LARAVEL 6 + VUE + SEMANTIC UI
Have fun in coding with Laravel 6 with Vue and Semantic UI.
If you want to see the finished product of this tutorial, go ahead and clone this GitHub repo. But I will encourage everyone to read thru this to know what is happening, step by step.
Setup
Install Laravel
First, download the Laravel installer using Composer:
composer global require laravel/installerOnce installed, the laravel new command will create a fresh Laravel installation in the directory you specify. For instance, laravel new blog will create a directory named blog containing a fresh Laravel installation with all of Laravel’s dependencies already installed:
laravel new blogAlternatively, you may also install Laravel by issuing the Composer create-project command in your terminal:
composer create-project --prefer-dist laravel/laravel blogMore details on Laravel installation here
Install JavaScript and UI Scaffold
The Bootstrap and Vue scaffolding provided by Laravel is located in the laravel/ui Composer package, which may be installed using Composer:
composer require laravel/ui --devOnce the laravel/ui package has been installed, you may install the frontend scaffolding using the ui Artisan command:
// Generate basic scaffolding...
php artisan ui vue
// Generate login / registration scaffolding...
php artisan ui vue --authInstall Semantic UI for Vue
The Semantic UI Vue package can be installed via NPM:
npm install semantic-ui-vue --saveAnd next is the Semantic UI CSS:
npm install semantic-ui-css --saveImport Semantic UI Assets
Include the Semantic UI components and assets in the main js file shipped with Laravel. Open resources/js/app.js and just under the line require('./bootstrap');, add these lines:
import SuiVue from 'semantic-ui-vue';
import 'semantic-ui-css/semantic.min.css';注意我这里是:app.js中:
require('./bootstrap');
import SemanticUIVue from "semantic-ui-vue";
window.Vue = require('vue');
app.scss中:
// Fonts @import url('https://fonts.googleapis.com/css?family=Nunito'); // Variables @import 'variables'; // Bootstrap @import '~bootstrap/scss/bootstrap'; //Semantic ui css @import "~semantic-ui-css/semantic.min.css";
And after the line where the example-component was declared, add this:
Vue.use(SuiVue);Lastly, to compile everything and be able to use Semantic UI components, run this in the command line:
npm run devTesting
Let us try and create Semantic UI buttons just to validate our setup.
Create a new file resources/js/components/CustomButton.vue, and inside it let’s have:
<template>
<div class="container">
<sui-button basic primary>Primary</sui-button>
<sui-button basic secondary>Secondary</sui-button>
<sui-button basic positive>Positive</sui-button>
<sui-button basic negative>Negative</sui-button>
</div>
</template>
<script>
export default {
name: 'CustomButton',
};
</script>
And then in resources/js/app.js, since we’re not really using the example-component let us replace it with:
Vue.component('custom-button', require('./components/CustomButton.vue').default);And then open up resources/views/welcome.blade.php and replace all of its content with:
@extends('layouts.app')
@section('content')
<custom-button></custom-button>
@endsection
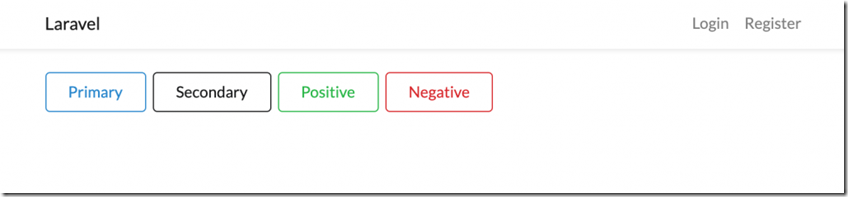
Lastly, view the changes in your browser, and if everything was set up correctly, you should be seeing this:
CONGRATULATIONS! Happy coding with Laravel 6 and Vue and Semantic UI!
Do the steps above also worked for you? Let me know of your thoughts and talk to you in the comments section.






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步