关于破解微信小游戏
最近一直在破解某小游戏,且已经达到了一定目的。
关于wxapkg文件解压和压缩,我自己本人扩展了一下工具。
附上链接:https://github.com/dzqdzq/unwxapkg
安装方式: npm i git@github.com:dzqdzq/unwxapkg.git -g
修改js代码后, 然后压缩,替换原来的wxapkg.
因为不能在开发者工具里运行看日志,也不能在logcat中看微信小程序的输出日志。 于是开发了一个远程输出日志的功能:
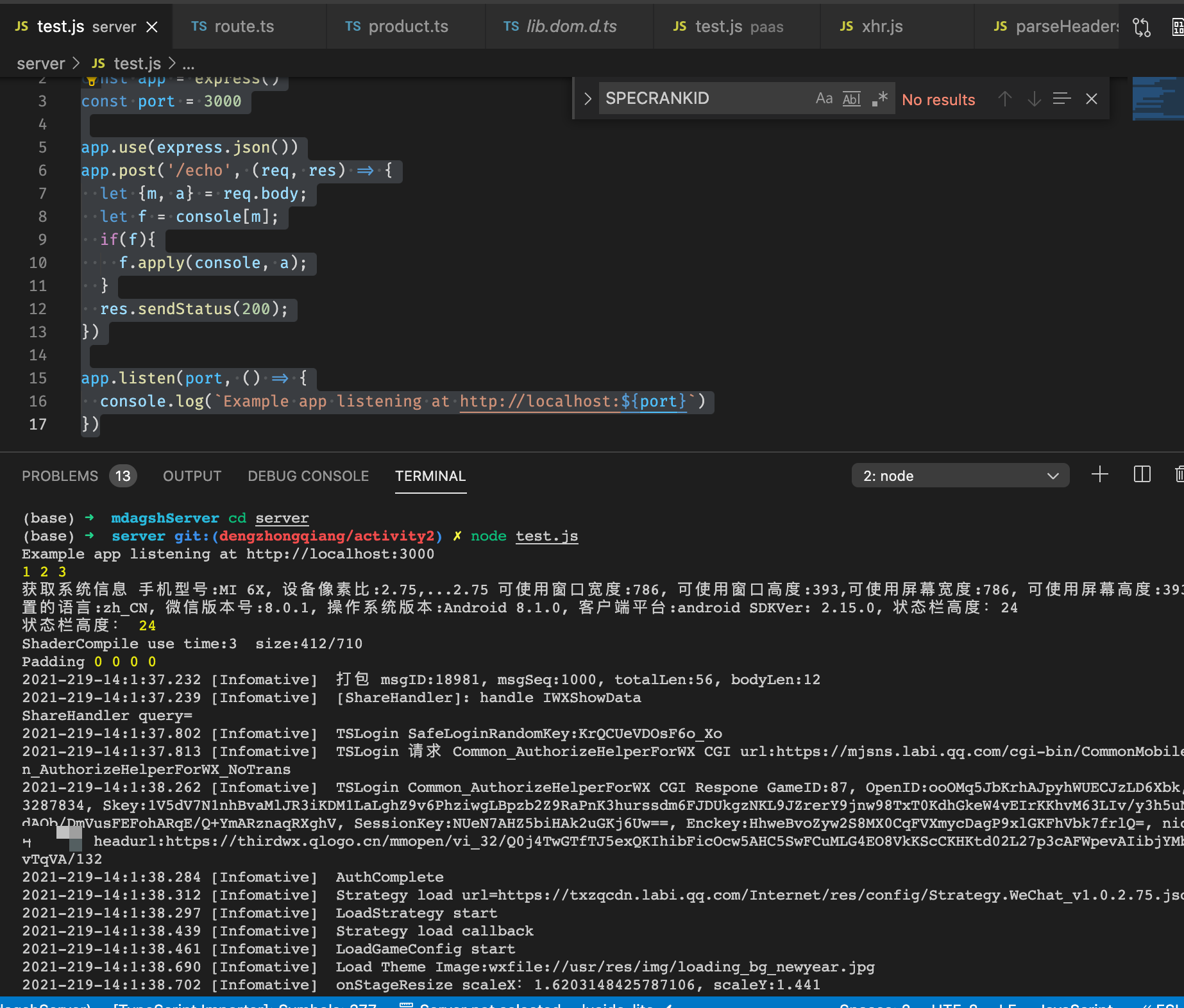
服务器代码:
const express = require('express')
const app = express()
const port = 3000
app.use(express.json())
app.post('/echo', (req, res) => {
let {m, a} = req.body;
let f = console[m];
if(f){
f.apply(console, a);
}
res.sendStatus(200);
})
app.listen(port, () => {
console.log(`Example app listening at http://localhost:${port}`)
})
客户端hook console 代码:
crayon.framework.dzqLog = (method,args)=>{ wx.request({ url:"http://192.168.31.158:3000/echo", data:{ "m":method, a:args}, method:'post', header:{ "Content-Type":"application/json" }, success:function(res){ // crayon.framework.Toast.Make('请求成功').Show() }, fail:function(err){ crayon.framework.Toast.Make(err).Show() } })}; console.log = function(){ crayon.framework.dzqLog('log', Array.from(arguments)) } console.info = function(){ crayon.framework.dzqLog('info', Array.from(arguments)) } console.error = function(){ crayon.framework.dzqLog('error', Array.from(arguments)) } console.warn = function(){ crayon.framework.dzqLog('warn', Array.from(arguments)) }
将改好的代码重新压缩成wxapkg文件。 不能直接替换原文件,因为直接替换无效,每次启动小程序,微信会校验md5文件信息。 我的方式是文件做了一个监听,等md5检验完后,再让微信读取我修改的文件。

打印日志杠杠滴
==============2021-03-25----------
以上的日志,我是在真机上跑的, 可以用IP。 今天我发现在模拟器上居然不OK。 提示 fail url not in domain list
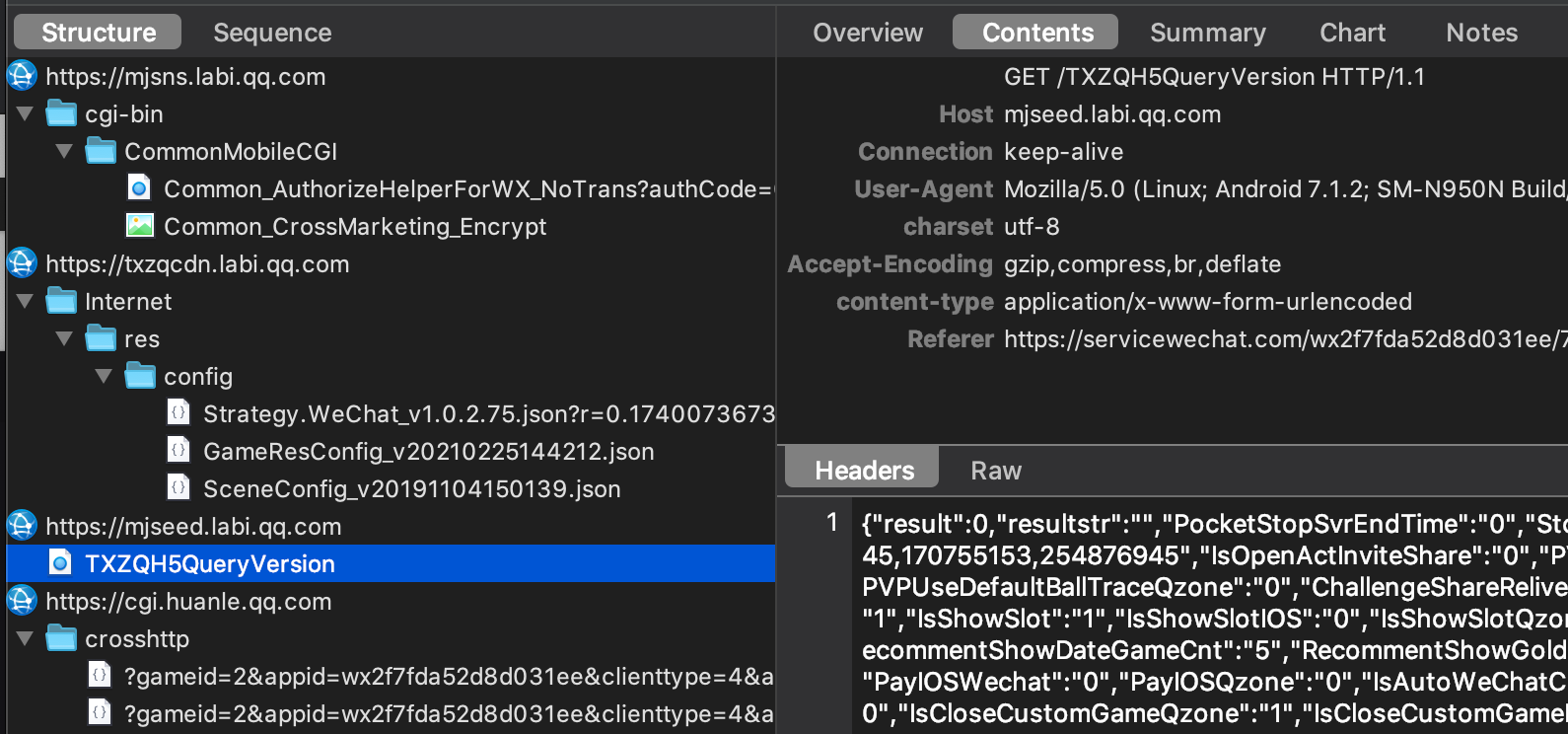
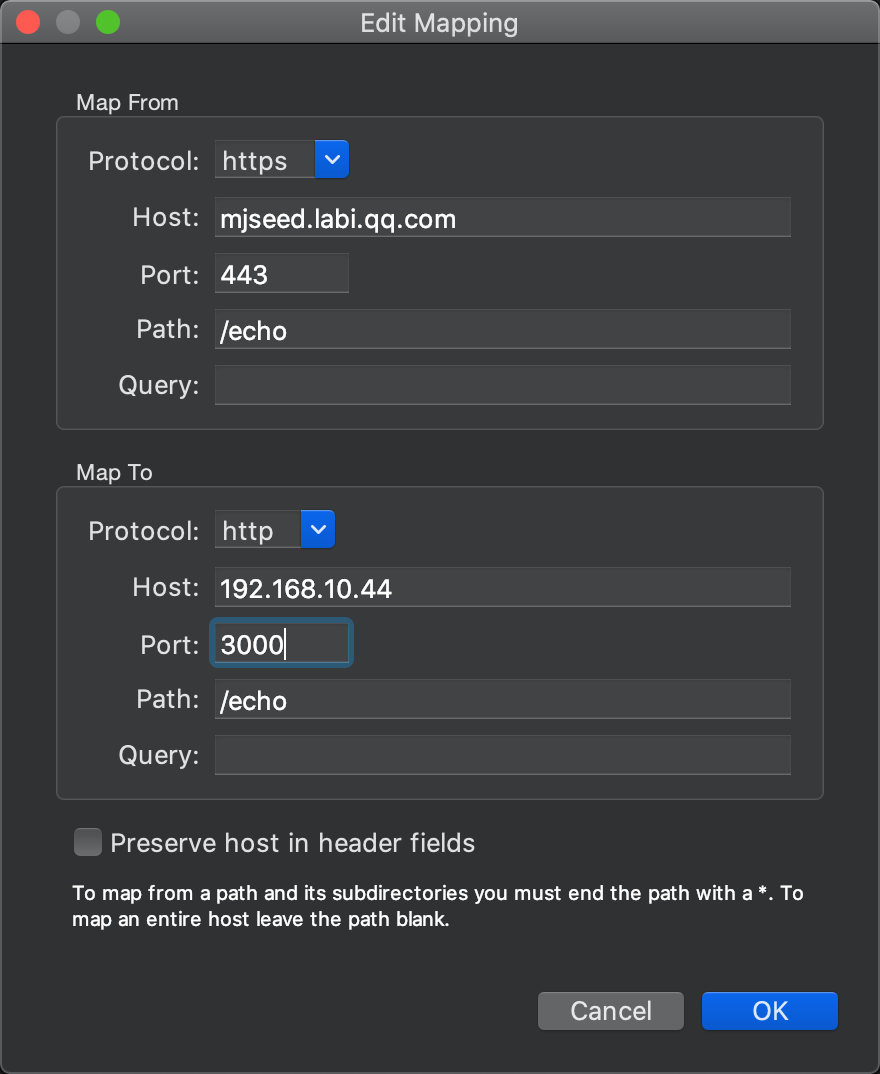
当然, 这个并不能难住我。既然提示url没有配置, 那么就直接使用用domain list里的域名, 然后在中间做一个代理, 如果是echo, 那么就走本地, 其他接口就正常访问服务就行。
至于有哪些域名是已经配置了的, 在代码里肯定有交待, 直接全局搜索 https:// 就完事, 随便整一个域名写上,没啥难度。
配置charles代理 android7以上:
1, 下载chls.pro/ssl 直接到默认目录: /data/media/0/Download
2, 将证书再导出到Mac电脑
adb pull /data/media/0/Download/downloadfile-1.crt . openssl -subject_hash_old -in downloadfile-1.crt |head -1
3. 将得到hash值3be31b03
4. 将下载的证书移动到根证书目录并重命名
/data/media/0/Download/downloadfile-1.crt /system/etc/security/cacerts/3be31b03.0
5. 至此就可以拿到任何app的https内容了


============ 现在是2025年3月3日============
看到这篇博客约等于看了一个寂寞, 只知道我本人成功了, 并没有实际告诉你们怎么成功的。 今天我就告诉你们吧, 腾讯官方要是封了这个办法不要找我。现在我已经走正道了
就是首先root手机, inotify监听你需要修改的小游戏安装目录, 微信会读取或者创建游戏,先准备好已经修改小游戏, 等微信读这个wxapkg文件后,立即cp, 替换这个文件, 这样运行的时候就是你修改之后的, 这是核心思想, 具体细节还有很多, 我本人是写了一个shell脚本,全程自动化。
思路告诉你们了,如果还做出来,那就放弃这个行业吧






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构