canvas实现验证码
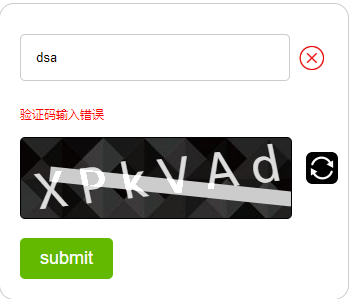
 首先,我们先看这张验证码来分析它,它在一个大的div中,由input框,icon小图标,报错的文字,canvas画布,更新图标以及button提交按钮组成,因此我们先写它的静态页面
首先,我们先看这张验证码来分析它,它在一个大的div中,由input框,icon小图标,报错的文字,canvas画布,更新图标以及button提交按钮组成,因此我们先写它的静态页面
<div class="wrapper"> <div class="inputBox"> <input type="text" class="inp"> <span class="icon"></span> </div> <p class="errorText">验证码错误,请重新输入</p> <div class="box"> <canvas id="myCanvas" width="270" height="80"></canvas> <input type="button" class="refresh"> </div> <button class="submit">submit</button> </div>
再写它的样式
*{ margin:0; padding:0; } .wrapper{ position: relative; margin:50px auto; width:350px; /* height:270px; */ border:1px solid #ccc; border-radius: 15px; padding:20px; box-sizing:border-box; } .inputBox{ position: relative; } .inputBox .inp{ display:inline-block; width:270px; padding:15px; box-sizing:border-box; border-radius: 5px; border:1px solid #ccc; outline: none; margin: 10px 0; } .inputBox .icon{ display:none; /* display:inline-block; */ position: absolute; width:32px; height:32px; top:50%; margin-top:-16px; right:0; background:url('./images/true.png'); background-size: 100% 100%; } .errorText{ display:none; color:red; font-size:12px; margin:15px 0; } canvas{ border:1px solid #000; border-radius: 5px; background-image: url('./images/bg.jpg'); } .refresh{ position: absolute; right: 10px; top: 50%; margin-top: -16px; width: 32px; height: 32px; background-image: url('./images/update.png'); background-size: 100%; border: 0; border-radius: 5px; cursor: pointer; } .submit{ padding: 10px 20px; border: 0; color: #fff; background: #62b900; border-radius: 5px; margin-top: 15px; font-size: 18px; cursor: pointer; outline: none; }
然后我们再来看当在input中输入验证码,点击button提交的时候我们需要去和canvas中的验证码去做对比是否正确,点击更新按钮画布上进行更新,还有画布上出现一条线进行干扰,所以接下来我们便去写它的js
var arr = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9]; function init() { for (var i = 65; i < 122; i++) { if (i > 90 && i < 97) { continue; } // 利用ascll将数字转成大小写英文字母 arr.push(String.fromCharCode(i)); // arr作为随机挑选数字的数组 } createCanvas(); bindevent(); } init(); var canvasStr, valueRight; // 随机挑选文字内容 将 function createCanvas() { var len = arr.length; canvasStr = ''; valueRight = ''; for (var i = 0; i < 6; i++) { var text = arr[Math.floor(Math.random() * len)]; canvasStr += text + ' '; valueRight += text; } // 获得canvas区域 var myCanvas = $('#myCanvas')[0]; var ctx = myCanvas.getContext('2d'); // 画线 ctx.beginPath(); ctx.clearRect(0,0,myCanvas.width,myCanvas.height); ctx.lineWidth = 15; ctx.strokeStyle = '#ccc'; ctx.moveTo(Math.floor(Math.random()*50),Math.floor(Math.random()*80)); ctx.lineTo(250 + Math.floor(Math.random()*30),Math.floor(Math.random()*80)); ctx.stroke(); ctx.globalCompositeOperation="lighter"; ctx.closePath(); // 将文字写入canvas画布中 ctx.save(); ctx.beginPath(); var x = myCanvas.width / 2; ctx.textAlign = 'center'; ctx.fillStyle = '#ddd'; ctx.font = '46px Roboto Slab'; ctx.setTransform(1, -0.12, 0.2, 1, 0, 12); ctx.fillText(canvasStr, x, 60); ctx.restore(); } function bindevent() { // 提交按钮 $('.submit').on('click', function () { var value = $('.inp').val().trim(); // 提交内容为空 if (value == '' || value == null || value == undefined) { $('.errorText').show().html('请输入内容'); $('.icon').css({ display: 'inline-block', backgroundImage: 'url("./images/false.png")' }); } else { // 提交内容正确 if (value == valueRight) { $('.icon').css({ display: 'inline-block', backgroundImage: 'url("./images/true.png")' }); createCanvas(); // 提交内容错误 } else { $('.errorText').show().html('验证码错误,请重新输入'); $('.icon').css({ display: 'inline-block', backgroundImage: 'url("./images/false.png")' }); } } }); // 更新按钮 $('.refresh').on('click', function () { createCanvas(); $('.errorText').add($('.icon')).fadeOut(100); }); // 重新聚焦使错误提示消失 $('.inp').focus(function () { $('.errorText').add($('.icon')).fadeOut(100); }) }
canvas的用法可以去官网中学习



