使用vue而实现简单的计算效果
首先你要明白你写的这个简单计算器,分为哪几个板块,把整体才分一步步进行,简单计算器我们只需让他能够实现 + - * / 四个运算即可。输入部分只需要输入前面一个数和后面一个数,最后便是结果输出,好了大致了解一下版块,让动手动手写一下吧。
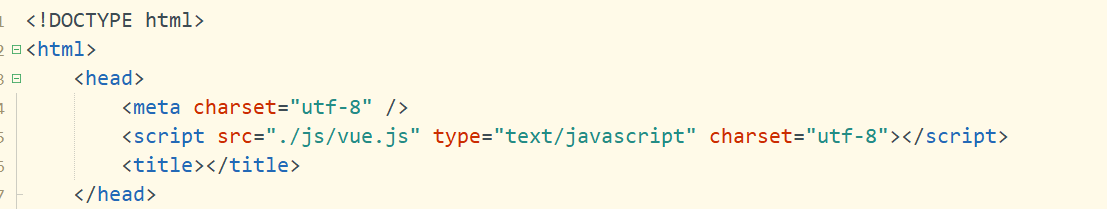
1.首先打开HBuilder创建一个新项目,导入

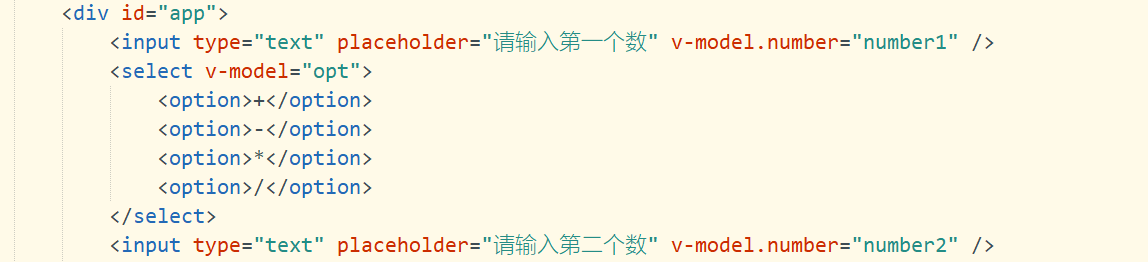
2.创建一个div标签id的自己随便命名即可,再用input标签创建一个本本类型的输入框,利用v-model惊醒双向绑定,用placeholder提示显示
select元素实现运算符的选择

3.写vue组件,data中的数据要与v-modle保持一致。第一种方法计算属性方法。

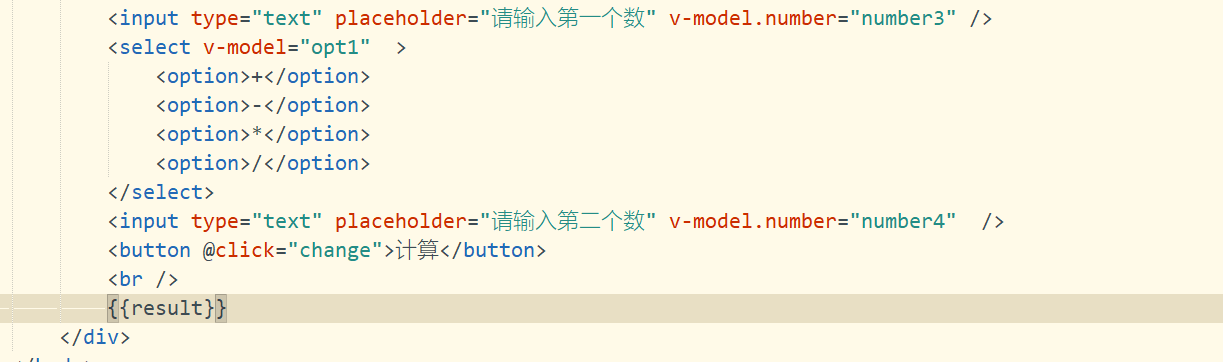
4.我们复制粘贴一下,利用第二种方法实现,这里只需要把定义改一下,添加一个button按钮标签即可用@click实现点击事件

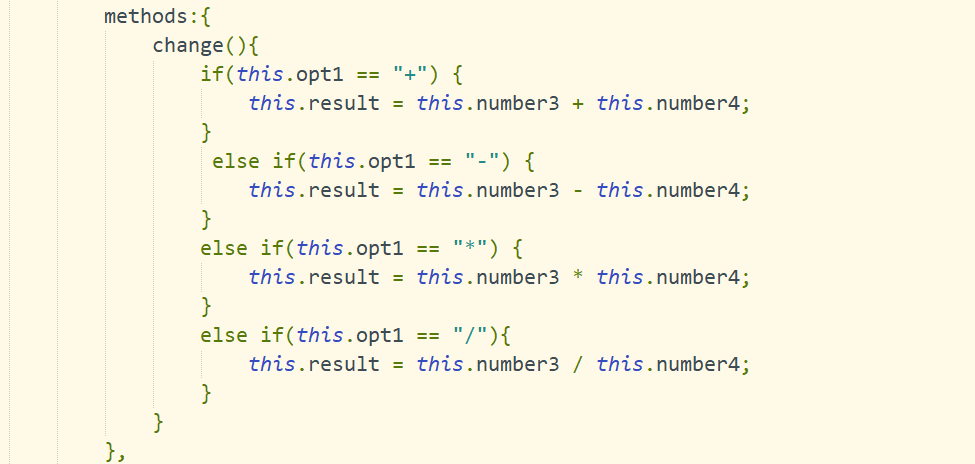
5.第二种方法函数方法。

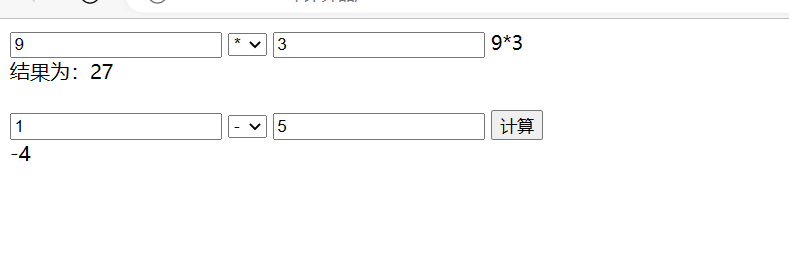
6.效果图

7.最终代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/vue.js" type="text/javascript" charset="utf-8"></script>
<title></title>
</head>
<body>
<div id="app">
<input type="text" placeholder="请输入第一个数" v-model.number="number1" />
<select v-model="opt">
<option>+</option>
<option>-</option>
<option>*</option>
<option>/</option>
</select>
<input type="text" placeholder="请输入第二个数" v-model.number="number2" />
{{number1}}{{opt}}{{number2}}<br />
结果为:{{res}}<br /><br />
<input type="text" placeholder="请输入第一个数" v-model.number="number3" />
<select v-model="opt1" >
<option>+</option>
<option>-</option>
<option>*</option>
<option>/</option>
</select>
<input type="text" placeholder="请输入第二个数" v-model.number="number4" />
<button @click="change">计算</button>
<br />
{{result}}
</div>
</body>
<script>
var vm = new Vue({
el: "#app",
data: {
number1: "",
number2: "",
number3: "",
number4: "",
result: "",
opt: "+",
opt1: "+",
},
computed:{
res(){
if(this.opt == "+") {
return this.number1 + this.number2;
}
else if(this.opt == "-") {
return this.number1 - this.number2;
}
else if(this.opt == "*") {
return this.number1 * this.number2;
}
else if(this.opt == "/"){
return this.number1 / this.number2;
}
}
},
methods:{
change(){
if(this.opt1 == "+") {
this.result = this.number3 + this.number4;
}
else if(this.opt1 == "-") {
this.result = this.number3 - this.number4;
}
else if(this.opt1 == "*") {
this.result = this.number3 * this.number4;
}
else if(this.opt1 == "/"){
this.result = this.number3 / this.number4;
}
}
},
});
</script>
</html>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端