h5红包雨
现在很多活动中都会有一些小游戏,比如抽奖轮盘,红包雨等等,今天心血来潮写了一个粗糙的红包雨
<div class="content"> <div class="bg_box"> <img src="./image/bg.jpg"/> </div> </div> <!--倒计时--> <div class="big_box"> <div class="show_all"> <div class="timer_date"> <div class="img_winnde"> <img src="./image/daojishi.png"/> </div> <div class="dsq_date"> <span class="time"> 15s </span> </div> </div> <!-- <div class="hb_money">--> <!-- <img src="./image/money.png"/>--> <!-- <span class="title">0.00</span>--> <!-- </div>--> </div> </div> <!--红包模板--> <div class="hide"> <div class="red-box" data-txt> <img class="close_hb" src="./image/hb.png"/> <!-- <img class="open_hb" src="./image/openhb.png">--> </div> </div> <!-- 中奖明细 弹框 --> <div class="wrapPureBorn"> <div class="showProduct" id="peizeDetailBox"> <div class="showProductBoxld"> <div class="img_prie"> <a href="javascript:;" class="closeProducted"> <img src="./image/close.png" alt=""/> </a> <div class="zj_note"> <span>中奖记录</span> </div> </div> <div class="winDetails"> </div> </div> </div> </div>
* { margin: 0; padding: 0; } .content { position: relative; /*height: 109rem;*/ height: 99vh; width: 100%; /*background-image: url("./bg.jpg");*/ /*background-position: center;*/ /*background-size: contain;*/ } .bg_box { position: absolute; } .bg_box img { width: 100%; /*width: 61rem;*/ /*height: 108.5rem;*/ height: 41.5rem; } .red-box { position: absolute; } .red-box img { width: 4rem; /*width: 10rem;*/ height: auto; cursor: pointer; } .hide { display: none; } .big_box { width: 100%; position: absolute; display: flex; /*justify-content: center;*/ justify-content: flex-end; right: 0; top: 1%; } .show_all { position: absolute; /*display: flex;*/ /*justify-content: space-between;*/ /*justify-content: center;*/ width: 22%; /*width: 30%;*/ color: #FEE533; /*background: #54BEEE;*/ border-radius: 4rem; /*height: 5rem;*/ height: 2rem; } .timer_date, .hb_money { /*margin-top: 1rem;*/ /*margin-bottom: 1rem;*/ display: flex; justify-content: center; } .img_winnde { /*width: 40%;*/ width: 1.5rem; display: flex; flex-direction: column; justify-content: center; /*height: 4rem;*/ height: 2rem; } .dsq_date { width: 52%; } .timer_date img, .hb_money img { /*width: 5rem;*/ /*width: 4rem;*/ height: 1.5rem; } .timer_date { /*width: 30%;*/ /*padding-left: 13rem;*/ } .hb_money { width: 30%; /*width: 42%;*/ /*padding-right: 7rem;*/ } .time, .title { top: 0; /*right: 0;*/ right: 10%; position: absolute; /*font-size: 3rem;*/ font-size: 1.5rem; font-weight: bold; } .time { } .prize_all { font-size: 20px; height: 9rem; } .title { } .total_money { /*font-size: 3rem;*/ font-size: 1.5rem; } .money_prize { /*font-size: 5rem;*/ font-size: 1.5rem; display: flex; justify-content: center; align-items: center; /*height: 20rem;*/ height: 6rem; } .ui-popup-focus .ui-dialog { border-radius: 1.5rem; } .ui-dialog-grid { background: #D9001B; color: #FFFFFF; border-radius: 1.5rem; } .ui-dialog-title { font-size: 1rem; text-align: center; } .ui-dialog-close{ display: none; } .total_money, .money_prize { text-align: center; } .bnt_all { /*font-size: 3rem;*/ font-size: 1rem; position: absolute; bottom: 0; width: 100%; display: flex; justify-content: space-around; } .continue_swpp, .prize_note { border: 0.2rem solid; /*padding: 1.5rem 4rem;*/ border-radius: 1.5rem; background: #F59A23; padding: 0.5rem 1rem; } .zj_note{ color: #FFFFFF; font-size: 2rem; height: 100%; display: flex; justify-content: center; align-items: center; } .continue_swpp { } .prize_note { } .prixe_null { } .wrapPureBorn .showProduct { /*position: absolute;*/ position: fixed; top: 0; left: 0; z-index: 9999; width: 100%; height: 100%; background: rgba(0, 0, 0, 0.5); display: none; } .wrapPureBorn .showProductBoxld { width: 90%; height: 76%; position: absolute; left: 0; top: 10%; margin-left: 5%; background: #fff; /*border-radius: .5rem;*/ border-radius: 1.5rem; overflow: auto; } .wrapPureBorn .closeProducted { position: absolute; right: 3%; top: 1.5%; width: 1.5rem; height: 1.5rem; /*width: 4.2rem;*/ /*height: 4.2rem;*/ } .wrapPureBorn .closeProducted img { width: 1.5rem; } .winDetails { display: none; background: #fff; font-size: 1rem; } .icon_money { /*width: 6.5rem;*/ width: 2.5rem; float: left; } .prize_tiyle { /*padding-top: 0.5rem;*/ } .prize_date { } .bottompri ul li { display: flex; justify-content: space-between; /*margin-bottom: 1rem;*/ /*margin-top: 1rem;*/ margin-bottom: 0.5rem; margin-top: 0.5rem; } .img_prie { height: 10%; background: #F59A23; } .wxPrized { width: 65%; padding-left: 1rem; } .sumMedld { /*padding-right: 3rem;*/ padding-top: 0.5rem; width: 40%; font-size: 1.5rem; } .open_hb { display: none; } .bottompri{ /*height: 30.5rem;*/ height: 28rem; overflow: scroll; }
$(function () { const $content = $('.content'); const $redBox = $('.red-box'); const redContentWidth = $content.width(); const redBoxWidth = $redBox.width(); const basePadding = 30; const maxLeftPX = (redContentWidth - redBoxWidth - basePadding * 2) - 20; let moneyTotal = 0; let zIdex = 1; let timer; let listAll = []; let timered, timedate; let count = 15; function bindEvent() { // 将红包绑定事件onmousedowon $content.on('touchstart', '.red-box', function (e) { // if (count == 0) { // // // var d = dialog({ // id: 'baseConfig', // height: '36rem', // width: '52rem', // // closable: true, // zIndex: 999, // title: '红包雨倒计时结束', // content: '<div class="prize_all">' + // '<p class="total_money">共获得</p>' + // '<p class="money_prize">¥' + moneyTotal.toFixed(2) + '</p>' + // '</div>' + // '<div class="bnt_all">' + // '<span class="continue_swpp reloadScan">继续扫' + // '</span>' + // '<span class="prize_note aountList" id="aountList">中奖记录' + // '</span>' + // '</div>', // }); // d.showModal(); // $('.aountList').on('click', function () { // viewAccoutList() // }) // $(".reloadScan").on("click", function () { // alert("reloadScan"); // scanScan(); // }) // $('.closeProducted').on('click', function () { // $('.showProduct').hide(); // $('.winDetails').hide(); // }); // // } else { e = window.event; var obj = e.target || e.srcElement; const data = $(this).data('txt'); let dataChu = data.toFixed(2); moneyTotal += Number(dataChu) $('.title').text(moneyTotal.toFixed(2)); // timedate = setTimeout(() => { $(obj).attr('src', './image/openhb.png') $(obj).val(dataChu) listAll.push({'moneall': dataChu}) createAccoutDom(listAll) $(obj).fadeOut(1200) // }, 300) // } }); } function viewAccoutList() { $('#peizeDetailBox').show(); $('.winDetails').show(); // createAccoutDom() } //中奖详情 function createAccoutDom(data) { let list = data // console.log(list) var htmlbottom = null; if (list.length > 0) { htmlbottom = '<div class="bottompri"><ul>'; for (var item = 0; item < list.length; item++) { htmlbottom += '<li>'; htmlbottom += '<div class="wxPrized">' + '<img class="icon_money" src="./image/money.png" alt="" />' + '<div class="prize_tiyle">' + '雪花5周年' + '</div>' + '<div class="prize_date">' + '2020.12.22' + '</div></div>'; htmlbottom += '<div class="sumMedld">+' + list[item].moneall + '元</div>'; htmlbottom += '</li>'; } htmlbottom += '</ul></div>'; } else { console.log(666) htmlbottom = '<div class="prixe_null">中奖记录为空'+ '</div>' } $('.winDetails').empty(); $('.winDetails').append(htmlbottom); } // 扫码 function scanScan() { var areaHeaderUrl = $('#areaHeaderUrl').val(); var requestUrl = areaHeaderUrl + "/jspi/info"; $.ajax({ type: 'POST', url: requestUrl, data: {"url": window.location.href}, success: function (datas) { if (datas == null || datas == '') { alert("调用失败"); return; } doScan(datas); } }); } function doScan(data) { wx.config({ debug: false, appId: data.appid, timestamp: data.timestamp, nonceStr: data.nonceStr, signature: data.signature, jsApiList: ['checkJsApi', 'scanQRCode'] }); wx.ready(function () { wx.scanQRCode({ needResult: 1, scanType: ["qrCode", "barCode"], success: function (res) { var result = res.resultStr; window.location.href = result; } }); }); } // 设置移动及旋转的距离,避免溢出屏幕 function getRandom(min, max) { return Math.round(Math.random() * (max - min) + min); } //设置红包移动速度及销毁时间 function redBoxSpeed($el, time) { $el.animate( { top: '36rem', }, time * 700, function () { $el.remove(); } ); } //创建红包 function createRedBox() { const $newNode = $redBox.clone(true); $newNode.attr('data-txt', Math.random() * 10); $newNode.css({ 'z-index': zIdex++, 'left': getRandom(basePadding, maxLeftPX) + 'px', 'transform': 'rotate(' + getRandom(-30, 30) + 'deg' }); $content.append($newNode); redBoxSpeed($newNode, 4); } //启动定时器,循环创建红包雨 function createRedBoxRain() { // 创建红包数量 timered = setInterval(() => { createRedBox(); }, 400) } //倒计时 timer = setInterval(() => { if (count == 0) { clearInterval(timer); clearInterval(timered); setTimeout(() => { var d = dialog({ id: 'baseConfig', height: '13rem', width: '13rem', // closable: false, zIndex: 999, title: '红包雨倒计时结束', content: '<div class="prize_all">' + '<p class="total_money">共获得</p>' + '<p class="money_prize">¥' + moneyTotal.toFixed(2) + '</p>' + '</div>' + '<div class="bnt_all">' + '<span class="continue_swpp reloadScan">继续扫' + '</span>' + '<span class="prize_note aountList" id="aountList">中奖记录' + '</span>' + '</div>', }); // d.show(); // console.log(listAll) d.showModal() $('.aountList').on('click', function () { viewAccoutList() }) $(".reloadScan").on("click", function () { alert("reloadScan"); scanScan(); }) $('.closeProducted').on('click', function () { $('.showProduct').hide(); $('.winDetails').hide(); }); }, 1000) } else { count-- $('.time').text(count + 's'); } }, 1000); //入口函数 function ready() { bindEvent(); createRedBoxRain(); } ready(); })
然后红包雨展示页面就是这样:

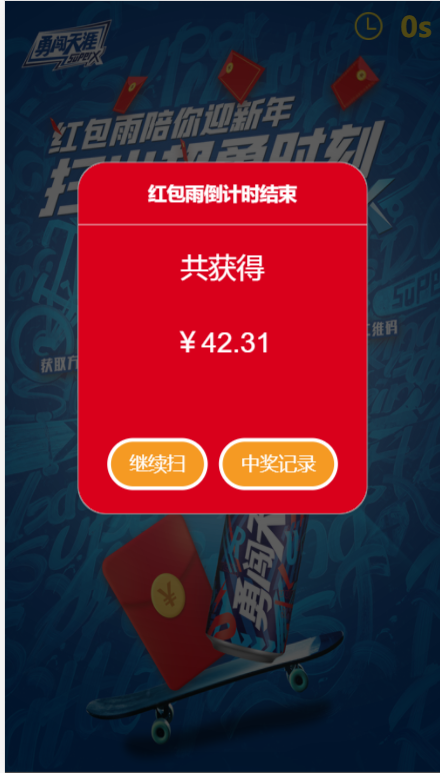
当倒计时结束之后自动弹出中奖金额:

左边按钮扫一扫可以继续抽奖,右边中奖记录就是点击每个红包中的金额:

ok,就到这里了



