nginx部署同一个域名多个vue项目配置
首先准备两个vue项目 端口 例如:8080 8087
第一个正常打包即可 访问时只需要输入域名
www.xxx.com;
第二个项目访问路径为www.xxx.com/bi;
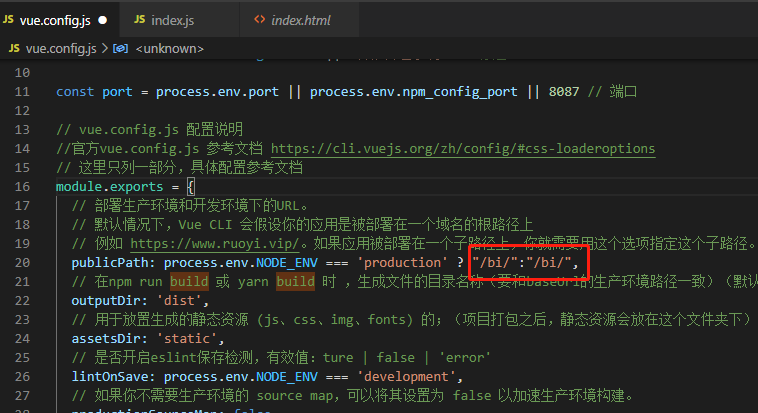
在第二个项目找到配置文件修改自己的虚拟访问路径
baseUrl
从 Vue CLI 3.3 起已弃用,请使用publicPath。
增加请求前缀

然后修改路由
router/index.js

当打包好了之后修改index.html
加入
<meta base=/bi/>
默认打包生成dist然后将其目录下所有的文件上传到你的应用服务器上
不需要dist,在服务器先新建一个 bi (就是你的前缀文件夹)然后将这些文件上传到里面去

打包上传到Linux 路径后
nginx.conf配置
server {
listen 80;
server_name www.xxx.com;
index index.html index.htm;
#第一个vue项目
location / {
root /usr/local/server/war/portal;
index index.html index.htm;
}
#第二个vue项目
location /bi {
alias /usr/local/server/war/bi/;#注意这里
index index.html index.htm;
try_files $uri $uri/ /bi/index.html; #解决页面刷新404问题
}
#后端项目 请求转发至8090端口
location /prod-api {
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://您的ip地址:8090/prod-api;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
root与alias区别
最基本的区别:alias指定的目录是准确的,root是指定目录的上级目录,并且该上级目录要含有location指定名称的同名目录。另外,根据前文所述,使用alias标签的目录块中不能使用rewrite的break。
(1) . alias虚拟目录配置中,location匹配的path目录如果后面不带"/",那么访问的url地址中这个path目录后面加不加"/"不影响访问,访问时它会自动加上"/";
但是如果location匹配的path目录后面加上"/",那么访问的url地址中这个path目录必须要加上"/",访问时它不会自动加上"/"。如果不加上"/",访问就会失败!
(2) . root目录配置中,location匹配的path目录后面带不带"/",都不会影响访问。
所以,一般情况下,在nginx配置中的良好习惯是:
1)在location /中配置root目录;
2)在location /path中配置alias虚拟目录。
我在配置的时候 加上了 "/"那么在访问的时候 必须后面加上"/"
最终两个项目访问时地址为 www.xxx.com www.xxx.com/admin/
然后保存 重启nginx
进入到nginx安装目录下的
bin/文件下 输入命令 ./nginx -t 检查配置文件 语法是否正确
然后 重新加载配置文件 ./nginx -s reload
即可



 浙公网安备 33010602011771号
浙公网安备 33010602011771号