16.普通参数与基本注解-@ModelAttribute
抄的网上的分析,但是也要用自己的话理解一遍
用法1:用在入参
运用在参数上,会将客户端传递过来的参数按名称注入到指定对象中,并且会将这个对象自动加入ModelMap中,便于View层使用;
用在方法的入参上依次做如下操作:
- 从隐含对象中获取隐含的模型数据
- 将请求参数绑定到隐含对象中
- 将隐含对象传入到入参
- 将入参绑定到Model
- 用在参数上 就跟map没啥区别,参数会自动入参
用法2:用在方法上
被@ModelAttribute注释的方法会在此controller的每个方法执行前被执行 ,如果有返回值,则自动将该返回值加入到ModelMap中。因此对于一个controller映射多个URL的用法来说,要谨慎使用。我们编写控制器代码时,会将保存方法独立成一个控制器也是如此。
使用@ModelAttribute注解的方法和被@RequestMapping注解的处理方法由很多相似之处:
都可以通过入参接收前台提交的数据,而且对入参绑定的设置都是一样的。
入参绑定的数据如果没有设置可为空,不能接收空数据,否则会报错。
都可以将数据放入model中,而且对于一次请求,model是共享的,所以在处理方法中的model中存放了@ModelAttribute注解的方法中存放的数据。
1.@ModelAttribute注释void返回值的方法
实例1
@Controller public class HelloModelController { @ModelAttribute public void populateModel(@RequestParam String abc, Model model) { model.addAttribute("attributeName", abc); } @RequestMapping(value = "/helloWorld") public String helloWorld() { return "helloWorld.jsp"; } }
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<html>
<head>
</head>
<body>
<c:out value="${attributeName}"></c:out>
</body>
</html>
在popu的方法上加上了@ModelAttribute 注解,所以在请求helloword时会提前触发popu方法, 比如在触发这个方法的时的url是 /helloword?abc=111,此时popu方法就会将参数放入abc,然后放入请求域中,当执行到hello方法时 返回了一个jsp,那么此时jsp中就
直接拿到请求域里的数据,不过也没这么写的,直接在hello中操作不就行了,这样只是为了理解这个注解的作用
实例2
@ModelAttribute public void getUser(@RequestParam(value="userName",required=false) String userName,Model model){ User user = new User(userName,"123456"); model.addAttribute("user", user); }
@RequestMapping("/testModelAttribute")
public String testModelAttribute(ModelMap model){
System.out.println("testModelAttribute user:"+model.get("user"));
return "success";
}
<form action="testModelAttribute" method="post">
用户名:<input type="text" name="userName" value="jack">
<button type="submit">submit</button>
</form>
当提交表单的时候,提前触发了@ModelAttribute下的方法, 并接收表单提交的userName,存入model中,由于test的入参请求是ModelMap ,所以get的user就是@ModelAttribute下的方法提供的user
一次请求中的ModelAttribute 和 ModelMap 是相同的
2.@ModelAttribute注释返回具体类的方法
实例1
@Controller public class Hello2ModelController { @ModelAttribute public User populateModel() { User user=new User(); user.setAccount("ray"); return user; } @RequestMapping(value = "/helloWorld2") public String helloWorld() { return "helloWorld.jsp"; } }
<c:out value="${user.account}"></c:out>
当访问helloWorld2,会触发pop方法,pop方法中new了一个user并返回了,此时并没有model添加属性,而是直接返回了,那么返回值的小写就是key值,value就是user对象,上面相当于model.addAttribute(“user”, user)。
也可以指定属性名称
@Controller public class Hello2ModelController { @ModelAttribute(value="myUser") public User populateModel() { User user=new User(); user.setAccount("ray"); return user; } @RequestMapping(value = "/helloWorld2") public String helloWorld(Model map) { return "helloWorld.jsp"; } }
<c:out value="${myUser.account}"></c:out>
对象合并:
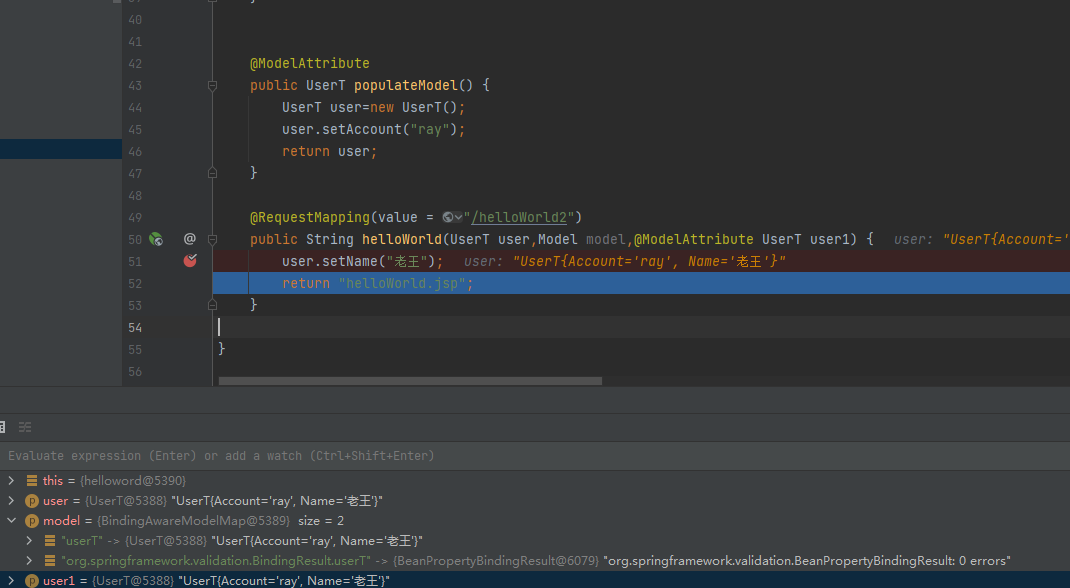
@Controller public class Hello2ModelController { @ModelAttribute public User populateModel() { User user=new User(); user.setAccount("ray"); return user; } @RequestMapping(value = "/helloWorld2") public String helloWorld(User user) { user.setName("老王"); return "helloWorld.jsp"; } }
只要知道会先运行@ModelAttribute下的方法,并且会将返回值放入请求域中,就能知道是怎么回事了,在执行hello方法的时候 拿的就是pop放入请求域中的数据

写法不同,但是都是一次请求中的请求域的数据

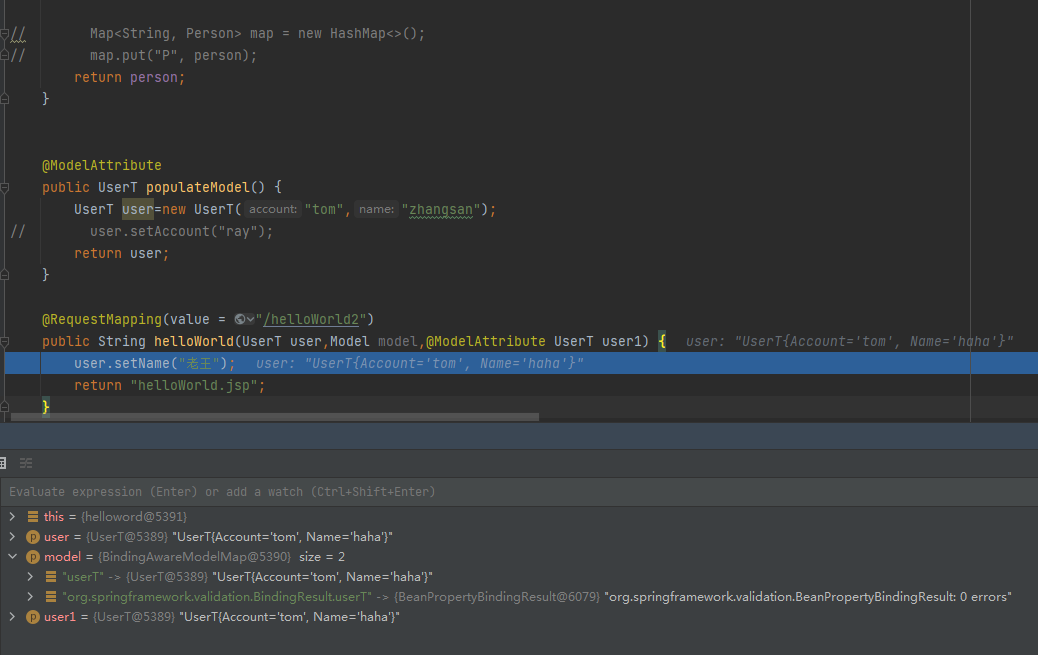
http://localhost/helloWorld2?Name=haha 发起请求的url
从这里就可以看出,pop只是提前运行了 保存了数据,到hello方法的时候还是该覆盖就覆盖, 也说明自动参数的封装 的一次请求的对象是相同的 但是是以隐示的方式
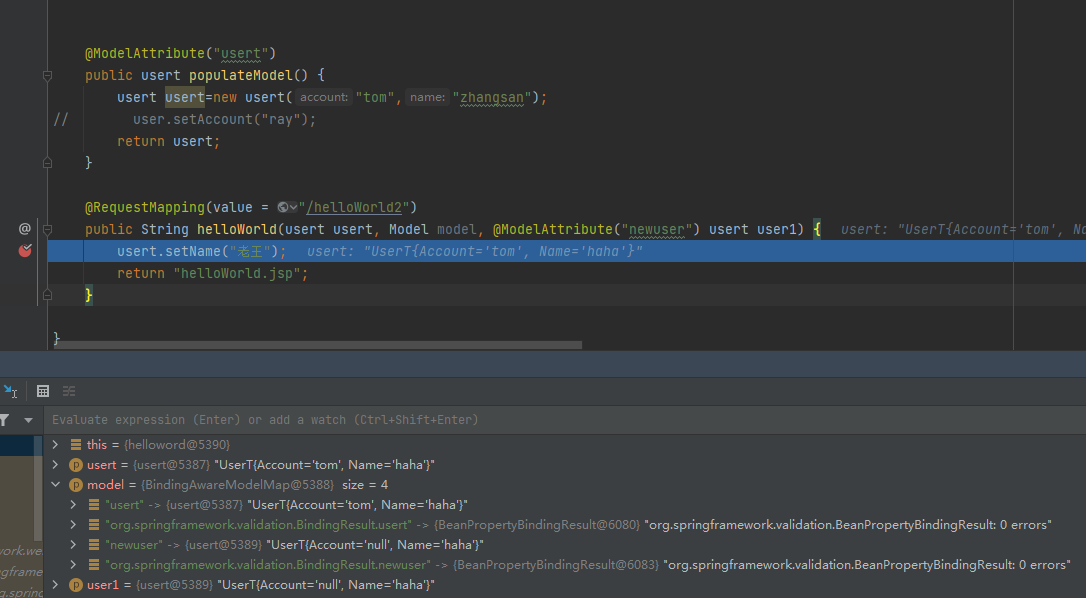
以显示的方式

尝试了起很多不同的对象名称 类名称,发现只有类和对象和modelattribute()中的名字要一模一样,并且是小写的,usert才会从请求域中拿到数据,不然数据就是前端传过来的,
关键是第三个参数,第三个参数是从 modelattribute拿数据,没有但是newuser的数据,所以直接new了一个usert对象把前端的数据存入,key就是newusert
就是往请求域中共享数据,但是每次执行请求都会执行这个pop,所以我是暂时没想到有什么用处,跟RequestAttribute相比,这个注解就是手动存入 然后在通过RequestAttribute取 代码层面还比较安全些





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!