(初识MVC Core)五、Tag Helpers的使用
1.Tag的说明
Tag为一种@Razor的html的快捷方便的帮助类
对比:
Tag写法:< inpput asp-for="xxx' >
普通html:<input type="text' name="xxx' id="xxx" />
好处:
对HTML友好,只需要些许HTML代码即可
2.Tag的配置
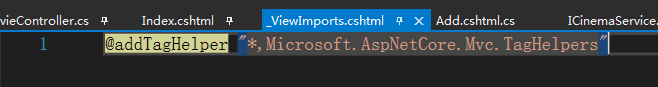
1)需要建立一个_ViewImports.cshtml页面

2)然后在里头写上 @addTagHelper "*,Microsoft.AspNetCore.Mvc.TagHelpers"(应用到全部页面,当然,你也可以只在单独一个页面上使用)


3.Tag的使用
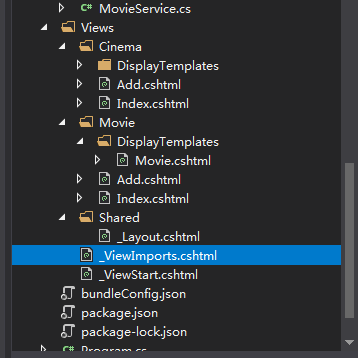
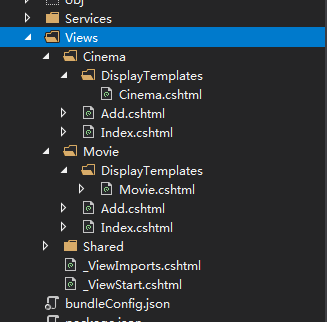
VS代码结构图:

1)在Shared建立母板页_Layout.cshtml和_ViewStart.cshtml(MVC中执行任何一个视图之前都要先执行Views文件夹下的 _ViewStart.cshtml 视图的内容)
_Layout.cshtml:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
<link href="~/css/bootstrap.css" rel="stylesheet" />
</head>
<body>
<nav class="navbar navbar-light bg-light">
<a class="navbar-brand" href="#">
<img asp-append-version="true" src="~/images/timg.jpg" width="30" height="30" />
@ViewBag.Title
</a>
</nav>
<div>
@RenderBody()
</div>
</body>
</html>
_ViewStart.cshtml:
@{ Layout = "_Layout"; }
2)Controller(CinemaController.cs、MovieController.cs)
using CoreModel; using CoreModelTwo.Services; using Microsoft.AspNetCore.Mvc; using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; namespace CoreModelTwo.Controllers { public class CinemaController : Controller { private readonly ICinemaService _cinemaService; public CinemaController(ICinemaService cinemaService) { _cinemaService = cinemaService; } public async Task<IActionResult> Index() { ViewBag.Title = "电影院列表"; return View(await _cinemaService.GetAllAsync()); } public IActionResult Add() { ViewBag.Title = "添加电影院"; return View(new Cinema()); } [HttpPost] public async Task<IActionResult> Add(Cinema model) { if (ModelState.IsValid) { await _cinemaService.AddAsync(model); } return RedirectToAction("Index"); } public IActionResult Edit(int cinemaId) { return RedirectToAction("Index"); } } }
using CoreModel; using CoreModelTwo.Services; using Microsoft.AspNetCore.Mvc; using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; namespace CoreModelTwo.Controllers { public class MovieController:Controller { private readonly IMovieService _movieService; private readonly ICinemaService _cinemaService; public MovieController(IMovieService movieService, ICinemaService cinemaService) { _movieService = movieService; _cinemaService = cinemaService; } public async Task<IActionResult> Index(int cinemaId) { var cinema = await _cinemaService.GetCinemaById(cinemaId); ViewBag.Title = $"{cinema.Name}这个电影院上映的电影有:"; ViewBag.CinemaId = cinemaId; return View(await _movieService.GetByCinemaAsync(cinemaId)); } public IActionResult Add(int cinemaId) { ViewBag.Title = "添加电影"; return View(new Movie { CinemaId = cinemaId}); } [HttpPost] public async Task<IActionResult> Add(Movie model) { if (ModelState.IsValid) { await _movieService.AddAsync(model); } return RedirectToAction("Index",new { cinemaId = model.CinemaId }); } } }
3)添加模板页标题图片

4)视图页

Cinema=》Index.cshtml:
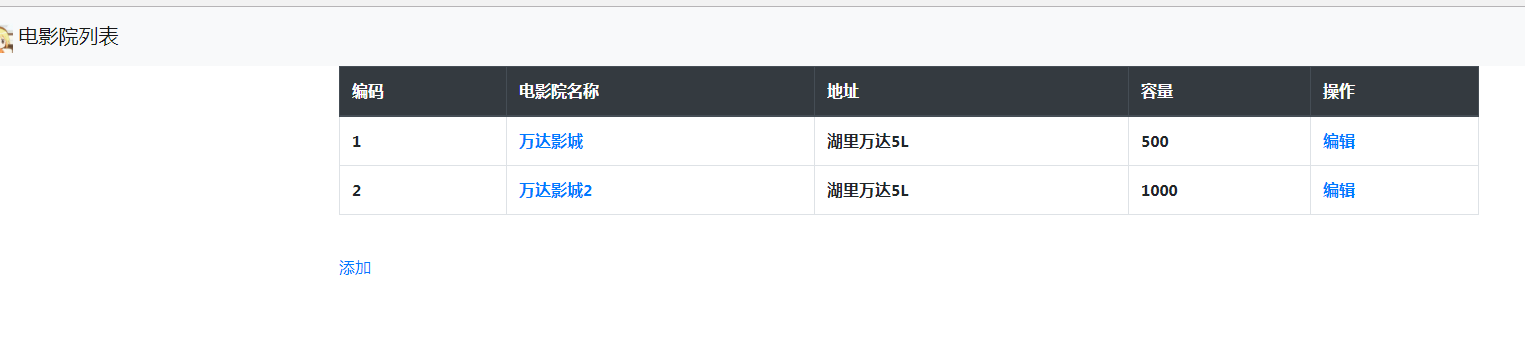
@model IEnumerable<CoreModel.Cinema> <div class="container"> <div class="row"> <table class="table table-bordered"> <caption></caption> <thead class="thead-dark"> <tr> <th scope="col">编码</th> <th scope="col">电影院名称</th> <th scope="col">地址</th> <th scope="col">容量</th> <th scope="col">操作</th> </tr> </thead> <tbody> @Html.DisplayForModel() </tbody> </table> <a asp-controller="Cinema" asp-action="Add">添加</a> </div> </div>
Cinema=》DisplayTemplates=》Cinema.cshtml:
@model CoreModel.Cinema @addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers <tr> <th>@Model.Id</th> <th> <a asp-controller="Movie" asp-action="Index" asp-route-cinemaId="@Model.Id">@Model.Name</a> </th> <th>@Model.Location</th> <th>@Model.Capacity</th> <th> <a asp-controller="Cinema" asp-action="Edit" asp-route-cinemaId="@Model.Id">编辑</a> </th> </tr>
Cinema=》Add.cshtml:
@model CoreModel.Cinema <div class="container"> <form asp-controller="Cinema" asp-action="Add"> <div class="form-group"> <label asp-for="Name" class="col-sm-2 control-label">名称</label> <div class="col-sm-10"> <input type="text" class="form-control" asp-for="Name"> </div> </div> <div class="form-group"> <label asp-for="Location" class="col-sm-2 control-label">地址</label> <div class="col-sm-10"> <input type="text" class="form-control" asp-for="Location"> </div> </div> <div class="form-group"> <label asp-for="Capacity" class="col-sm-2 control-label">容量</label> <div class="col-sm-10"> <input type="number" class="form-control" asp-for="Capacity"> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <button type="submit" class="btn btn-default">提交</button> </div> </div> </form> </div>
Movie=》Index.cshtml:
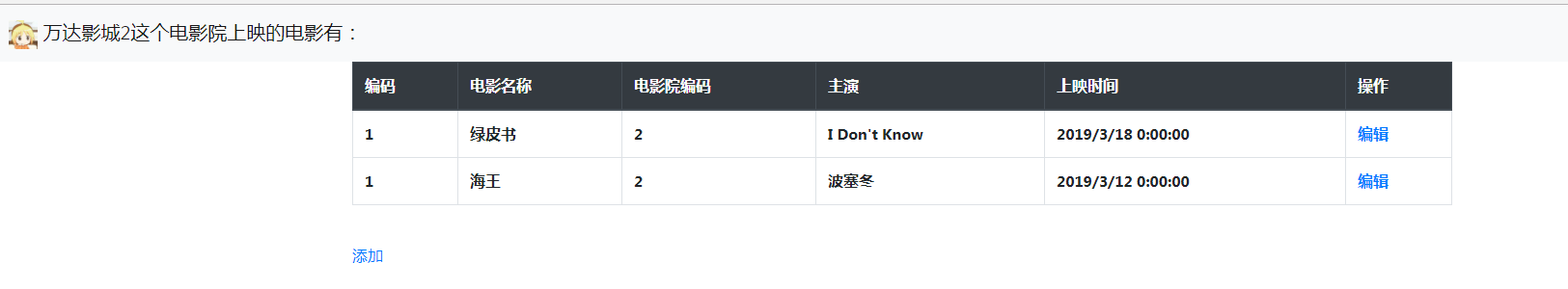
@model IEnumerable<CoreModel.Movie> <div class="container"> <div class="row"> <table class="table table-bordered"> <caption></caption> <thead class="thead-dark"> <tr> <th scope="col">编码</th> <th scope="col">电影名称</th> <th scope="col">电影院编码</th> <th scope="col">主演</th> <th scope="col">上映时间</th> <th scope="col">操作</th> </tr> </thead> <tbody> @Html.DisplayForModel() </tbody> </table> <a asp-controller="Movie" asp-action="Add" asp-route-cinemaId="@ViewBag.cinemaId">添加</a> </div> </div>
Movie=》DisplayTemplates=》Movie.cshtml:
@model CoreModel.Movie <tr> <th>@Model.Id</th> <th>@Model.Name</th> <th>@Model.CinemaId</th> <th>@Model.Starring</th> <th>@Model.ReleaseDate</th> <th> <a asp-controller="Cinema" asp-action="Edit" asp-route-cinemaId="@Model.Id">编辑</a> </th> </tr>
Movie=》Add.cshtml:
@model CoreModel.Movie @addTagHelper "*,Microsoft.AspNetCore.Mvc.TagHelpers" <div class="container"> <form asp-controller="Movie" asp-action="Add"> <input type="hidden" asp-for="CinemaId" /> <div class="form-group"> <label asp-for="Name" class="col-sm-2 control-label">名称</label> <div class="col-sm-10"> <input type="text" class="form-control" asp-for="Name"> </div> </div> <div class="form-group"> <label asp-for="Starring" class="col-sm-2 control-label">主演</label> <div class="col-sm-10"> <input type="text" class="form-control" asp-for="Starring"> </div> </div> <div class="form-group"> <label asp-for="ReleaseDate" class="col-sm-2 control-label">名称</label> <div class="col-sm-10"> <input type="date" class="form-control" asp-for="ReleaseDate"> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <button type="submit" class="btn btn-default">提交</button> </div> </div> </form> </div>
运行效果:


参阅:https://v.qq.com/x/page/a07466ih03b.html
谢谢Dave



