Laravel Nuxt auth refresh
参考 https://dev.auth.nuxtjs.org/providers/laravel-jwt.html
配置后发现不可用 然后打开
https://auth.nuxtjs.org/ 却找不到上述配置了 于是只能做了两个
auth strategy
export default {
modules: [
// Doc: https://axios.nuxtjs.org/usage
'@nuxtjs/axios',
'@nuxtjs/auth',
],
/*
** Axios module configuration
** See https://axios.nuxtjs.org/options
*/
axios: {
// baseURL: "http://siteapi.test/api",
//开发模式下开启debug
debug: process.env.NODE_ENV == "production" ? false : true,
//设置不同环境的请求地址
// baseURL: process.env.NODE_ENV == "production" ? process.env.API_URL || "http://siteapi.test/api" : process.env.API_URL || "http://siteapi.test/api",
//WARNING: baseURL and proxy cannot be used at the same time,
// so when the proxy option is in use, you need to define prefix instead of baseURL.
proxy: true,//This is highly recommended to prevent CORS and production/deployment problems.
prefix: '/api/',
},
proxy: {
"/api/": {
target: process.env.NODE_ENV == "production" ? process.env.API_URL || "http://siteapi.test/api" : process.env.API_URL || "http://siteapi.test/api",
changeOrigin: true,
pathRewrite: {'^/api/': '/'}
//In the proxy module, /api/ will be added to all requests to the API end point. If you need to remove it use the pathRewrite option:
},
"/auth/": {
target: 'http://siteapi.test/api/auth',
pathRewrite: {'^/auth': '/'}
}
},
auth: {
//Options
strategies: {
local: {
scheme: 'refresh',
endpoints: {
login: {url: '/auth/login', method: 'post', propertyName: 'meta.token'},
user: {url: '/auth/user', method: 'post', propertyName: 'data'},
refresh: {url: '/auth/refresh', method: 'post', propertyName: 'meta.token'},
logout: {url: '/auth/logout', method: 'post'},
// login: {url: '/auth/login', method: 'post'},
// user: {url: '/auth/user', method: 'post'},
// refresh: {url: '/auth/refresh', method: 'post'},
// logout: {url: '/auth/logout', method: 'post'},
},
token: {
// property: 'access_token',
maxAge: 60 * 60, // same as ttl but in seconds
type: 'Bearer'
},
refreshToken: {
// property: 'refresh_token',
// data: 'refresh_token',
maxAge: 20160 * 60 // same as refresh_ttl but in seconds
},
user: {
// property: 'user',
autoFetch: true
},
},
localWithoutRemeberme: {
_scheme: 'local',
endpoints: {
login: {url: '/auth/login', method: 'post', propertyName: 'meta.token'},
user: {url: '/auth/user', method: 'post', propertyName: 'data'},
// refresh: {url: '/auth/refresh', method: 'post', propertyName: 'meta.token'},
logout: {url: '/auth/logout', method: 'post'},
// login: {url: '/auth/login', method: 'post'},
// user: {url: '/auth/user', method: 'post'},
// refresh: {url: '/auth/refresh', method: 'post'},
// logout: {url: '/auth/logout', method: 'post'},
},
token: {
// property: 'access_token',
maxAge: 60 * 60, // same as ttl but in seconds
type: 'Bearer'
},
// refreshToken: {
// // property: 'refresh_token',
// // data: 'refresh_token',
// maxAge: 20160 * 60 // same as refresh_ttl but in seconds
// },
user: {
// property: 'user',
autoFetch: true
},
autoLogout: true //Default: false, If the token has expired, it will prevent the token from being refreshed on load the page and force logout the user.
},
// 'laravelJWT': { //本方法来源 https://dev.auth.nuxtjs.org/providers/laravel-jwt.html 但是这个页面貌似不支持我的nuxt auth版本【dev】
// //其实应该看 https://auth.nuxtjs.org/ 是没有这个配置说明的
// provider: 'laravel/jwt',
// url: 'http://siteapi.test/api',
// endpoints: {
// login: {url: '/auth/login', method: 'post', propertyName: 'meta.token'},
// user: {url: '/auth/user', method: 'post', propertyName: 'data'},
// refresh: {url: '/auth/refresh', method: 'post', propertyName: 'meta.token'},
// logout: {url: '/auth/logout', method: 'post'},
// },
// token: {
// maxAge: 60 * 60 // same as ttl but in seconds
// },
// refreshToken: {
// maxAge: 20160 * 60 // same as refresh_ttl but in seconds
// },
// }
},
redirect: //source https://auth.nuxtjs.org/api/options.html#redirect
{
login://User will be redirected to this path if login is required.
// false
'/login'
,
logout: //User will be redirected to this path if after logout, current route is protected.
// false
'/'
,
callback: //User will be redirected to this path by the identity provider after login. 第三方
// (Should match configured Allowed Callback URLs (or similar setting) in your app/client with the identity provider)
// false
'/api/auth/third_auth_callback'
,
home: //User will be redirect to this path after login. (rewriteRedirects will rewrite this path)
// false
'/dashboard'
,
}
}
}
前端登录页面js部分:
this.$auth.loginWith((remember) ? 'local' : 'localWithoutRemeberme', {
data: {
email: email,
password: password,
remember,
}
})
根据remember是否选中来判断使用哪个登录策略,
如官方文档所述:
https://dev.auth.nuxtjs.org/providers/laravel-jwt.html#token-lifetimes 【这是不是个假官方啊】
Laravel JWT does not provide a refresh token; the token and refreshToken expires as define in the Laravel JWT's config.
Our provider will manage the refresh automatically based on the token life.
The default token lifetime is 1 hour and the refreshToken is 2 weeks based on the config. Make sure that your Laravel JWT config matches our Auth Nuxt Laravel JWT config as shown below:
Laravel JWT不会提供refresh token 而是根据config/jwt.php文件中设置的时间来判断过期的。所以前端需要配置
token: {
maxAge: 60 * 60 // same as ttl but in seconds
},
refreshToken: {
maxAge: 20160 * 60 // same as refresh_ttl but in seconds
}这个过期时间是和后端的配置对应的。
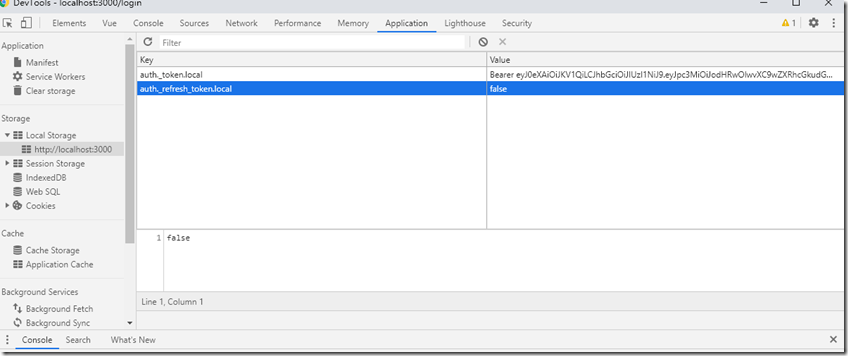
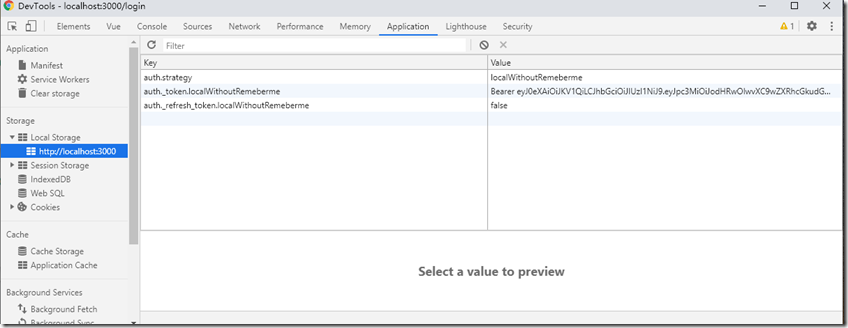
两个strategy的 session: