apicloud 开发环境搭建
之前做过appcan 手机应用的开发,工作需要切换的apicloud , 开发环境的的搭建是开发的第一步,let's go
1新建应用
step1 注册账号
注册apicloud 账号;https://www.apicloud.com/signup
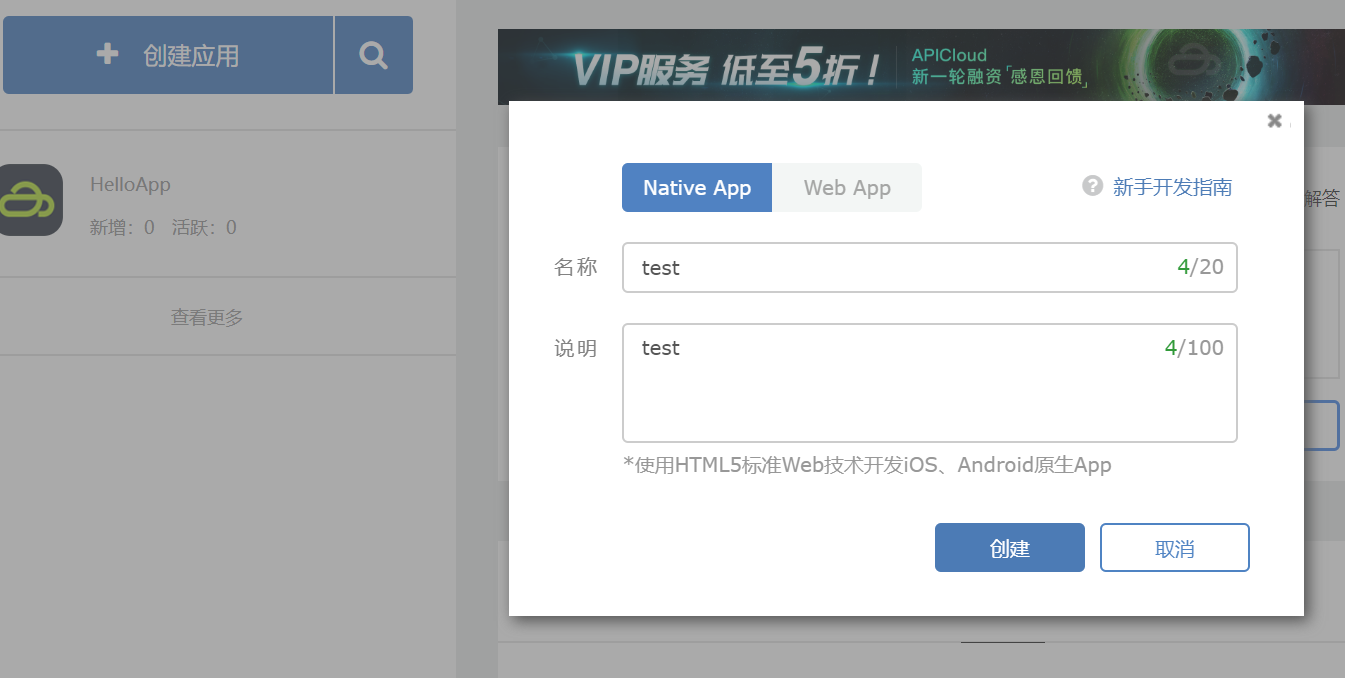
step2 新建应用
再账户下面找到开发控制台=>开发控制台=>创建应用 填写应用名和说明,一般是Native App,
2 开发工具下载安装
之前用appcan 开发 一直再用vscode , 这次尝试了三种不同的方式,官方基于atom 的apicloud studio 、webstorm 插件 、vscode
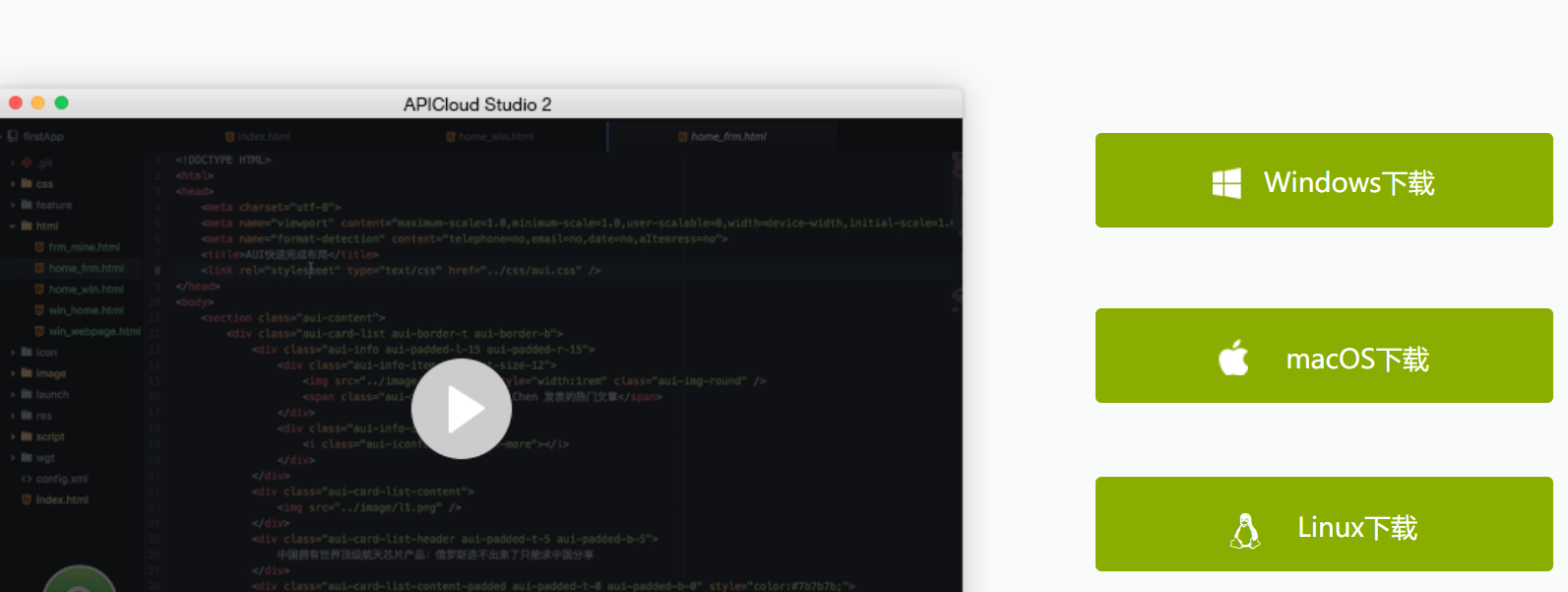
2.1 apicloud studio
下载解压
studio 是一个绿色版的软件,解压后拷贝到指定目录就能运行


把 可执行程序发送到桌面就能运行了,apicloud studio 的体验不是很好,atom的通病,慢和卡.在同步项目的时候一直报错,想想这么差的体验,还要重新学习一个新的ide不划算,直接webstorm 搞起,
2.2 webstorm
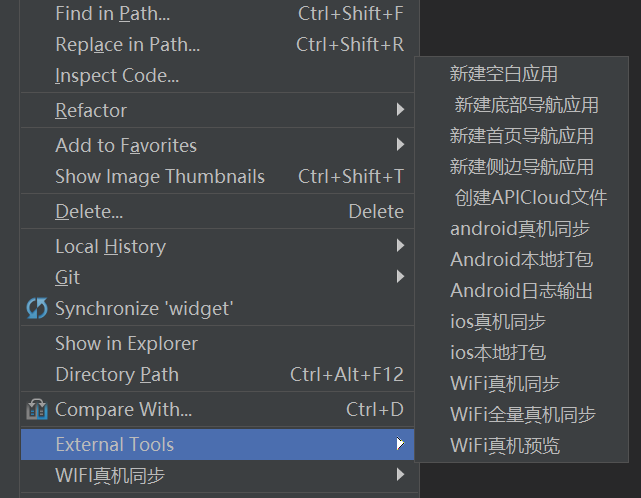
官方的文档很详细:
完成后的效果是这样的:项目文件点击右键

2.3 VSCode
webstorm 的体验很好,但是我之前用vscode比较多一些,看到apicloud CLI 工具,感觉什么ide开发都一样。调试直接命令行就好了。这一点来说,apicloud 做的还是不错的,可玩的地方比较多,比appcan更新更开放一些。
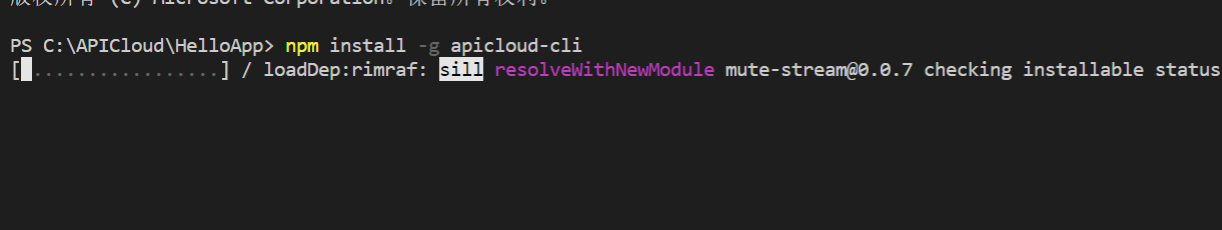
apcloud cli 官方文档 https://docs.apicloud.com/Dev-Tools/apicloud-cli
apicloud cli 使用npm 安装
使用是这几个调试的命令:
#显示版本号: apicloud version 或 apicloud -v 或 apicloud --version #显示帮助信息: apicloud help #启动 wifi 服务: apicloud wifiStart --port 8686 #停止 wifi 服务: apicloud wifiStop --port 8686 #wifi 全量更新: apicloud wifiSync --project ./ --updateAll true --port 8686 #wifi 预览: apicloud wifiPreview --file ./index.html --port 8686 #获取 wifi 信息: apicloud wifiInfo --port 8686 #获取 wifi 调试日志: apicloud wifiLog --port 8686 #创建应用模板: apicloud init --name HelloAPICloud --template home --workspace ./ #创建页面模板: apicloud initPage --name first_page --template page001 --project ./ #开启 es6 支持: apicloud polyfill --project ./ // ============================================================ 项目相关方法示例 #wifi 增量真机同步: apicloud run sync #预编译 es6/es7 js文件: apicloud run bundle #预编译 es6/es7 js文件,然后进行wifi 增量真机同步: apicloud run bundle_s #以debug模式,预编译 es6/es7 js文件,此时会产生对应的 *.map.js 文件,便于在浏览器中调试: apicloud run bundle_d #以debug模式,预编译 es6/es7 js文件,然后进行wifi 增量真机同步: apicloud run bundle_d_s
3 git 仓库的支持
apicloud 这个功能 很给力,git仓库完全是第三方的,不占用apicloud上的空间 ,apicloud 节省空间成本,开发者也方便,练手的项目可以放在免费的git 服务上,比如 GitHub 和 codding ,公司的项目,可以放在私服git上。
开发控制台中点击自己建的应用=》应用管理面板,=》 左边“代码”点击
1 点击git平台,进行设置
2 启用git 平台,启用后 在线打包时,打包的源码就是你git仓库中最新的源码
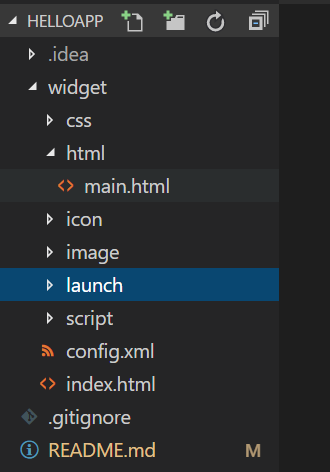
3、4、5 设置 git 仓库的信息,这里有两点要注意,第一个个事项目的名称要一致,第二 项目的有效源码放在widget 文件夹下,不然打包会失败。