二维码
1、前端生成二维码
js文件

代码块:
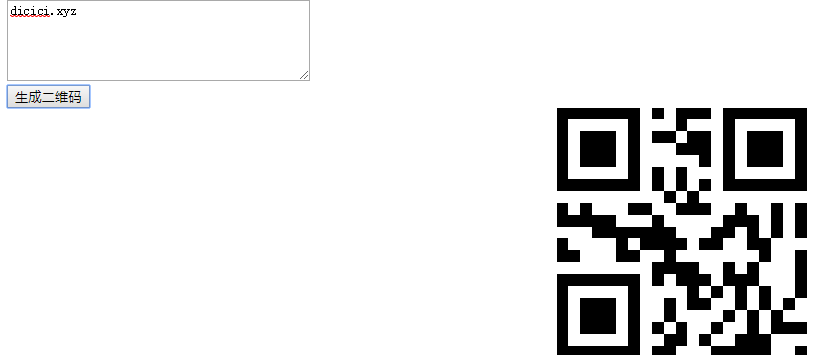
<body> <textarea id="textDemo" rows="5" cols="40"></textarea><br/> <button onclick="getQroCode()" type="button">生成二维码</button> <div id="divSave" align="center"> </div> <script src="js/jqQrcode/qrcode.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> var concent=document.getElementById("textDemo"); var div=document.getElementById("divSave"); var code=new QRCode(div,{ width:250, height:250, colorDark : "#000000", colorLight : "#ffffff", correctLevel:QRCode.CorrectLevel.M }); function getQroCode(){ code.makeCode(concent.value); } </script> </body>
结果

不忘初心




