Vuex 样例1
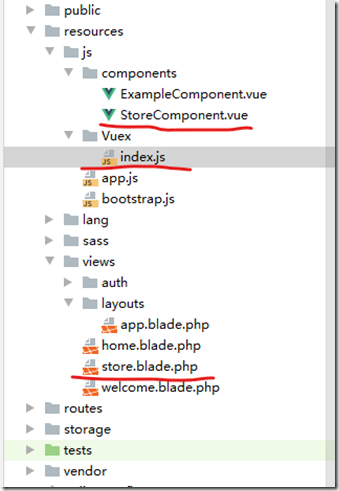
app.js
/**
* First we will load all of this project's JavaScript dependencies which
* includes Vue and other libraries. It is a great starting point when
* building robust, powerful web applications using Vue and Laravel.
*/
require('./bootstrap');
window.Vue = require('vue');
import store from './Vuex/index';
/**
* The following block of code may be used to automatically register your
* Vue components. It will recursively scan this directory for the Vue
* components and automatically register them with their "basename".
*
* Eg. ./components/ExampleComponent.vue -> <example-component></example-component>
*/
// const files = require.context('./', true, /\.vue$/i)
// files.keys().map(key => Vue.component(key.split('/').pop().split('.')[0], files(key).default))
Vue.component('example-component', require('./components/ExampleComponent.vue').default);
Vue.component('store-component', require('./components/StoreComponent.vue').default);
/**
* Next, we will create a fresh Vue application instance and attach it to
* the page. Then, you may begin adding components to this application
* or customize the JavaScript scaffolding to fit your unique needs.
*/
const app = new Vue({
el: '#app',
store,
});
Vuex/index.js:
import Vue from 'vue';
import 'es6-promise/auto'
import Vuex from 'vuex';
Vue.use(Vuex);
const store = new Vuex.Store({
state: {
count: 0,
},
mutations: {
increment(state) {
state.count++;
},
decrement(state) {
state.count--;
},
},
});
export default store;
web.php:
<?php use Illuminate\Support\Facades\Route; /* |-------------------------------------------------------------------------- | Web Routes |-------------------------------------------------------------------------- | | Here is where you can register web routes for your application. These | routes are loaded by the RouteServiceProvider within a group which | contains the "web" middleware group. Now create something great! | */ Route::get('/', function () { return view('welcome'); }); Auth::routes(); Route::get('/home', 'HomeController@index')->name('home'); Route::get('/store-test', function (Request $request) { return view('store'); });
store.blade.php:
@extends('layouts.app')
@section('content')
<store-component></store-component>
@endsection
StoreComponent.vue:
<template> <div> <button @click="increment"> {{count}}</button> <button @click="decrement"> {{count}}</button> </div> </template> <script> export default { name: "StoreComponent", computed: { count() { return this.$store.state.count; } }, methods: { increment() { this.$store.commit('increment'); }, decrement() { this.$store.commit('decrement'); }, } } </script> <style scoped> </style>
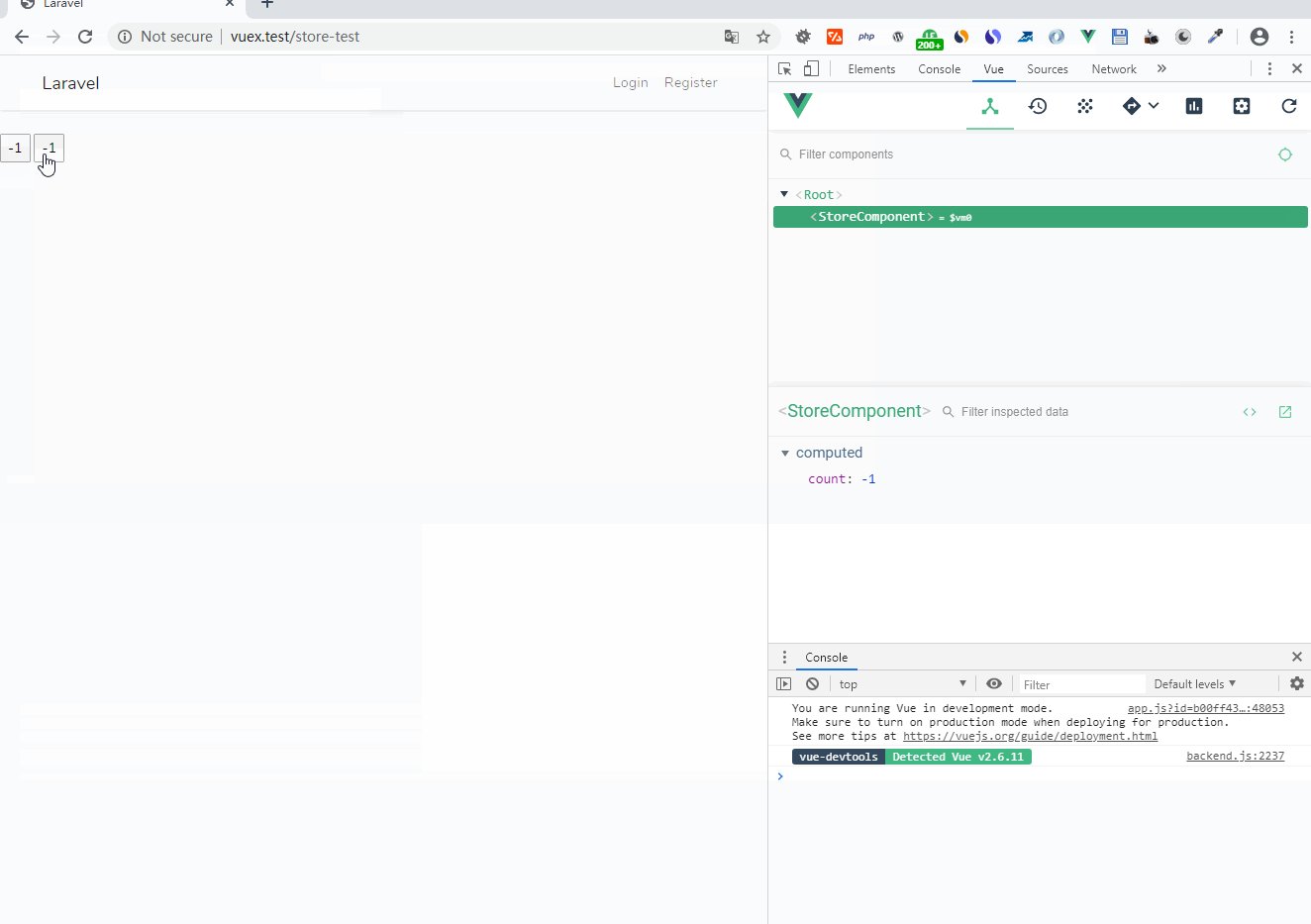
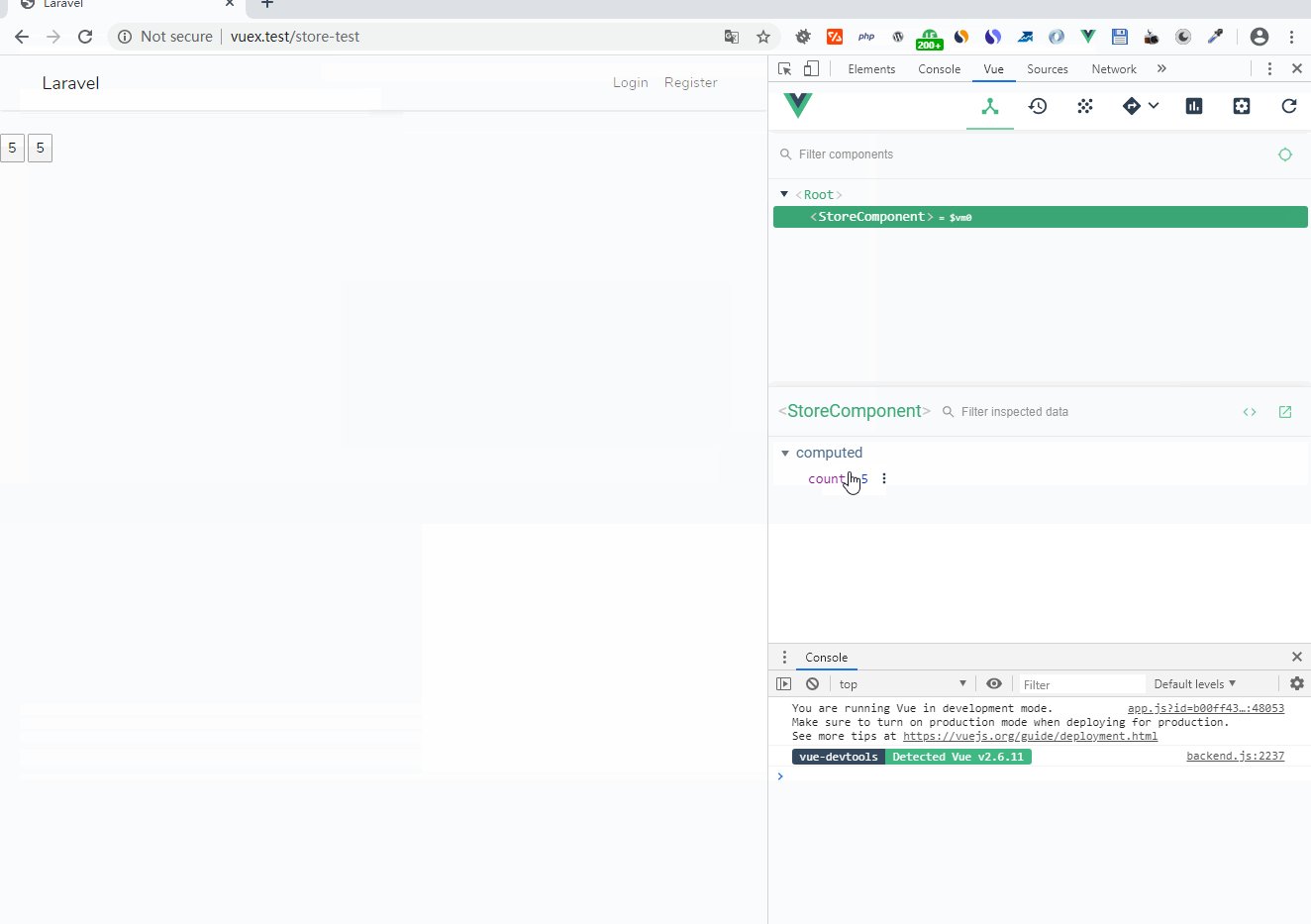
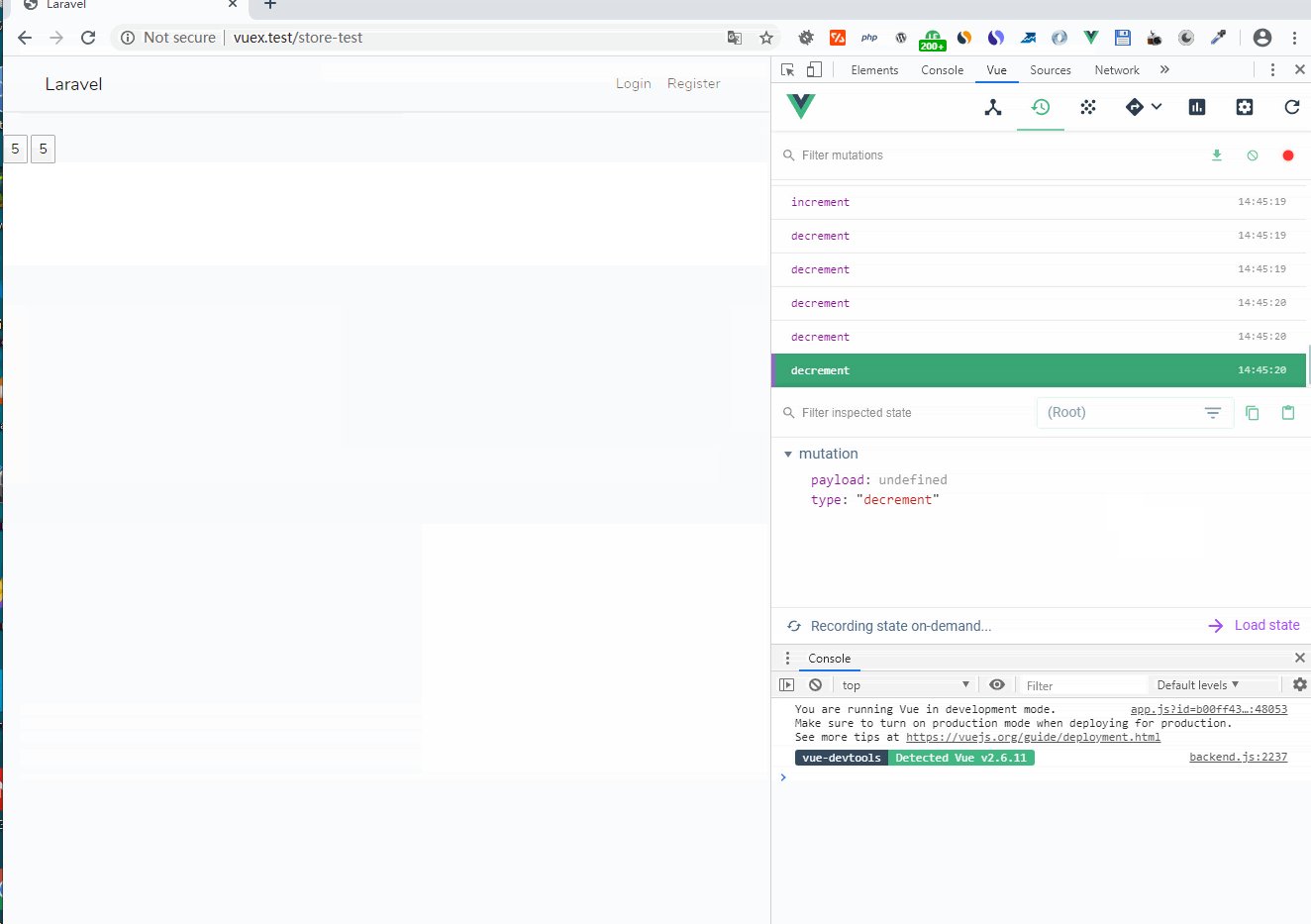
访问:
效果: