curZoomRegion": "6,9",
"level": "6"
}
}, {
"featureType": "cityhighway",
"stylers": {
"curZoomRegionId": "0",
"curZoomRegion": "6,9",
"level": "7"
}
}, {
"featureType": "cityhighway",
"stylers": {
"curZoomRegionId": "0",
"curZoomRegion": "6,9",
"level": "8"
}
}, {
"featureType": "cityhighway",
"stylers": {
"curZoomRegionId": "0",
"curZoomRegion": "6,9",
"level": "9"
}
}, {
"featureType": "cityhighway",
"elementType": "geometry",
"stylers": {
"visibility": "off",
"curZoomRegionId": "0",
"curZoomRegion": "6,9",
"level": "6"
}
}, {
"featureType": "cityhighway",
"elementType": "geometry",
"stylers": {
"visibility": "off",
"curZoomRegionId": "0",
"curZoomRegion": "6,9",
"level": "7"
}
}, {
"featureType": "cityhighway",
"elementType": "geometry",
"stylers": {
"visibility": "off",
"curZoomRegionId": "0",
"curZoomRegion": "6,9",
"level": "8"
}
}, {
"featureType": "cityhighway",
"elementType": "geometry",
"stylers": {
"visibility": "off",
"curZoomRegionId": "0",
"curZoomRegion": "6,9",
"level": "9"
}
}, {
"featureType": "cityhighway",
"elementType": "labels",
"stylers": {
"visibility": "off",
"curZoomRegionId": "0",
"curZoomRegion": "6,9",
"level": "6"
}
}, {
"featureType": "cityhighway",
"elementType": "labels",
"stylers": {
"visibility": "off",
"curZoomRegionId": "0",
"curZoomRegion": "6,9",
"level": "7"
}
}, {
"featureType": "cityhighway",
"elementType": "labels",
"stylers": {
"visibility": "off",
"curZoomRegionId": "0",
"curZoomRegion": "6,9",
"level": "8"
}
}, {
"featureType": "cityhighway",
"elementType": "labels",
"stylers": {
"visibility": "off",
"curZoomRegionId": "0",
"curZoomRegion": "6,9",
"level": "9"
}
}, {
"featureType": "arterial",
"stylers": {
"curZoomRegionId": "0",
"curZoomRegion": "9,9",
"level": "9"
}
}, {
"featureType": "arterial",
"elementType": "geometry",
"stylers": {
"visibility": "off",
"curZoomRegionId": "0",
"curZoomRegion": "9,9",
"level": "9"
}
}, {
"featureType": "arterial",
"elementType": "labels",
"stylers": {
"visibility": "off",
"curZoomRegionId": "0",
"curZoomRegion": "9,9",
"level": "9"
}
}, {
"featureType": "building",
"elementType": "geometry",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "subwaystation",
"elementType": "geometry",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "education",
"elementType": "geometry",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "medical",
"elementType": "geometry",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "entertainment",
"elementType": "geometry",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "estate",
"elementType": "geometry",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "transportation",
"elementType": "geometry",
"stylers": {
"visibility": "off"
}
}];
</script>
</body>
</html>
<!DOCTYPE html>