cocos craetor2.4.5 事件触发机制, H5
一、硬件输入(touch, mouse, accelerometer, keyboard):
1. 触摸屏: 触摸事件(触摸开始,触摸移动, 触摸结束,触摸取消, 点击(cocos组合计算生成))
2. 键盘按键:(键按下, 键弹起)
3. 鼠标:(鼠标按下,鼠标移动, 鼠标弹起, 鼠标滚轮)
4.重力感应: 有几组组数据(acceleration, accelerationIncludingGravity, rotationRate, interval)
const __handleEventNames = { touch: ['touchstart', 'touchmove', 'touchend', 'touchcancel'], mouse: ['mousedown', 'mousemove', 'mouseup', 'mousewheel'], keyboard: ['keydown', 'keyup', 'keypress'], devicemotion: ['devicemotion'] }
二,IOS平台层:
CCEAGLView继承了UIVIew,
分别实现了触摸代理:touchesBegan,touchesMoved, touchesEnded, touchesCancelled.
它们都将原始触摸点,转换为cocos2d::TouchEvent对象,然后调用cocos2d::EventDispatcher::dispatchTouchEvent方法派发事件
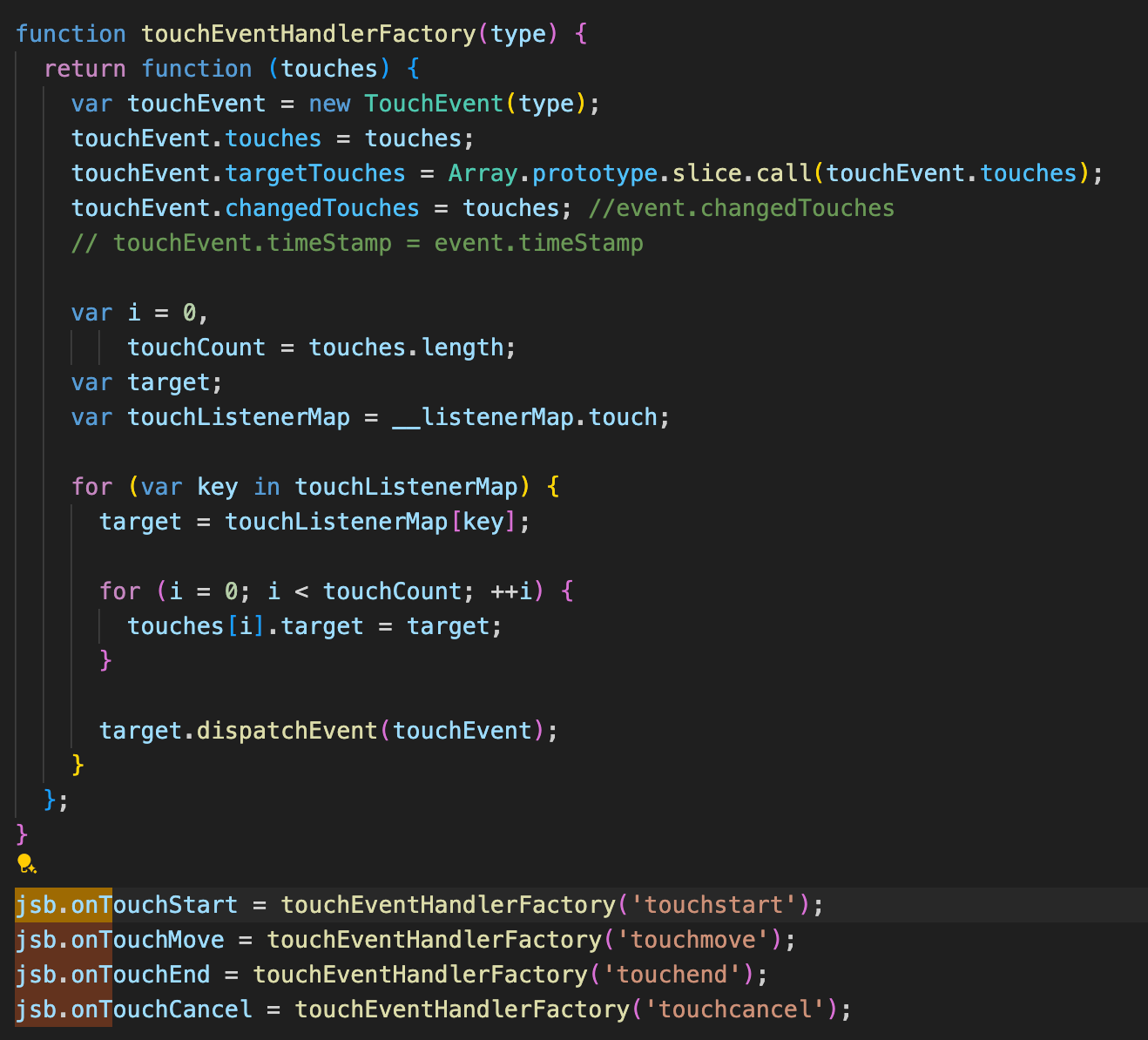
dispatchTouchEvent调用了js里的访问方法:

说明:这个tagert是cocos伪造的HTMLCanvasElement对象,其实是window.__canvas, 这个实现是为了和web版本事件逻辑一致
CCInputManager.js 实现了最原始的事件的注册,不管是web版本还是原生,可以认为这个就是输入事件的入口
直接对象:cc.internal.inputManager

三, android平台层:
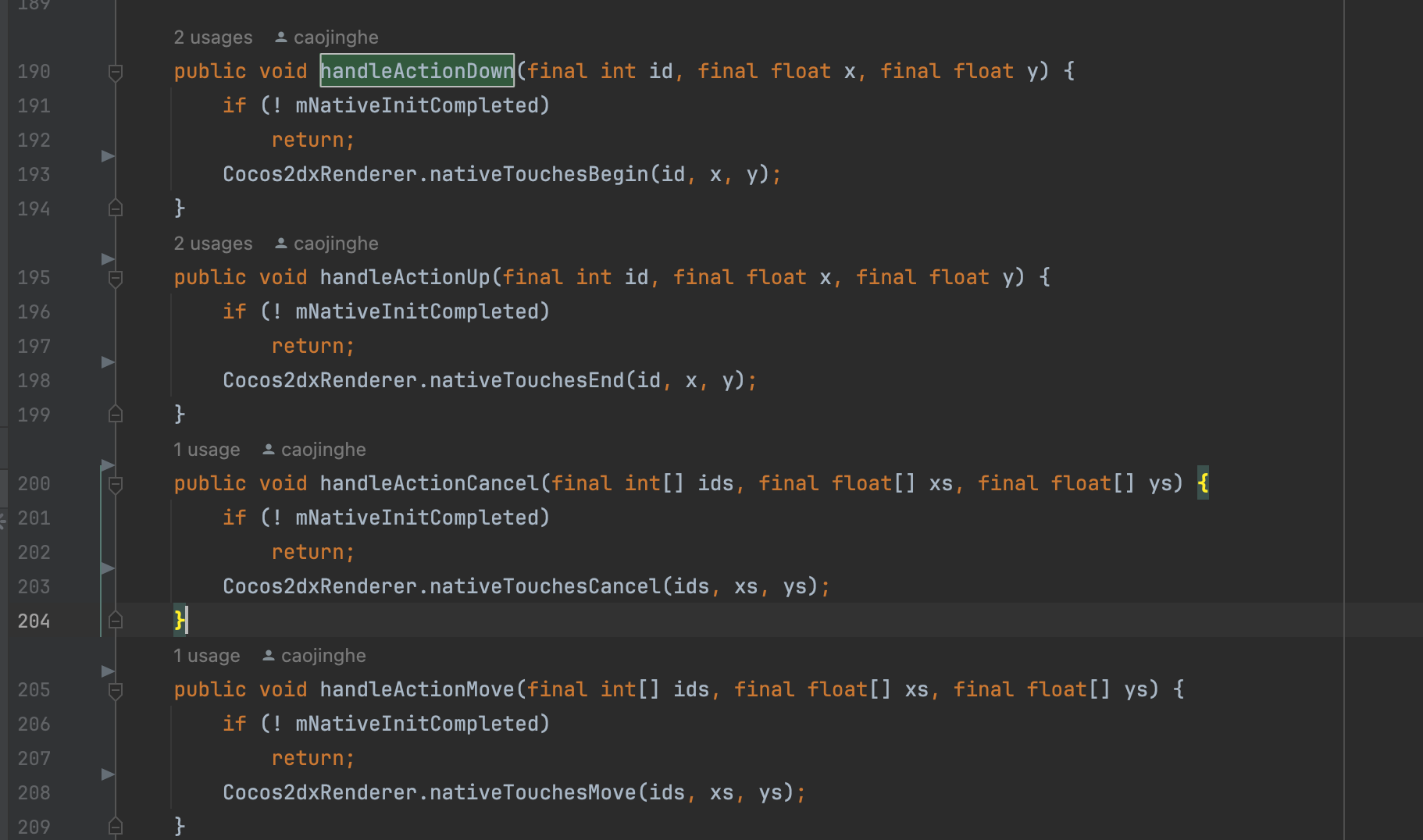
Cocos2dxRenderer继承了GLSurfaceView.Renderer
实现了:

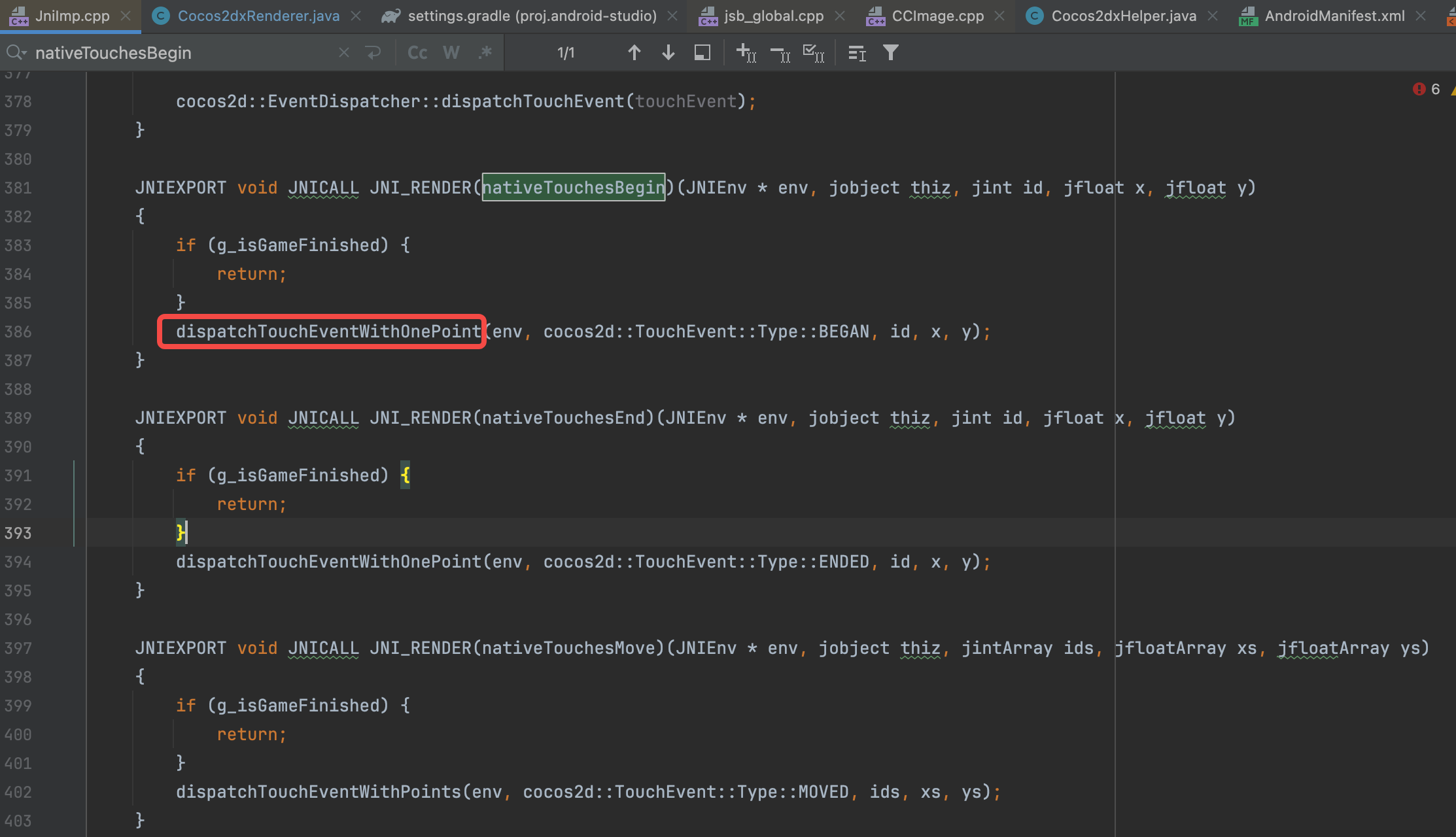
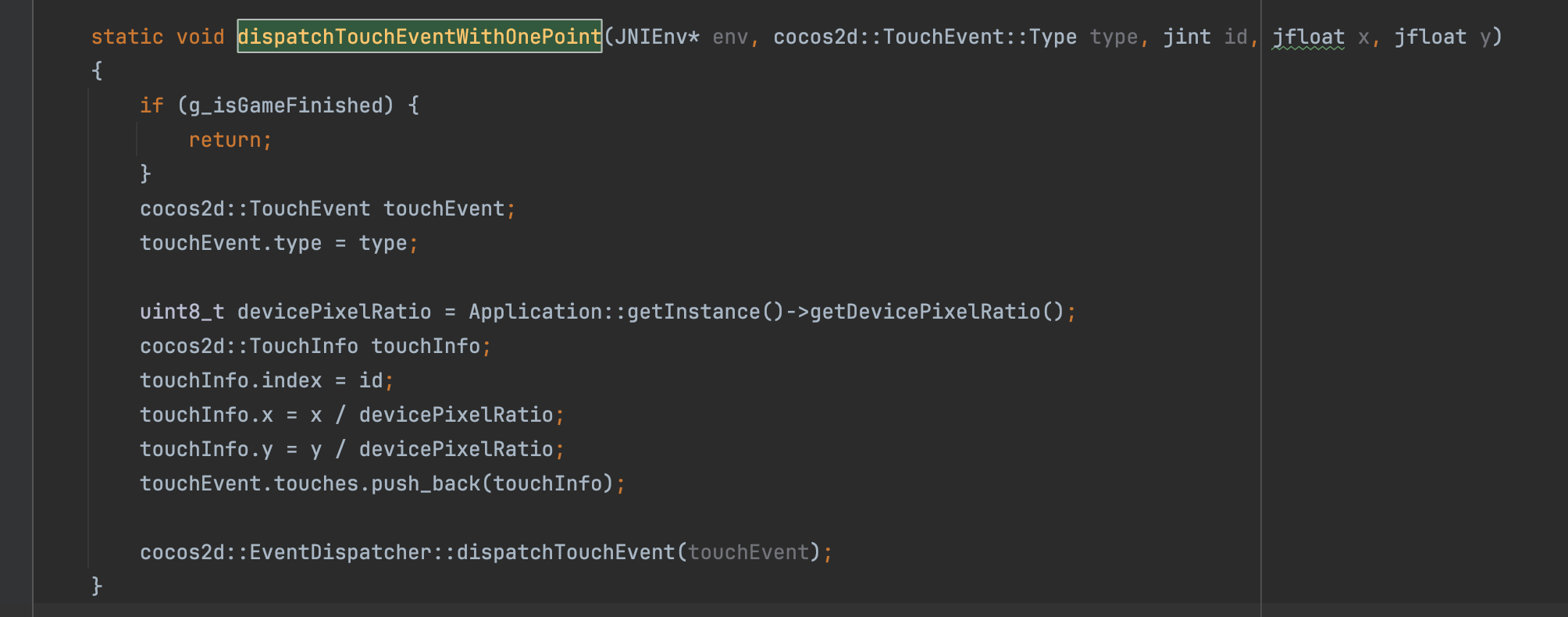
这些方法是c++实现的, 具体绑定在jniImp:


最终将原始触摸点,转换为touchEvent对象, 然后调用了cocos2d::EventDispatcher::dispatchTouchEvent
后续的逻辑和上面iOS分析的一样
四、web, H5平台层:
注册事件流程:
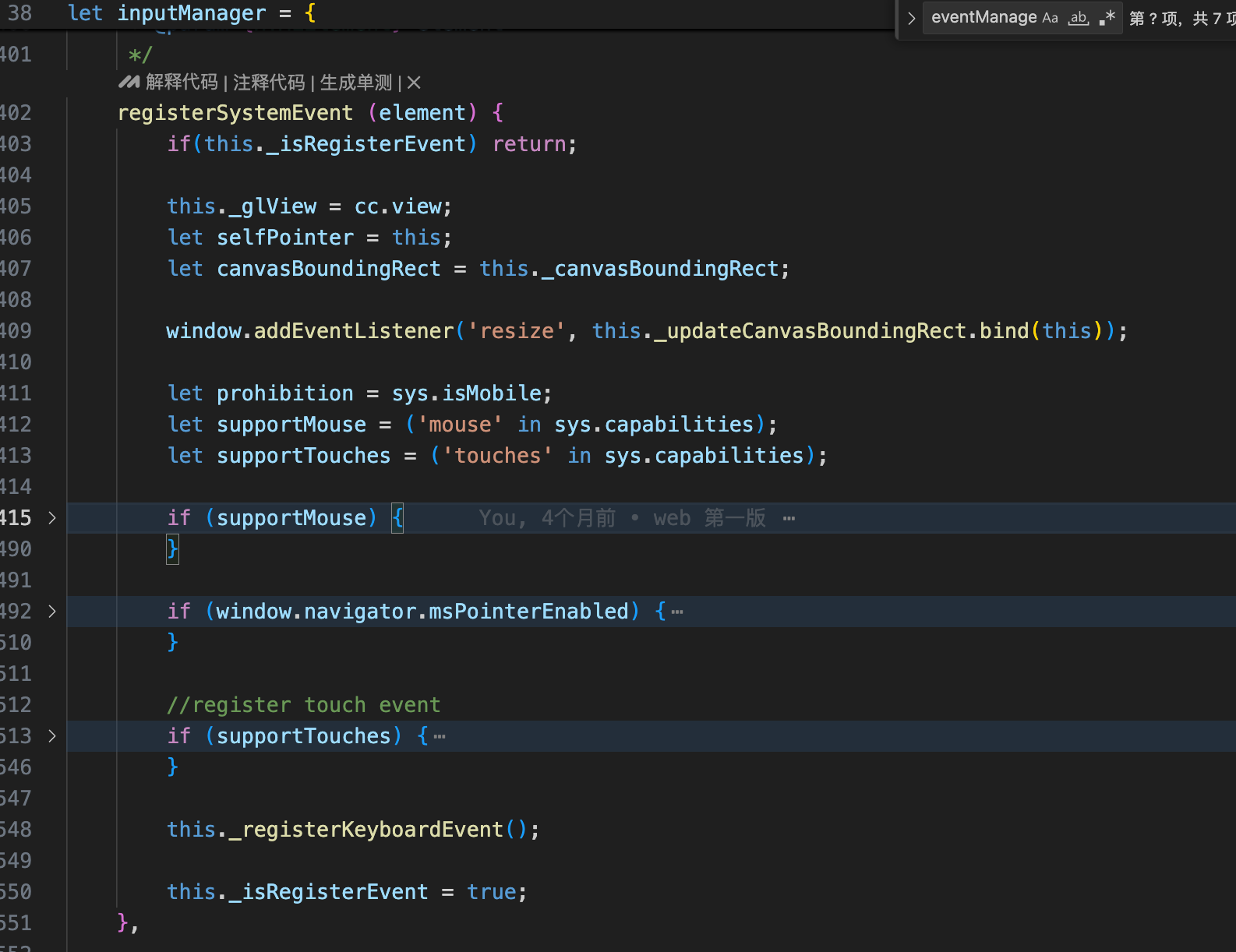
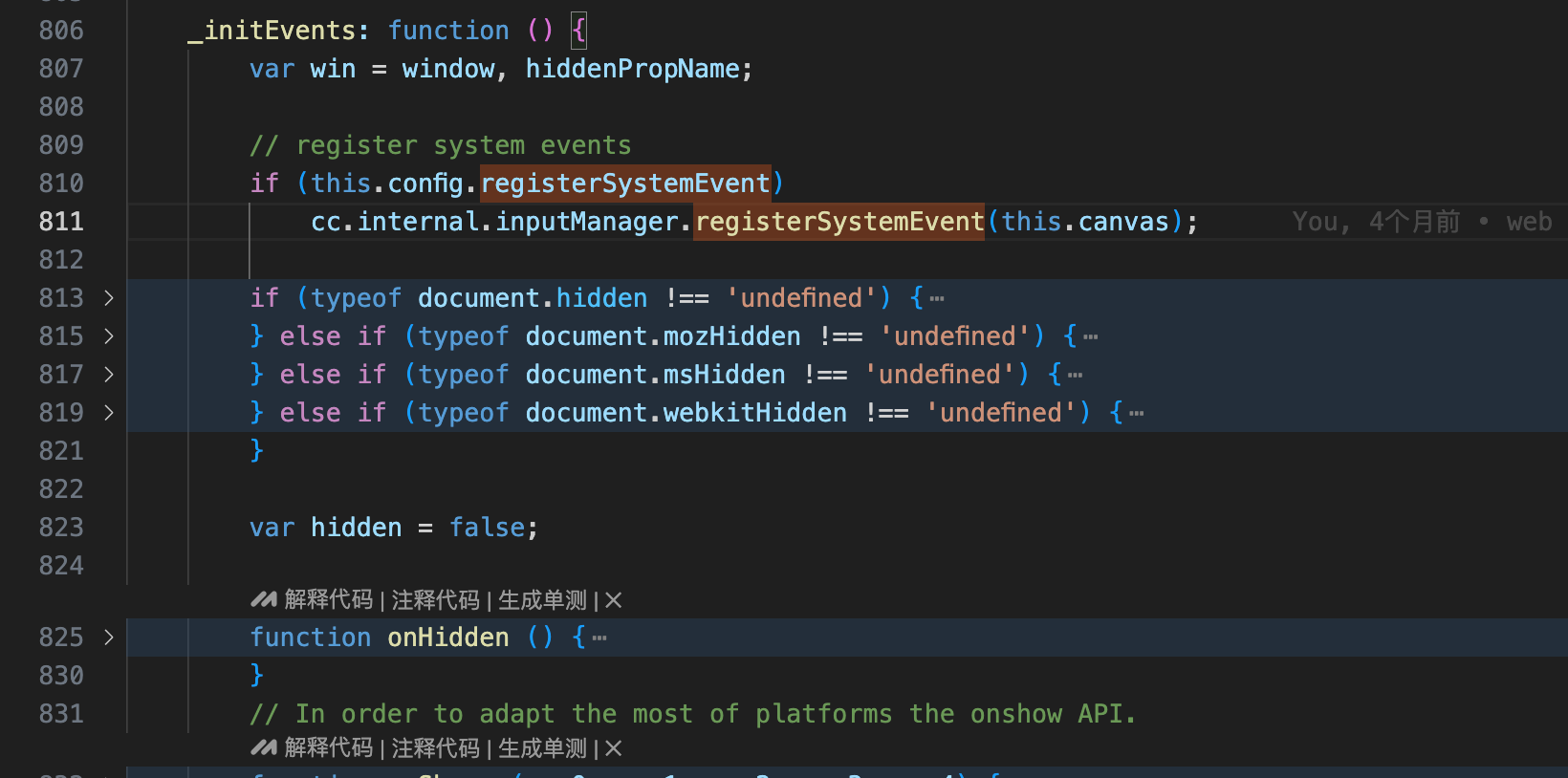
main.js -> cc.game.run -> _initEngine() ->_initEvents():

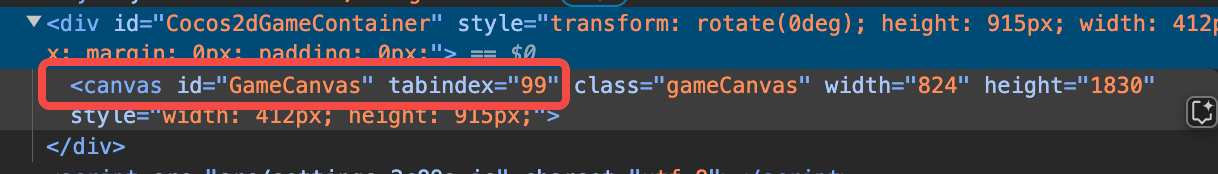
说明: 这个canvas是dom元素GameCanvas,和原生层传递的canvas不一样(原生层是伪造的,伪造类在jsb-builtin.js中实现)

触发流程:
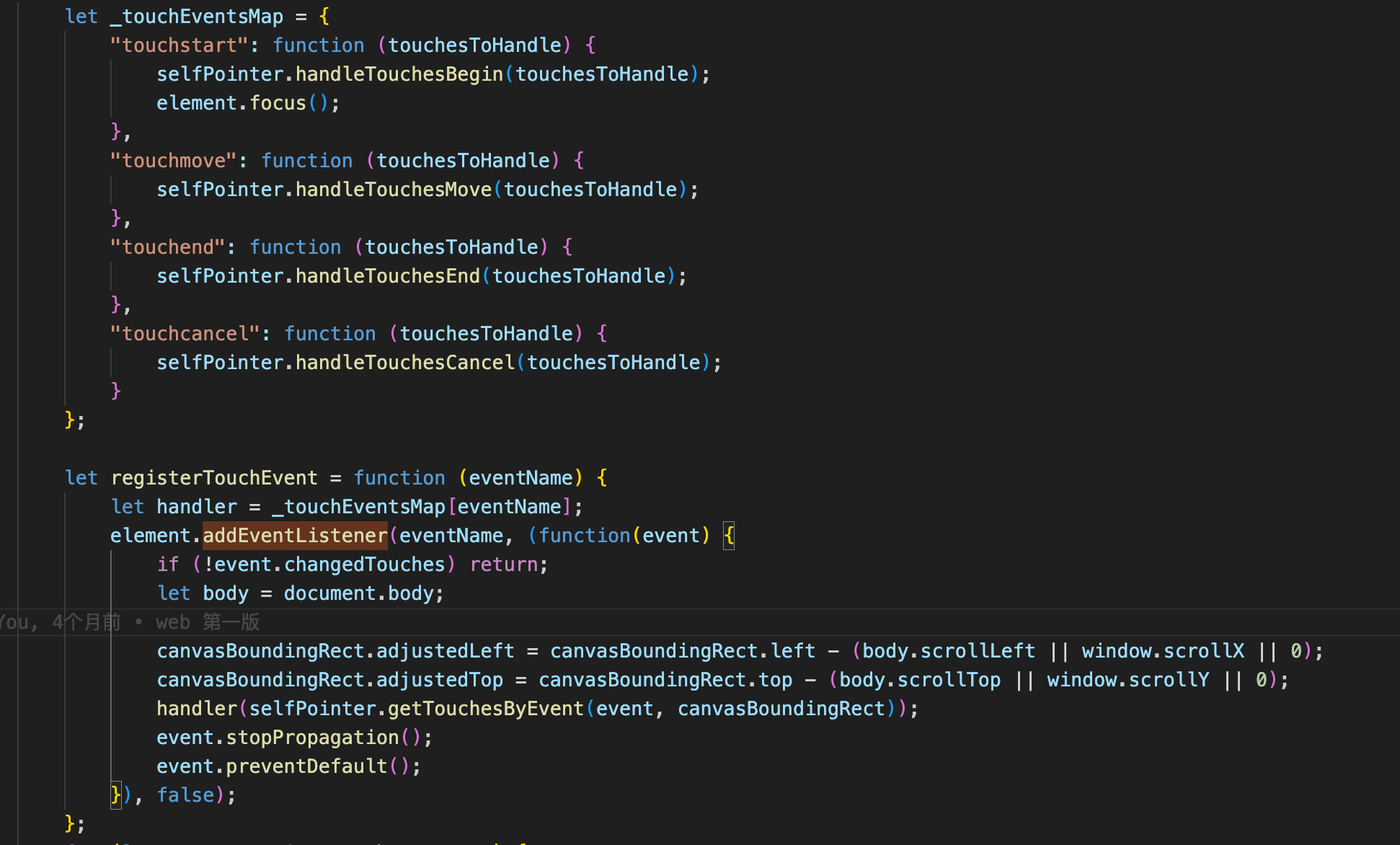
浏览器实现了touchstart, touchmove, touchend, touchcancel,点击时会自动调用对应的事件:

五、CCEventManager.js
对象: cc.internal.eventManager

六,总结
无关平台,对业务层来说, 任何触摸事件,点击事件回调路径的root调用时eventManager._dispatchTouchEvent
所以,理论上某个点击没有任何反应,只需要从它开始调试就行,
还有就是一旦真有问题, 应该是所有平台都有问题。 因为不同平台没有啥逻辑,紧紧只是对象转换以及跨语言调用!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!