ajax的回调函数
ajax的回调函数(done,fail,always)
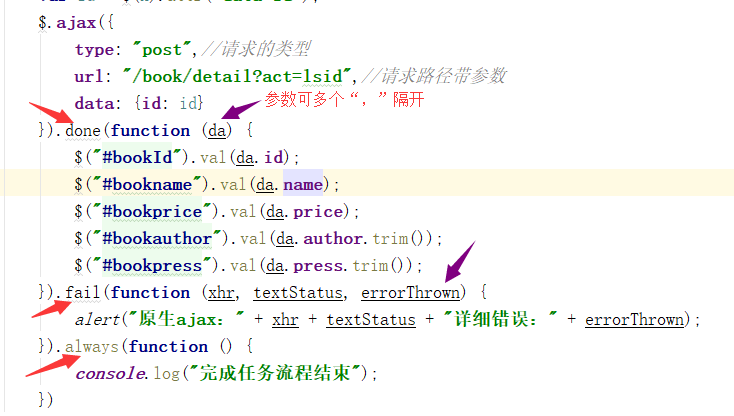
观看代码:
1 $.ajax({ 2 type: "post",//请求的类型 3 url: "/book/detail?act=lsid",//请求路径带参数 4 data: {id: id} 5 }).done(function (da) { 6 $("#bookId").val(da.id); 7 $("#bookname").val(da.name); 8 $("#bookprice").val(da.price); 9 $("#bookauthor").val(da.author.trim()); 10 $("#bookpress").val(da.press.trim()); 11 }).fail(function (xhr, textStatus, errorThrown) { 12 alert("原生ajax:" + xhr + textStatus + "详细错误:" + errorThrown); 13 }).always(function () { 14 console.log("完成任务流程结束"); 15 })

不忘初心




