一、运算符
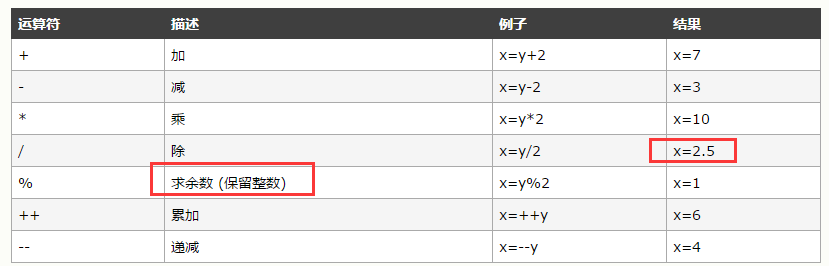
1、算术运算符
设y=5

ps:5.5%2=1.5 非整数
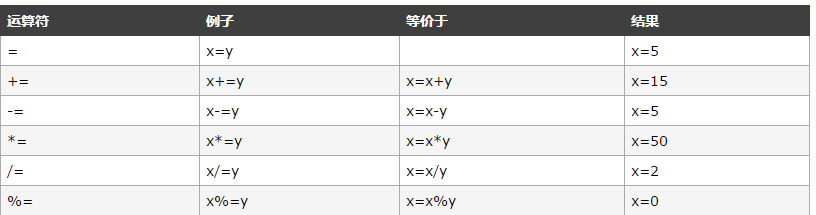
2、赋值运算符
设x=10,y=5

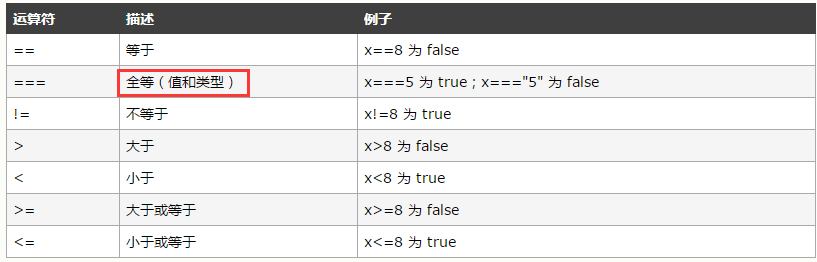
3、比较运算符
设x=5

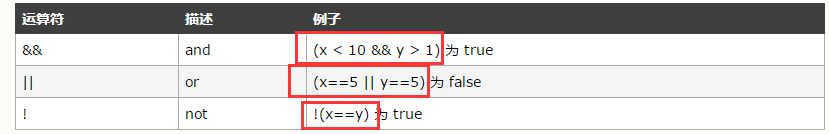
4、逻辑运算符
设x=6 , y=3

5、条件运算符
JavaScript 还包含了基于某些条件对变量进行赋值的条件运算符。
语法:
variablename=(condition)?value1:value2
创建:
greeting=(visitor=="PRES")?"Dear President ":"Dear ";
如果变量 visitor 中的值是 "PRES",则向变量 greeting 赋值 "Dear President ",否则赋值 "Dear"。
6、加号用于字符串的拼接
txt1="What a very"; txt2="nice day"; txt3=txt1+" "+txt2; #"What a very nice day"
ps:当字符串和数字之间使用‘+’号时,结果为字符串,如5+‘5’,result=55
二、错误
try 语句测试代码块的错误。
catch 语句处理错误。
throw 语句创建自定义错误。
try与catch一般成对出现
语法:
try { //在这里运行代码 } catch(err) { //在这里处理错误 } #当try内的代码出现错误时,跳转到catch的语句执行,并可通过err/err.message获取错误信息
创建:
<script> var txt=""; function message() { try { adddlert("Welcome guest!"); } catch(err) { txt="There was an error on this page.\n\n"; txt+="Error description: " + err.message + "\n\n"; txt+="Click OK to continue.\n\n"; alert(txt); } } </script>
throw:创建/抛出异常
<script> function myFunction() { try { var x=document.getElementById("demo").value; if(x=="") throw "值为空"; if(isNaN(x)) throw "不是数字"; if(x>10) throw "太大"; if(x<5) throw "太小"; } catch(err) { var y=document.getElementById("mess"); y.innerHTML="错误:" + err + "。"; } } </script>
ps:抛出的异常,可用catch来捕捉。
三、表单验证
JavaScript 可用来在数据被送往服务器前对 HTML 表单中的这些输入数据进行验证。
被 JavaScript 验证的这些典型的表单数据有:
- 用户是否已填写表单中的必填项目?
- 用户输入的邮件地址是否合法?
- 用户是否已输入合法的日期?
- 用户是否在数据域 (numeric field) 中输入了文本?


