安装dockersDockerfile 制作Nginx镜像
1.安装dockers 配置加速源
安装yum阿里云源
wget -O /etc/yum.repos.d/CentOS-Base.repo http://mirrors.aliyun.com/repo/Centos-7.repo
yum -y install yum-utils
说明:yum-config-manager在yum-utils包里。
yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo 查看docker版本 yum list docker-ce.x86_64 --showduplicates | sort -r 安装docker 指定版本 yum install -y yum-utils device-mapper-persistent-data lvm2 yum makecache fast && yum -y install docker-ce-18.06.0.ce-3.el7 国内加速 sudo mkdir -p /etc/docker sudo tee /etc/docker/daemon.json <<-'EOF' { "registry-mirrors": ["https://wnagm3tp.mirror.aliyuncs.com"] } EOF #启动docker systemctl enable docker systemctl daemon-reload systemctl start docker #docker-ce docker-cli 相同版本安装,不同版本cli命令提示内容不同 [root@localhost busybox]# yum list docker-ce-cli --showduplicates | sort -r [root@localhost busybox]# yum list docker-ce --showduplicates | sort -r yum install docker-ce-cli-18.09.9-3.el7 -y yum install docker-ce-18.09.9-3.el7 -y
使用dockersfile文件进行镜像制做
#创建工作目录进入修改文件 mkdir nginx cd nginx/ vim index.html <h1 style="color:Tomato;">hello nginx</h1>
编辑dockersfile
FROM centos:7 #基准镜像 MAINTAINER "Withdocker" #作者信息 WORKDIR /usr/local/src/ #工作目录 ENV NG_VERSION nginx-1.16.0 #定义环境变量 RUN yum -y install epel-release #安装epel仓库 RUN yum -y install wget && wget http://nginx.org/download/$NG_VERSION.tar.gz && tar xzvf $NG_VERSION.tar.gz #下载nginx文件并解压 #安装编译依赖包 RUN yum install -y gcc gcc-c++ glibc make autoconf openssl openssl-devel && yum install -y pcre-devel libxslt-devel gd-devel GeoIP GeoIP-devel GeoIP-data RUN yum clean all #清理仓库 RUN useradd -M -s /sbin/nologin nginx #创建nginx用户 WORKDIR /usr/local/src/$NG_VERSION #切换工作目录 #编译安装nginx RUN ./configure --user=nginx --group=nginx --prefix=/usr/local/nginx --with-file-aio --with-http_ssl_module --with-http_realip_module --with-http_addition_module --with-http_xslt_module --with-http_image_filter_module --with-http_geoip_module --with-http_sub_module --with-http_dav_module --with-http_flv_module --with-http_mp4_module --with-http_gunzip_module --with-http_gzip_static_module --with-http_auth_request_module --with-http_random_index_module --with-http_secure_link_module --with-http_degradation_module --with-http_stub_status_module && make && make install ADD index.html /usr/local/nginx/html #复制测试页面到容器中 VOLUME /usr/local/nginx/html #设置容器中要挂在到宿主机的目录 ENV PATH /usr/local/nginx/sbin:$PATH #设置sbin环境变量 EXPOSE 80/tcp #暴露80端口 ENTRYPOINT ["nginx"] CMD ["-g","daemon off;"] #当ENTRYPOINT和CMD连用时,CMD的命令是ENTRYPOINT命令的参数 还有就是当dockerfile添加注释是要错位添加否则会报错
#构建镜像 docker build ./ -t mynginx #指明构建的根目录,有dockerfile的就是构建根目录,-t指明tag标签,执行该命令后程序会读取并执行dockerfile文件内的所有命令。
构建的结果没有保存

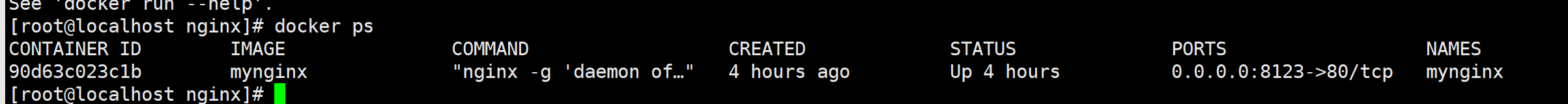
#根据构建的镜像运行容器 docker run --name mynginx -d -p 8123:80 mynginx

访问nginx
http://192.168.100.44:8123






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· Vue3状态管理终极指南:Pinia保姆级教程